Bonjour,
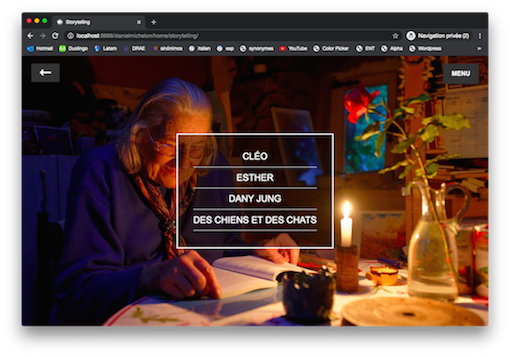
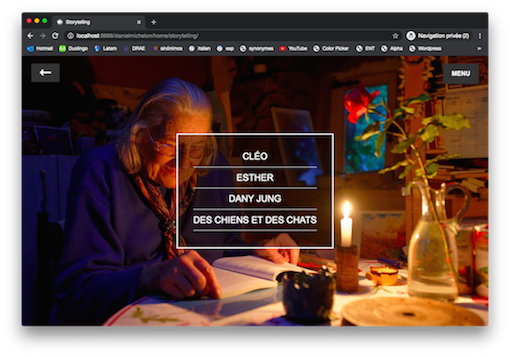
je code un wordpress en local pour un photographe. J'ai une page qui répertorie des galeries de photos sous forme d'une liste de titres dans un bloc au milieu de la page, et derrière une image plein écran en background image, comme ça :

Je voudrais qu'au survol des titres, l'image de background change, montrant une photo de la série en question.
Après avoir cherché, j'ai cru comprendre qu'un hover ne peut pas agir sur une div parente et que du coup il faut utiliser du javascript. Pourriez-vous m'indiquer comment je dois procéder sachant que je ne m'y connais qu'en CSS et HTML, donc bien expliquer et notamment me dire où je dois placer le code dans ma feuille php.
Merci d'avance
Modifié par Isaabelle (07 Apr 2020 - 19:23)
je code un wordpress en local pour un photographe. J'ai une page qui répertorie des galeries de photos sous forme d'une liste de titres dans un bloc au milieu de la page, et derrière une image plein écran en background image, comme ça :

Je voudrais qu'au survol des titres, l'image de background change, montrant une photo de la série en question.
Après avoir cherché, j'ai cru comprendre qu'un hover ne peut pas agir sur une div parente et que du coup il faut utiliser du javascript. Pourriez-vous m'indiquer comment je dois procéder sachant que je ne m'y connais qu'en CSS et HTML, donc bien expliquer et notamment me dire où je dois placer le code dans ma feuille php.
Merci d'avance

Modifié par Isaabelle (07 Apr 2020 - 19:23)


