Bonjour,
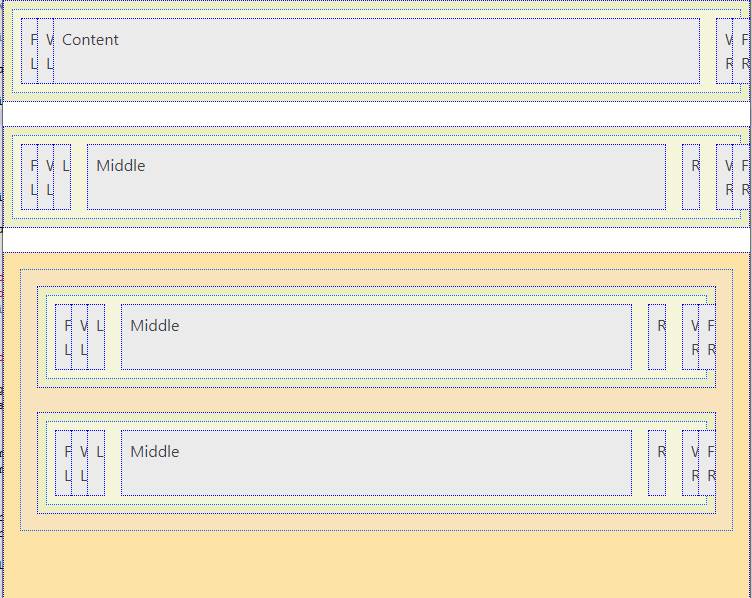
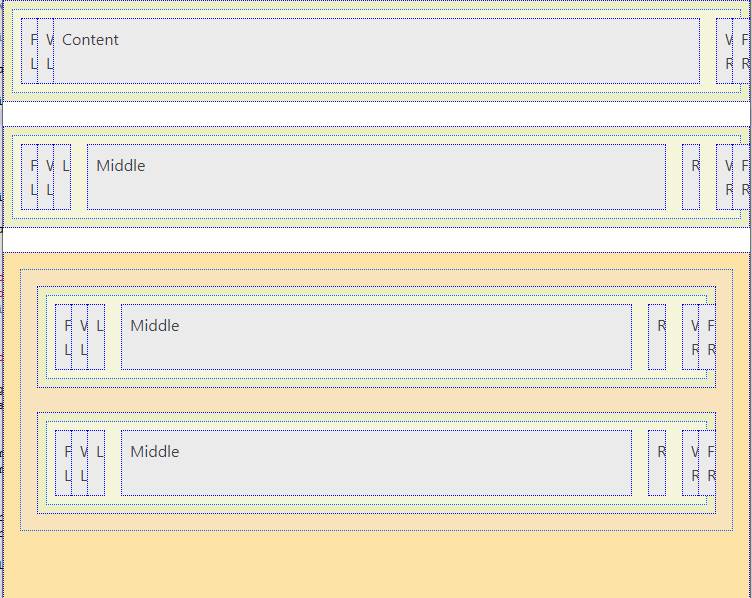
En dessous d'une certaine largeur , le contenu déborde de son container.
Et j'ai eu beau chercher, je ne vois pas comment corriger cela.
Cordialement


Le code Html
Et le code Css
Modifié par cpalo (11 Dec 2021 - 19:07)
En dessous d'une certaine largeur , le contenu déborde de son container.
Et j'ai eu beau chercher, je ne vois pas comment corriger cela.
