Bonjour à tous.
Je vous expose mon problème.
je cherchais une galerie d'image à faire défiler horizontalement et de manière automatique. Après de longues sur notre ami google, je suis tomber sur ce post. J'ai testé le code de Phénix91, et magnifique ..... ça marche !!!!!
Enfin c'est ce que je croyais, car comme d'habitude tout marche à merveille sous Firefox

... mais quand on commence à vérifier si tout fonctionne de la même façon sous IE, c'est là que l'on reçoit les mauvaises surprises.
Eh bien je n'y ai pas échappé.
Je crée mon site sous forme de DIV, qui sont elles toutes contenues dans une div générale qui reprend la taille de la fenêtre.
Pour centrer le tout, j'applique dans ma feuille de style un MARGIN-RIGHT et un MARGIN-LEFT que je mets à AUTO. Impeccable ça me centre le tout et ma galerie d'image marche à merveille.
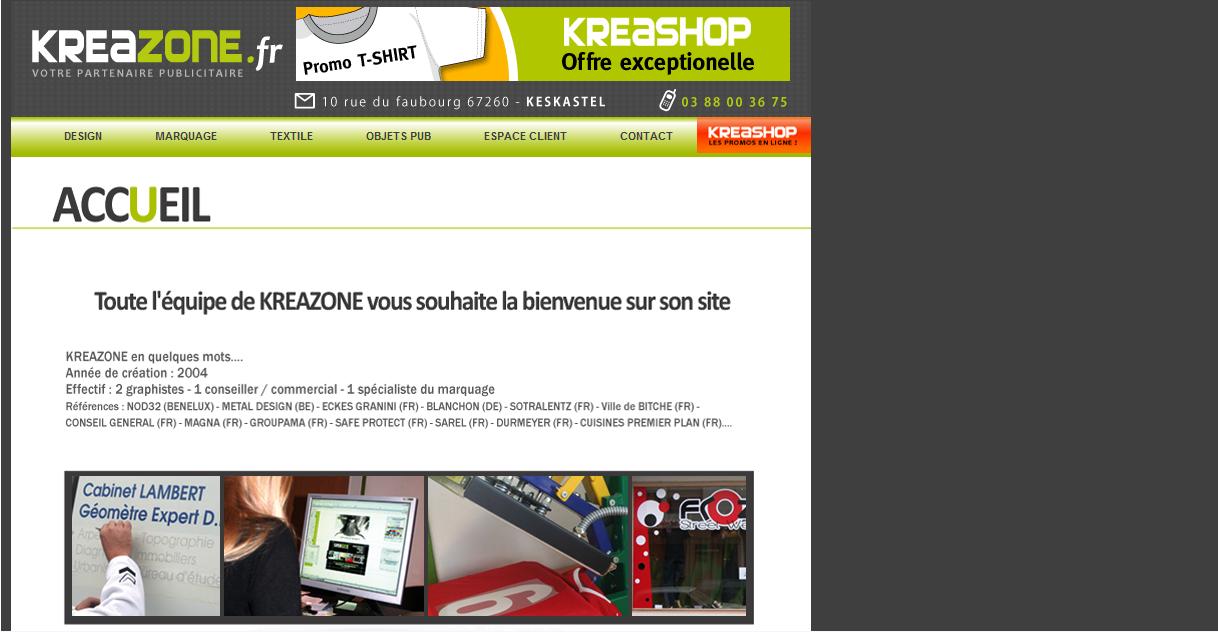
Voila ce que cela me donne :

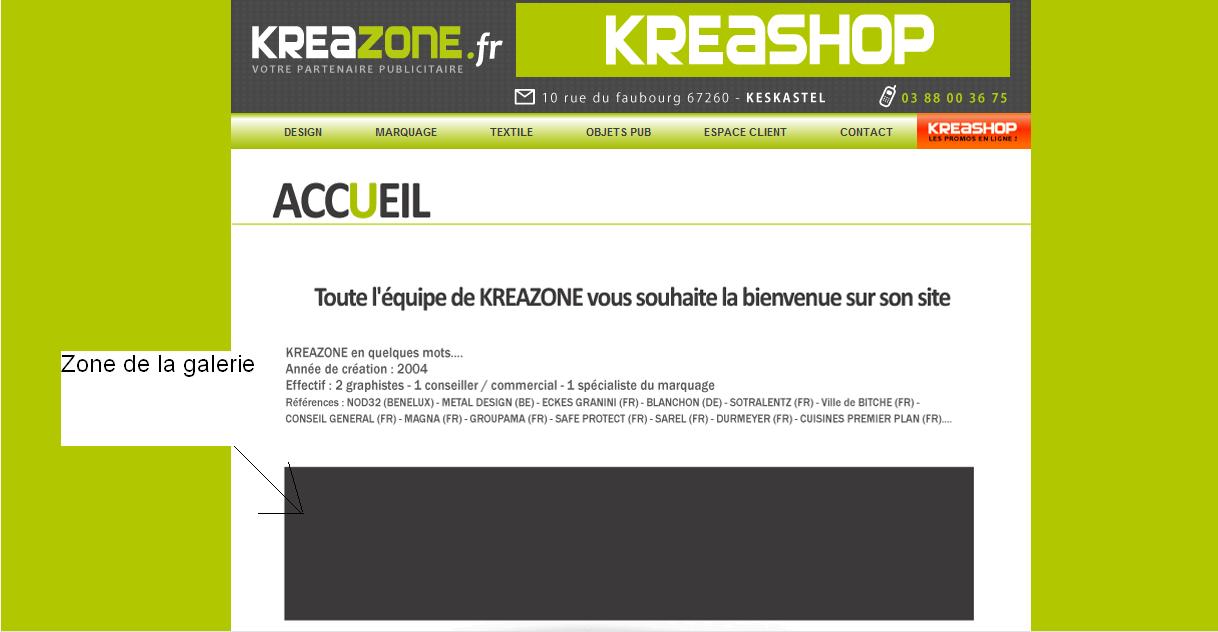
Quand je regarde le même code sous Internet Explorer, tout est centré comme sous Firefox, mais la galerie n'apparait pas.
Voila un screen de la version IE provenant du même code que le screen ci-dessus sous Firefox :

J'ai donc essayé de chercher de quoi cela pouvait provenir et j'ai trouvé.
Cela provient de l'en tête de mon code qui est la suivante :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
J'ai donc essayé en mettant cette en-tête là afin de voir ce que cela ferait :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Résultat des courses, la galerie fonctionne, mais la page n'est pas du tout centrée sous IE.
Elle est complètement collée à gauche.
Voila le screen :

En changeant l'en-tête j'ai regardé si cela affectait l'affichage sous Firefox. Rien du tout, tout reste impeccable sous Firefox, qu'il y ai l'en-tête HTML 4.0 Transitionel ou bien le XHTML 1.0 Strict.
Je vous montre donc maintenant mon code pour savoir si quelqu'un réussirait à trouver une solution afin que cela marche sur les 2 navigateurs. J'ai essayé plein de chose, mais rien n'y fait ça ne veut pas fonctionner. Donc je m'en remet à vous

Voila les codes en question :
styles.css
@charset "iso-8859-1";
/* CSS Document */
body
{
/*background-image:url(../images/banniere_et_fond/rampe.jpg);
background-attachment:fixed;*/
/*background-color:#3E3E40;*/
font-family:Arial, Helvetica, sans-serif;
}
#div_generale
{
width:800px;
margin-right:auto;
margin-left:auto;
}
img
{
border-width:0px;
}
.texte
{
font-family: Arial, Helvetica, sans-serif;
font-size: 12px
}
.titre_partie
{
font-size:18px;
}
.imageslide
{
width:680px;
margin-top:304px;
margin-left:58px;
}
/**************************************************HEADER*********************************************************************/
#div_header
{
width:800px;
height:125px;
background-color:#3E3E40;
background-image:url(../images/banniere_et_fond/header/header.png);
margin-top:-9px;
}
#promo2
{
margin-top:15px;
margin-left:285px;
}
a.header:visited
{
color:#4D4D4D;
}
a.header:active
{
color:#4D4D4D;
}
a.header:hover
{
color:#4D4D4D;
}
a.header
{
text-decoration:none;
}
/*****************************************************************************************************************************/
