Bonjour,
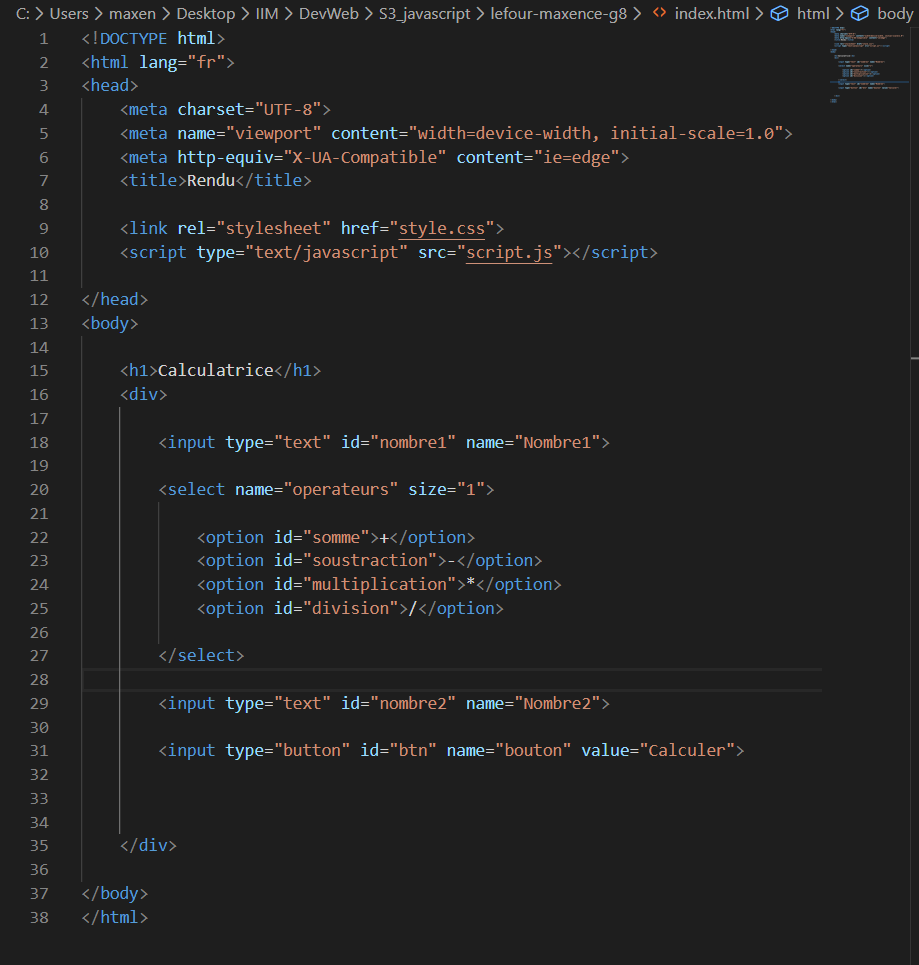
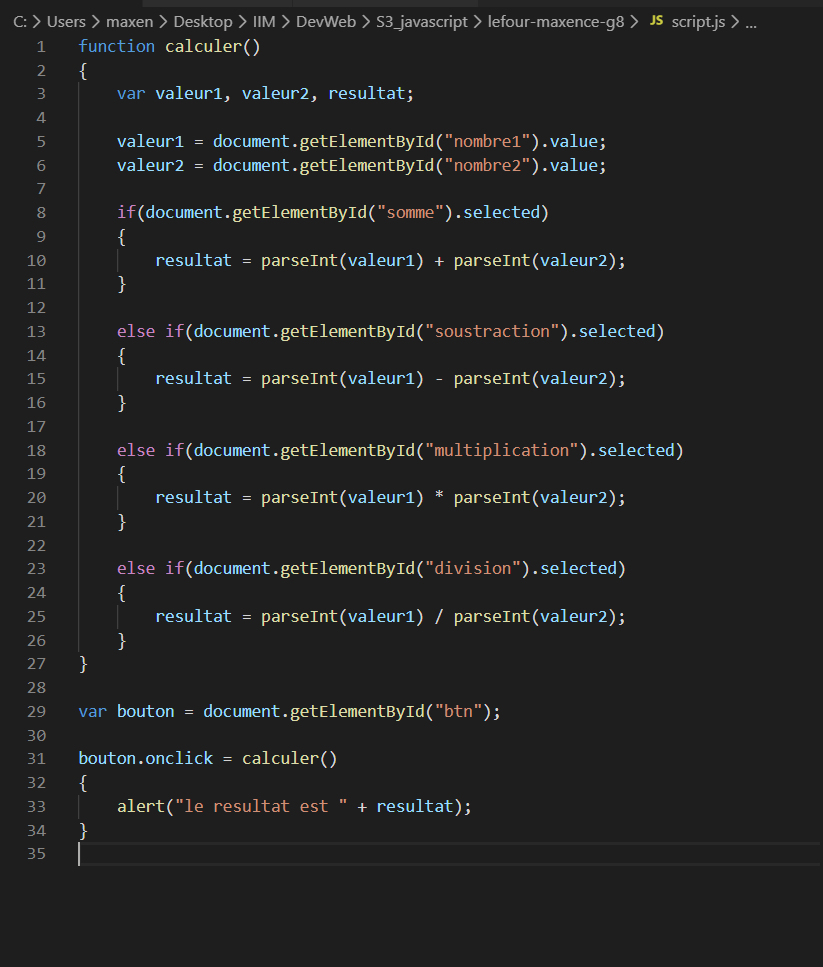
Je suis en train de coder une petite calculatrice en ligne qui effectue des additions, soustractions, multiplications et divisions.
Je suis presque arrivé au bout sauf qu'un problème me bloque, le message "document.getElementById(...) is null" s'affiche.
