Bonjour,
Je suis en train d’essayer de réaliser un truc un peu compliqué (pour moi…)
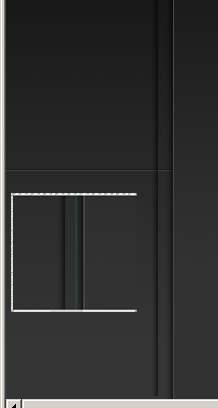
Pour des raisons de design j’ai besoin de faire se chevaucher deux éléments mais plutôt que de me lancer dans des explications compliquée voici un visuel de ce que je veux faire :
http://www.vangardis.com/divers/exemple_chevauchement.jpg
Dans l’idéal j’aimerais faire ça avec des tableaux plutôt qu’avec des div car je dois mettre un swf en width : 100% dans la colonne centrale et en div ça foire, mais j’ai eu beau essayer en tableaux je n’y arrive pas.
Voici ce que j’ai fait pour le moment. C’est presque ça mais comme je dois mettre dans ma colonne centrale un <table width="100%"…… sous IE ça me décale tout….
Si quelqu’un aurait la patience de regarder ça ……
Je suis en train d’essayer de réaliser un truc un peu compliqué (pour moi…)
Pour des raisons de design j’ai besoin de faire se chevaucher deux éléments mais plutôt que de me lancer dans des explications compliquée voici un visuel de ce que je veux faire :
http://www.vangardis.com/divers/exemple_chevauchement.jpg
Dans l’idéal j’aimerais faire ça avec des tableaux plutôt qu’avec des div car je dois mettre un swf en width : 100% dans la colonne centrale et en div ça foire, mais j’ai eu beau essayer en tableaux je n’y arrive pas.
Voici ce que j’ai fait pour le moment. C’est presque ça mais comme je dois mettre dans ma colonne centrale un <table width="100%"…… sous IE ça me décale tout….
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Document sans nom</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #353535;
background-image: url(themes/BlackV1.0/images/site/ground1.jpg);
background-repeat: repeat-x;
}
.col_gauche {
width: 167px;
border: 1px solid #CCCCCC;
position: absolute;
top: 93px;
}
.col_centre {
border: 1px dashed #993300;
top: 93px;
position: absolute;
left: 160px;
right: 242px;
color: #FFFFFF;
}
.logo {
background-image: url(themes/BlackV1.0/images/site/logo.jpg);
background-repeat: no-repeat;
width: 242px;
background-position: right top;
height: 330px;
position: absolute;
right: 0px;
top: 0px;
}
.header {
background-image: url(themes/BlackV1.0/images/site/header1.jpg);
background-repeat: no-repeat;
height: 93px;
background-color: #080808;
margin-right: 242px;
}
.ground1 {
background-color: #353535;
background-image: url(themes/BlackV1.0/images/site/ground1.jpg);
background-repeat: repeat-x;
}
-->
</style>
</head>
<body>
<div class="header">Placez ici le contenu de class "col_gauche"</div>
<div class="logo"> </div>
<div class="col_gauche">Placez ici le contenu de class "col_gauche"</div>
<div class="col_centre">
<p>Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre Placez ici le contenu de class "col_centre </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
</body>
</html>Si quelqu’un aurait la patience de regarder ça ……