Bonjour à tous,
d'abord merci pour ce bon site très utile.
venons-en au fait :
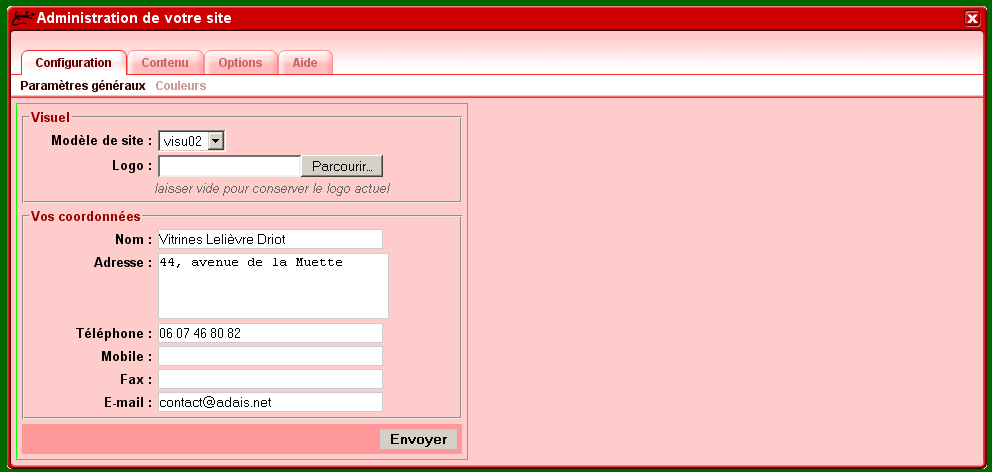
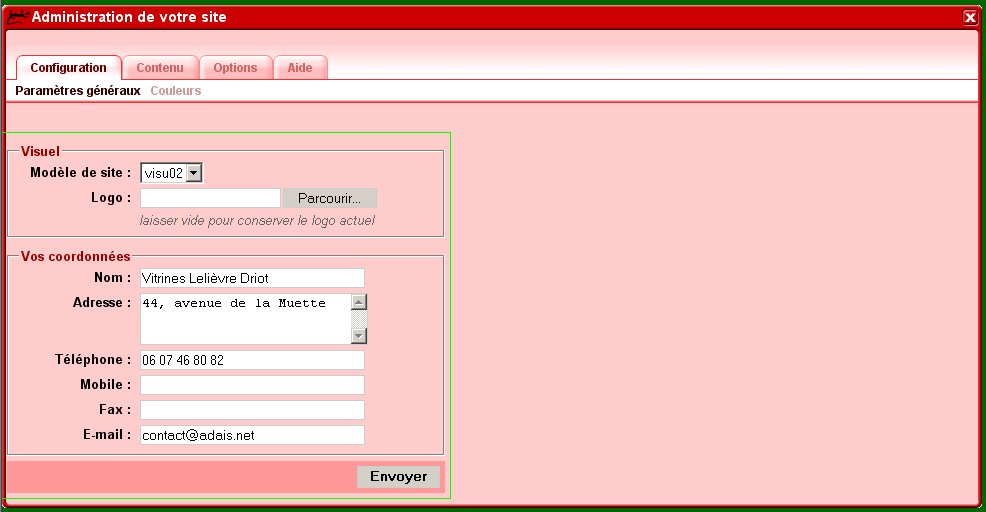
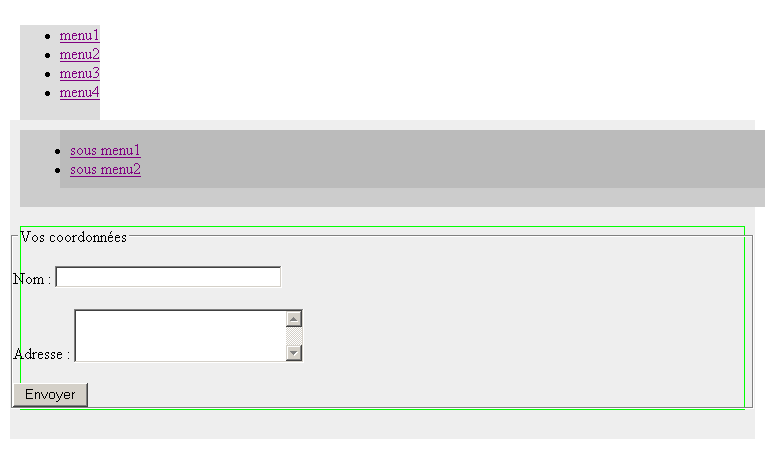
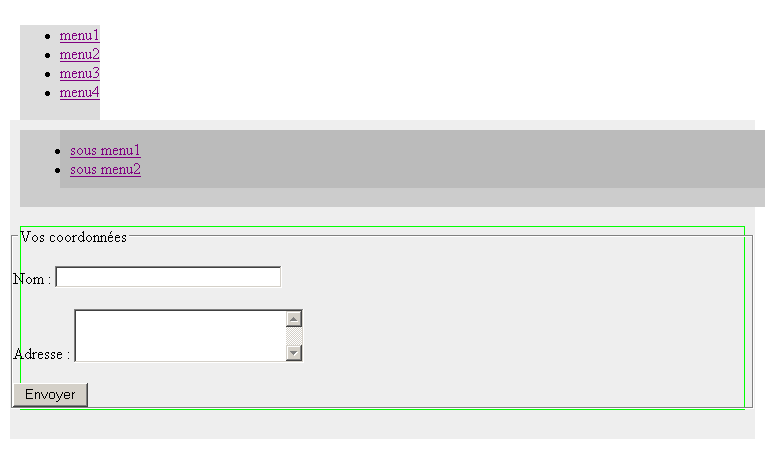
quelqu'un pourrait-il me dire SVP pourquoi le fieldset dépasse sur les côté du formulaire (dont les bords sont vert fluo) et ce uniquement su ie/win comme sur cette copie d'écran :

et voici le code :
..et j'ai encore deux questions subsidiaires (toujours sous ie/win) :
Pourquoi le #menu n'est pas inclus dans le #corps.
j'ai mis des couleurs de fond pour tout voir et j'ai laissé le strict minimum de code pour que le problème se produise (si on enlève quoi que ce soit du css, ça ne le fait plus)
Et surtout (mais je pense que vous l'aurez compris) avez-vous des solutions à me proposer ?
Merci d'avance et bonne journée à tout le monde
Molive
d'abord merci pour ce bon site très utile.
venons-en au fait :
quelqu'un pourrait-il me dire SVP pourquoi le fieldset dépasse sur les côté du formulaire (dont les bords sont vert fluo) et ce uniquement su ie/win comme sur cette copie d'écran :

et voici le code :
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
#corps {
padding: 10px;
background-color: #eee;
}
#menu {
float: left;
background-color: #ddd;
}
#s_menu {
float: left;