Cordialement


Le code Html
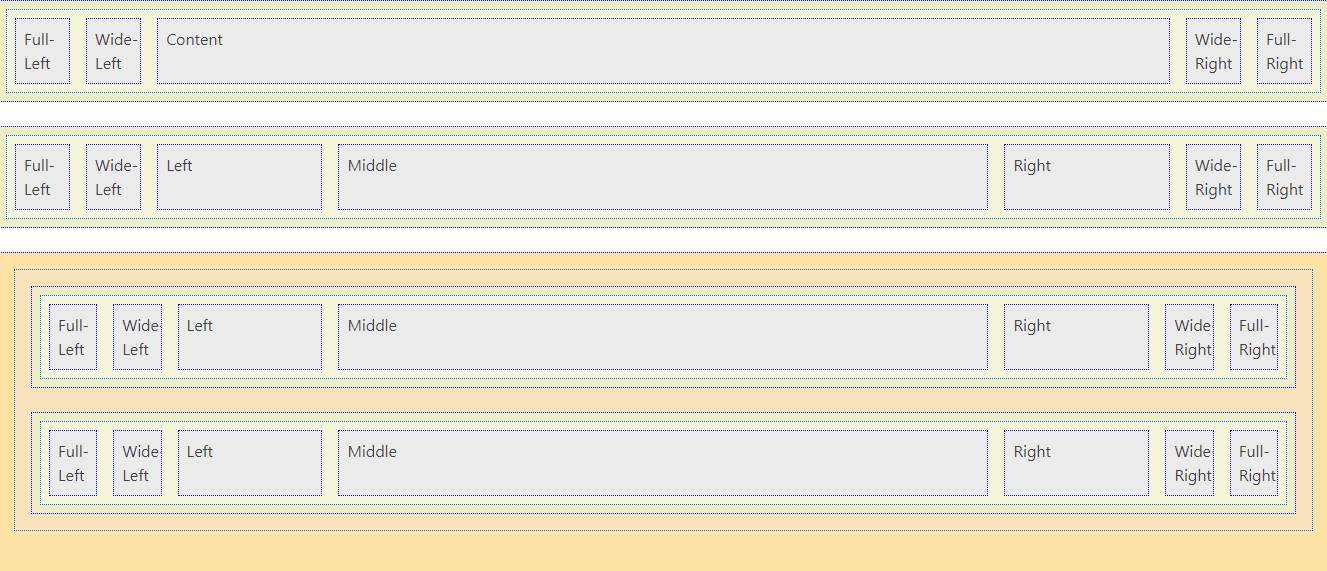
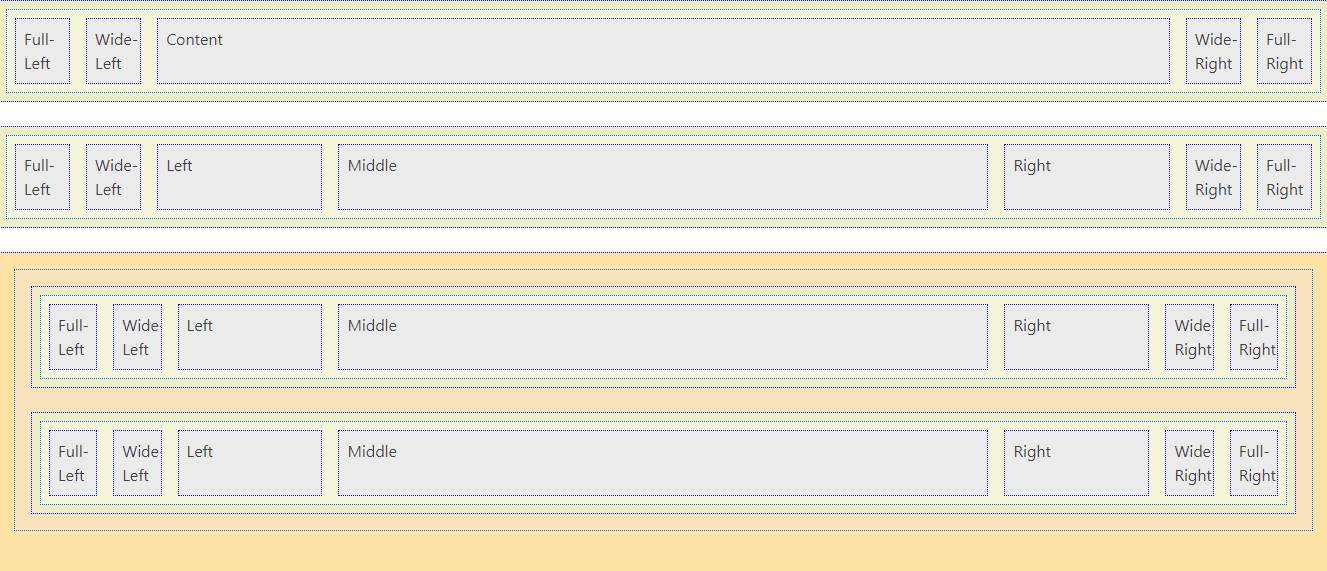
<div class="blockgroup">
<section class="grid-content">
<div class="col-content"><p>Full-Left</p></div>
<div class="col-content"><p>Wide-Left</p></div>
<div class="col-content content"><p>Content</p></div>
<div class="col-content"><p>Wide-Right</p></div>
<div class="col-content"><p>Full-Right</p></div>
</section>
</div>
<div class="blockgroup">
<section class="grid-content">
<div class="col-content"><p>Full-Left</p></div>
<div class="col-content"><p>Wide-Left</p></div>
<div class="col-content left"><p>Left</p></div>
<div class="col-content middle"><p>Middle</p></div>
<div class="col-content right"><p>Right</p></div>
<div class="col-content"><p>Wide-Right</p></div>
<div class="col-content"><p>Full-Right</p></div>
</section>
</div>
<main class="wrapper">
<div class="grid-container">
<div class="blockgroup">
<section class="grid-content">
<div class="col-content"><p>Full-Left</p></div>
<div class="col-content"><p>Wide-Left</p></div>
<div class="col-content left"><p>Left</p></div>
<div class="col-content middle"><p>Middle</p></div>
<div class="col-content right"><p>Right</p></div>
<div class="col-content"><p>Wide-Right</p></div>
<div class="col-content"><p>Full-Right</p></div>
</section>
</div>
<div class="blockgroup">
<section class="grid-content">
<div class="col-content"><p>Full-Left</p></div>
<div class="col-content"><p>Wide-Left</p></div>
<div class="col-content left"><p>Left</p></div>