Je ne sais pas d'où il vient, si quelqu'un arriverait à m'aider ce serait vraiment sympa !
Merci d'avance


Modifié par Balooo (17 Jan 2020 - 16:02)
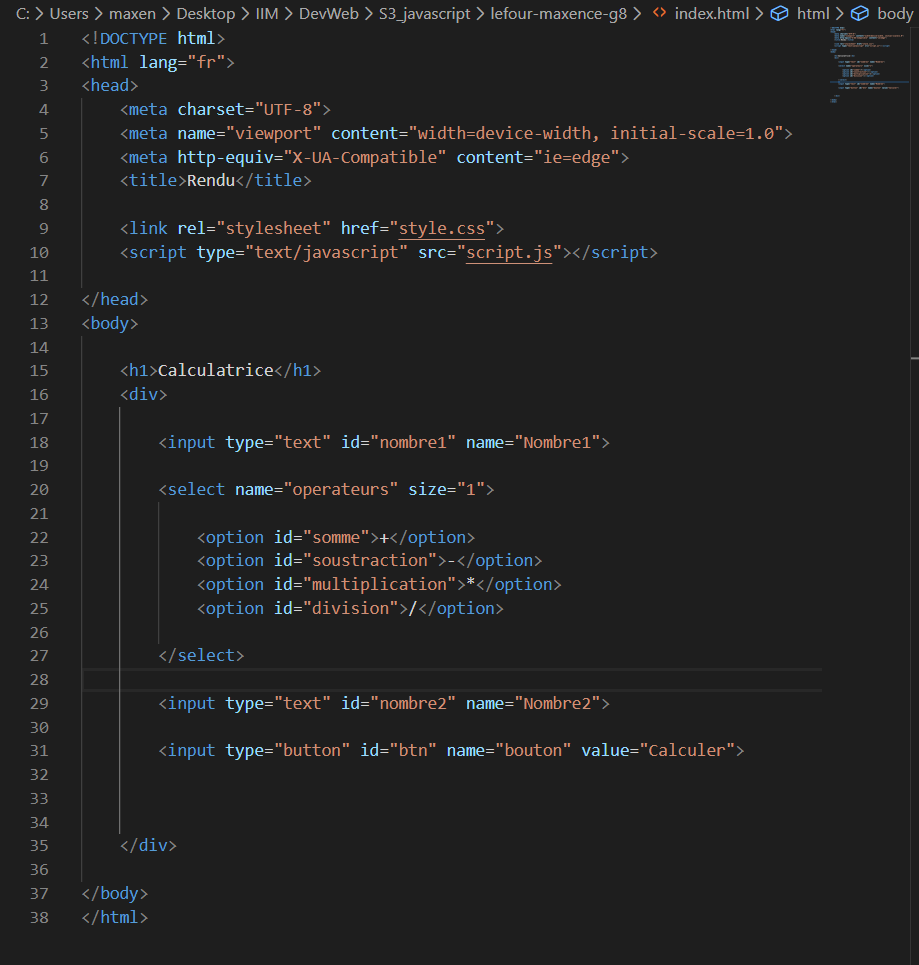
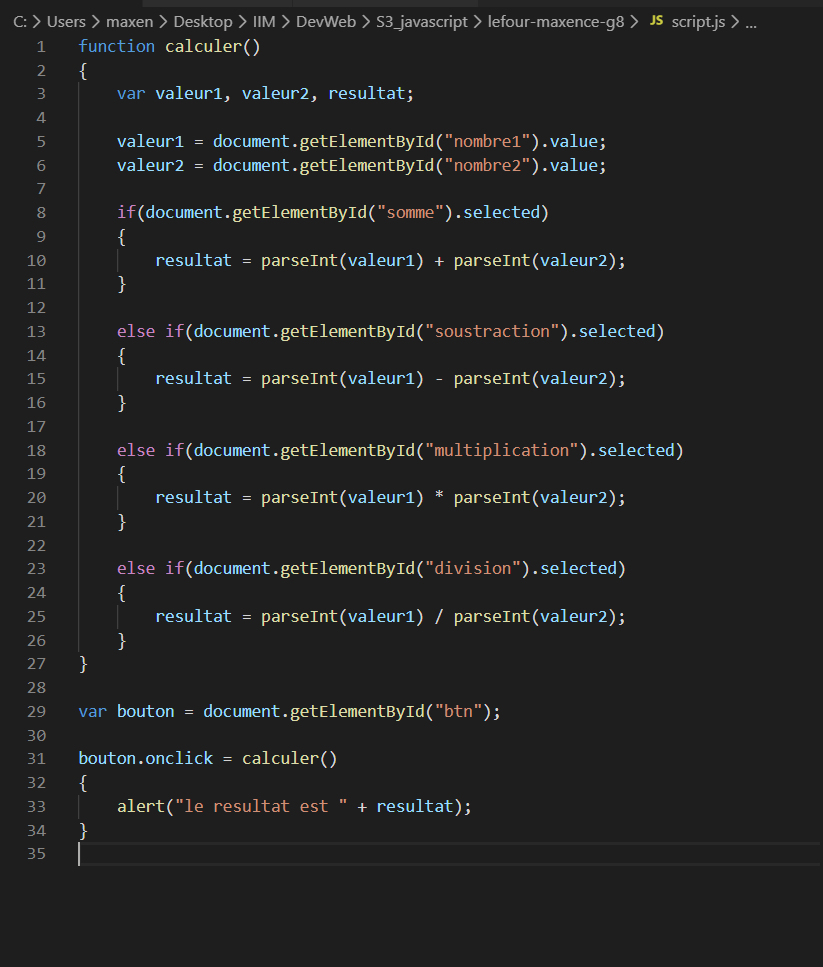
Je suis en train de coder une petite calculatrice en ligne qui effectue des additions, soustractions, multiplications et divisions.
Je suis presque arrivé au bout sauf qu'un problème me bloque, le message "document.getElementById(...) is null" s'affiche.
Je ne sais pas d'où il vient, si quelqu'un arriverait à m'aider ce serait vraiment sympa !
Merci d'avance



Modifié par Balooo (17 Jan 2020 - 16:02)