/*************************************************MENU************************************************************************/
#div_menu
{
width:800px;
height:43px;
margin-top:0px;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE INDEX********************************************************/
#div_contenu_index
{
width:800px;
height:585px;
margin-top:-7px;
text-align:center;
padding-top:15px;
background-image:url(../images/banniere_et_fond/index/index2.png);
background-color:#FFF;
/*position:absolute;*/
}
#promo
{
width:750px;
height:250px;
margin-left:25px;
}
#encart_promo
{
width:350px;
height:250px;
font-size:24px;
background-color:#33FF00;
float:left;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE DESIGN***************************************************/
#div_contenu_design
{
width:800px;
height:585px;
margin-top:-7px;
text-align:center;
padding-top:15px;
background-image:url(../images/banniere_et_fond/design/design2.png);
background-color:#FFF;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE MARQUAGE***************************************************/
#div_contenu_marquage
{
width:800px;
height:585px;
margin-top:-7px;
text-align:center;
padding-top:15px;
background-image:url(../images/banniere_et_fond/marquage/marquage2.png);
background-color:#FFF;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE TEXTILE***************************************************/
#div_contenu_textile
{
width:800px;
height:585px;
margin-top:-7px;
text-align:center;
padding-top:15px;
background-image:url(../images/banniere_et_fond/textile/textile2.png);
background-color:#FFF;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE PUB***************************************************/
#div_contenu_pub
{
width:800px;
height:585px;
margin-top:-7px;
text-align:center;
padding-top:15px;
background-image:url(../images/banniere_et_fond/pub/pub2.png);
background-color:#FFF;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE CLIENT********************************************************/
#div_contenu_client
{
width:800px;
background-color:#FFF;
margin-top:-7px;
font-size:14px;
text-align:center;
padding-top:15px;
padding-bottom:15px;
}
#table_login_client
{
text-align:center;
}
.ligne_espace
{
height:10px;
}
.kit_connexion
{
width: 300px;
margin-right:auto;
margin-left:auto;
}
.oublie_pass
{
width: 500px;
margin-right:auto;
margin-left:auto;
}
.legend
{
font-style:italic;
font-size:14px;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE CONTACT*****************************************************/
#div_contenu_contact
{
width:800px;
background-color:#FFF;
margin-top:-7px;
font-size:14px;
text-align:center;
padding-top:25px;
padding-bottom:25px;
}
.legal_contact
{
width:550px;
font-size:11px;
font-style:italic;
}
/*****************************************************************************************************************************/
/********************************************************PARTIE ADMIN********************************************************/
#div_contenu_admin2
{
width:800px;
background-color:#FFF;
margin-top:-7px;
font-size:14px;