<div class="col-content middle"><p>Middle</p></div>
<div class="col-content right"><p>Right</p></div>
<div class="col-content"><p>Wide-Right</p></div>
<div class="col-content"><p>Full-Right</p></div>
</section>
</div>
</div><!-- /.inner-wrapper -->
</main><!-- /.wrapper -->
Et le code Css
.grid-body,
.grid-container,
.grid-content {
--gutter: 1rem; /* column-gap */
--spacing: 1.5rem; /* row-gap */
display: grid;
column-gap: var(--gutter);
row-gap: var(--spacing);
grid-template-columns:
/* Marges externes gauche */
[full-start]
var(--margin-full)
[wide-start]
var(--margin-wide)
/* Zone de contenu */
var(--layout-content)
/* Marges externes droite */
var(--margin-wide)
[wide-end]
var(--margin-full)
[full-end];
}
.grid-body,
.grid-container {
/* largeurs des marges externes */
--margin-full: minmax(0, 1fr);
--margin-wide: minmax(0, 1fr);
/* layout pour le contenu entre les marges externes */
--layout-content:
[content-start left-start left-end main-start]
minmax(auto, 650px)
[main-end right-start right-end content-end];
}
.grid-body > *,
.grid-container > * {
grid-column: 1 / -1;
}
.grid-body {
grid-template-rows: auto auto 1fr;
}
.grid-content {
/* largeurs des marges externes */
--margin-full: minmax(0, 1fr);
--margin-wide: minmax(0, 1fr);
/* layout pour le contenu entre les marges externes */
--layout-content:
[content-start left-start]
4fr
[left-end main-start]
minmax(auto, 650px)
[main-end right-start]
4fr
[right-end content-end];
}
Modifié par cpalo (11 Dec 2021 - 19:07)
