Je n'avais pas mis le code HTML car il est assez long, mais le voici :
<div class="conteneur-buttons">
<button class="accueil-button difference b1 actif">
<p>Votre activité</p>
<svg class="svg-triangle">
<polygon points="0,0 30,0 15,15" class="selection-triangle"/>
</svg>
<nav>
<div class="grid-parent">
<span class="exemple exemple2">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
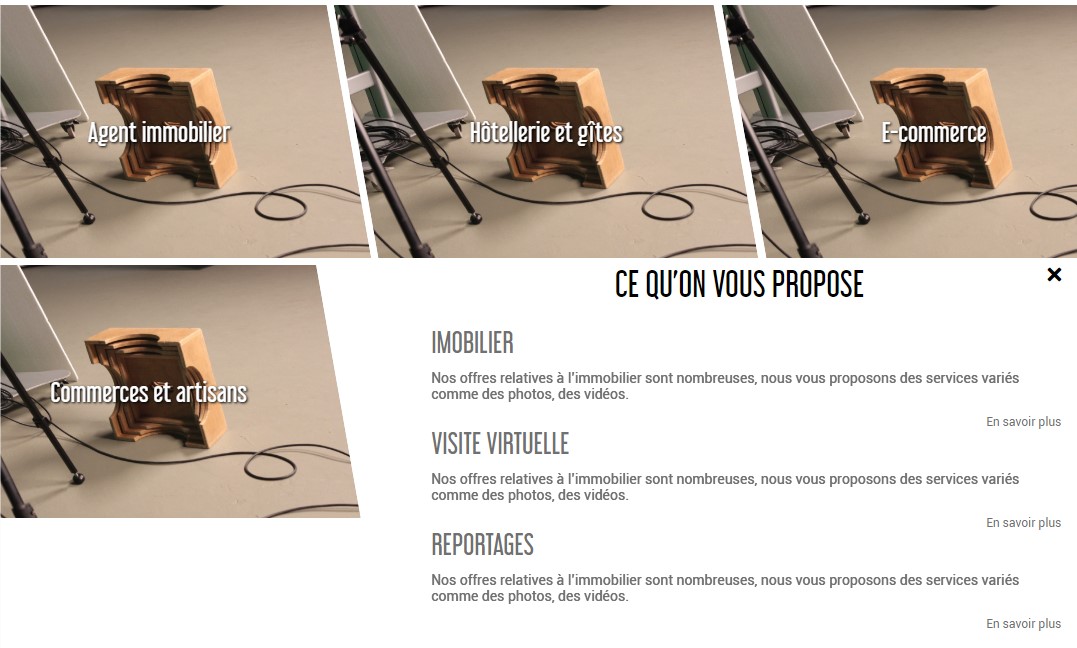
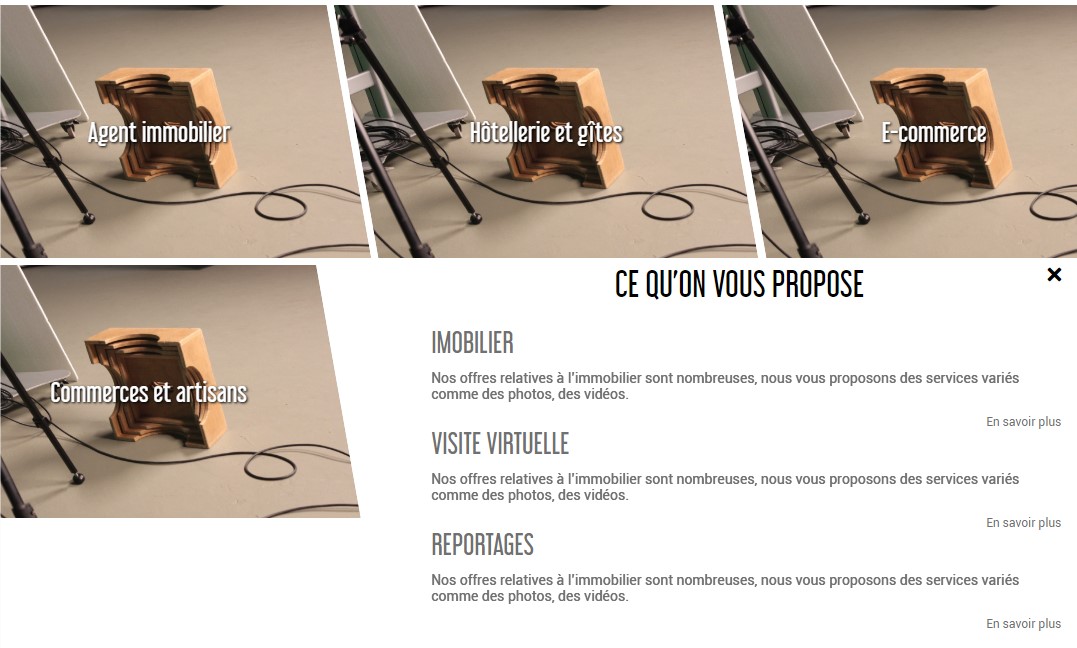
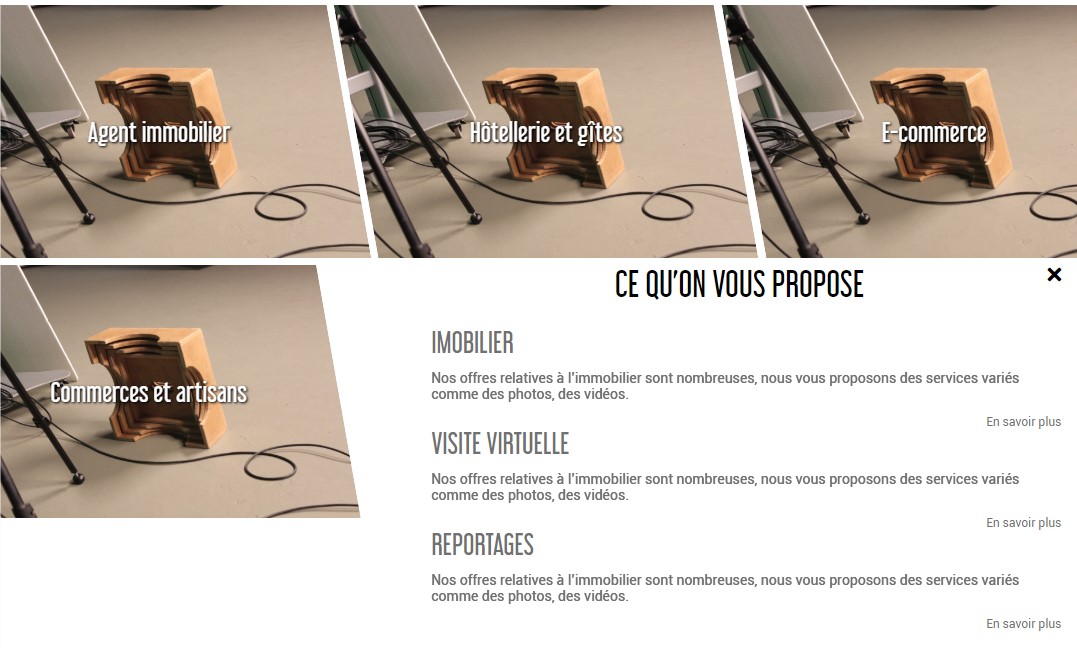
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4>Imobilier</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">Agent immobilier</p>
</div></div>
</span><span class="exemple exemple2">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4 class="color-immo">Immobilier</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4 class="color-vv">Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4 class="color-reportages">Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">Hôtellerie et gîtes</p>
</div></div>
</span><span class="exemple exemple2">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4>Immobilier</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">E-commerce</p>
</div></div>
</div>
<div class="grid-parent2">
</span><span class="exemple ligne2">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4>Imobilier</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">Commerces et artisans</p>
</div></div>
</span>
<span class="exemple ligne2 avant-dernier">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4>Imobilier</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">Institutions</p>
</div></div>
</span><span class="exemple exemple2">
<nav class="sous-menu">