text-align:center;
padding-top:15px;
padding-bottom:25px;
}
#table_login_client
{
text-align:center;
}
#div_liste_client
{
font-size:10px;
background-color:#FFF;
margin-top:-7px;
padding-top:15px;
padding-bottom:15px;
}
#tableau_liste_client
{
width:800px;
}
#creer_client
{
margin-right:auto;
margin-left:auto;
height:300px;
width:400px;
}
#contenu_admin_client
{
width:800px;
background-color:#FFF;
margin-top:-7px;
padding-top:15px;
padding-bottom:15px;
}
.upload_bat
{
background-color:#FFF;
text-align:center;
margin-top:-7px;
padding-top:25px;
padding-bottom:25px;
}
.menu_client_admin
{
text-align:center;
text-decoration:none;
color:#00F;
}
.titre_tableau
{
font-weight:bold;
background-color:#B1C800;
text-align:center;
}
.ligne_espace
{
height:10px;
}
.commentaire
{
font-size:14px;
}
.refus
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
.creer_client
{
margin-top:250px;
background-color:#FFF;
text-align:center;
margin-top:-7px;
padding-top:50px;
padding-bottom:50px;
font-weight:bold;
}
a.lien_admin
{
text-decoration:none;
}
a.lien_admin:hover
{
color:#FF0000;
}
a.lien_admin:active
{
color:#0000FF;
}
a.lien_admin:visited
{
color:#0000FF;
}
/*****************************************************************************************************************************/
/**************************************************FOOTER*********************************************************************/
#div_footer
{
width:800px;
text-align:center;
background-color:#3E3E40;
height:20px;
font-size:12px;
color:#FFF;
}
.lien_footer
{
color:#FFF;
text-decoration:none;
}
/*****************************************************************************************************************************/
/**************************************************VALIDATION*****************************************************************/
#div_validation
{
width:800px;
text-align:center;
margin-top:15px;
}
/*****************************************************************************************************************************/
/**************************************************CGV************************************************************************/
#div_contenu_cgv
{
width:760px;
text-align:justify;
margin-top:-7px;
padding-top:15px;
padding-bottom:15px;
background-color:#FFF;
padding-left:20px;
padding-right:20px;
}
/*****************************************************************************************************************************/
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Kreazone - Design graphique - Marquage tous supports - Textile - Objet pub</title>
<link rel="shortcut icon" href="images/favicon/favicon.ico" />
<link href="styles/styles.css" type="text/css" rel="stylesheet" />
<link href="styles/menu.css" type="text/css" rel="stylesheet" />
</head>
<script language="javascript">
var bodycolor_list = new Array ( "#3F3F3F", "#FFFFFF", "#B1C800" );
var bodycolor_index = Math.floor (Math.random() * bodycolor_list.length);
var bodycolor = bodycolor_list[bodycolor_index];
document.write ("<body bgcolor=" + bodycolor + " oncontextmenu='return false' ondragstart='return false' onselectstart='return false'>");
