Bonjour,
Alors voilà, je vais vous exposer mon problème :
je suis en train de créer une extension pour google chrome qui me servira à aller acheter des objet rare tous seul. Mais je rencontre un problème.
Pour ce faire, j'ai créé un formulaire qui permettra au utilisateur d'entrer leur information pour que le script les utilise a sont tour, c'est la que viens mon problème :
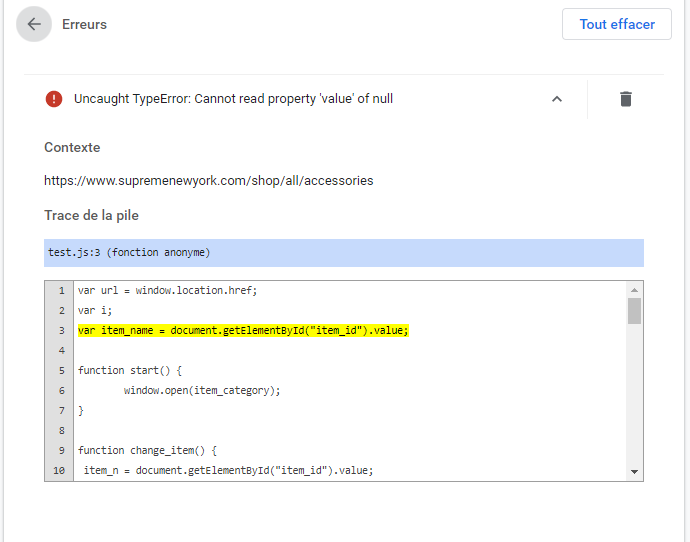
comme les values du formulaire de base sont "null" cela m'affiche un message d'erreur et le script ne peux donc pas les utiliser. j'aimerais savoir s'il y a un moyen de placer une valeur par défaut dans mes input et que quand je remplisse le formulaire cela modifier toutes les values ?
Sinon si quelqu'un aurait une solution ou une voie plus adapter à m'indiquer, je lui en serrai très reconnaissant.
Merci
Alors voilà, je vais vous exposer mon problème :
je suis en train de créer une extension pour google chrome qui me servira à aller acheter des objet rare tous seul. Mais je rencontre un problème.
Pour ce faire, j'ai créé un formulaire qui permettra au utilisateur d'entrer leur information pour que le script les utilise a sont tour, c'est la que viens mon problème :
comme les values du formulaire de base sont "null" cela m'affiche un message d'erreur et le script ne peux donc pas les utiliser. j'aimerais savoir s'il y a un moyen de placer une valeur par défaut dans mes input et que quand je remplisse le formulaire cela modifier toutes les values ?
Sinon si quelqu'un aurait une solution ou une voie plus adapter à m'indiquer, je lui en serrai très reconnaissant.
Merci

 de mon script
de mon script