<i class="icon-home" style="color: #FF5D5D"></i>
<h3>Ce qu’on vous propose</h3>
<ul>
<li>
<h4>Immobilier1</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Visite virtuelle</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
<li>
<h4>Reportages</h4>
<p>Nos offres relatives à l’immobilier sont nombreuses, nous vous proposons des services variés comme des photos, des vidéos.</p>
<a>En savoir plus</a>
</li>
</ul>
</nav>
<div class="wp-block-media-text alignwide dernier"><figure class="wp-block-media-text__media"><img src="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg" alt="" class="wp-image-12" srcset="http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-1024x682.jpg 1024w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-300x200.jpg 300w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280-768x512.jpg 768w, http://azrael.sha.univ-poitiers.fr/~aguillot/wp/wp-content/uploads/2019/04/backstage-3331346_1280.jpg 1280w" sizes="(max-width: 1024px) 100vw, 1024px" /></figure><div class="wp-block-media-text__content">
<p class="has-large-font-size">Lieux touristiques</p>
</div></div>
</span>
</nav>
</button>
Désolé pour l'indentation, c'est un code issu du code source je travaille avec Wordpress.
J'ai été contraint d'imbriquer mes événements car étant donné qu'ils s'appliquent à un code qui est généré par un événement préalable ils n'étaient pas fonctionnels si séparés. Concernant ce que tu me dis, je comprends l'idée mais j'ai un peu de mal à imaginer comment ce code peut fonctionner avec $(this). Aurais-tu un petit exemple à me donner ?
Merci encore d'essayer de m'aider. Je pense qu'en effet, commencer par éviter de tout imbriquer peut peut-être même résoudre le problème que je rencontre par la suite avec la croix.