width: 972px;
background-color: #ccc;
}
#s_menu ul {
padding: 10px;
background-color: #bbb;
}
form {
border: 1px solid #0f0;
}
</style>
</head>
<body>
<div id="corps">
<div id="menu">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
</div> <!-- fin #menu -->
<div id="s_menu">
<ul>
<li><a href="#">sous menu1</a></li>
<li><a href="#">sous menu2</a></li>
</ul>
</div> <!-- fin #s_menu -->
<form method="post" action="index.php?page=commun" enctype="multipart/form-data">
<fieldset>
<legend>Vos coordonnées</legend>
<p>
<label for="nom">Nom :</label>
<input type="text" name="nom" id="nom" value="" size="34" />
</p>
<p>
<label for="adresse">Adresse :</label>
<textarea name="adresse" id="adresse" rows="3" cols="26"></textarea>
</p>
<p>
<input type="submit" name="envoi_commun" value="Envoyer" />
</p>
</fieldset>
</form>
</div> <!-- fin #corps -->
</body>
</html>
..et j'ai encore deux questions subsidiaires (toujours sous ie/win) :
Pourquoi le #menu n'est pas inclus dans le #corps.
j'ai mis des couleurs de fond pour tout voir et j'ai laissé le strict minimum de code pour que le problème se produise (si on enlève quoi que ce soit du css, ça ne le fait plus)
Et surtout (mais je pense que vous l'aurez compris) avez-vous des solutions à me proposer ?
Merci d'avance et bonne journée à tout le monde
Molive
 ,
,