</script>
<div id="div_generale">
<?php
include 'header.php';
include 'menu.php';
include 'contenu_index.php';
include 'footer.php';
include 'validation.php';
?>
</div>
</body>
</html>
contenu_index.php
<div id="div_contenu_index">
<script language="javascript" type="text/javascript">
document.write('<script language="javascript" type="text\/javascript" src="scripts/imageslide_accueil.js"><\/script>');
</script>
<script language="javascript" type="text/javascript">
var sliderwidth="50px"
var sliderheight="120px"
var slidespeed=2
slidebgcolor="00OO00"
var finalslide=''
var copyspeed=slidespeed
leftrightslide='<nobr>'+leftrightslide.join(" ")+'</nobr>'
var iedom=document.all||document.getElementById
if (iedom)
document.write('<span id="temp" style="visibility:hidden;position:absolute;top:-100px;left:-9000px">'+leftrightslide+'</span>')
var actualwidth=''
var cross_slide, ns_slide
function fillup()
{
if (iedom)
{
cross_slide=document.getElementById? document.getElementById("test2") : document.all.test2
cross_slide2=document.getElementById? document.getElementById("test3") : document.all.test3
cross_slide.innerHTML=cross_slide2.innerHTML=leftrightslide
actualwidth=document.all? cross_slide.offsetWidth : document.getElementById("temp").offsetWidth
cross_slide2.style.left=actualwidth+4+"px"
}
else if (document.layers)
{
ns_slide=document.ns_slidemenu.document.ns_slidemenu2
ns_slide2=document.ns_slidemenu.document.ns_slidemenu3
ns_slide.document.write(leftrightslide)
ns_slide.document.close()
actualwidth=ns_slide.document.width
ns_slide2.left=actualwidth+4
ns_slide2.document.write(leftrightslide)
ns_slide2.document.close()
}
lefttime=setInterval("slideleft()",30)
}
window.onload=fillup
function slideleft()
{
if (iedom)
{
if (parseInt(cross_slide.style.left)>(actualwidth*(-1)+0))
cross_slide.style.left=parseInt(cross_slide.style.left)-copyspeed+"px"
else
cross_slide.style.left=parseInt(cross_slide2.style.left)+actualwidth+4+"px"
if (parseInt(cross_slide2.style.left)>(actualwidth*(-1)+0))
cross_slide2.style.left=parseInt(cross_slide2.style.left)-copyspeed+"px"
else
cross_slide2.style.left=parseInt(cross_slide.style.left)+actualwidth+4+"px"
}
else if (document.layers)
{
if (ns_slide.left>(actualwidth*(-1)+0))
ns_slide.left-=copyspeed
else
ns_slide.left=ns_slide2.left+actualwidth+4
if (ns_slide2.left>(actualwidth*(-1)+0))
ns_slide2.left-=copyspeed
else
ns_slide2.left=ns_slide.left+actualwidth+4
}
}
if (iedom||document.layers)
{
with (document)
{
if (iedom)
{
write('<table width=680 align=center border=0 id="cinesearch"><tr><td>')
write('<div style="position:relative;top:1px;left:-1px;width:100%;height:1;" onMouseover="copyspeed=0" onMouseout="copyspeed=slidespeed">')
write('<div style="position:absolute;top:303px;left:-1px;width:100%;height:170;overflow:hidden;">')
write('<div id="test2" style="position:absolute;width:100%;left:-1px;top:1px"></div>')
write('<div id="test3" style="position:absolute;width:100%;left:-1000px;top:1px"></div></div></div>')
write('</td></tr></table>')
}
else if (document.layers)
{
}
}
}
</SCRIPT>
</div>
J'espere que quelqu'un pourra m'aider, car ce problème commence vraiment à me prendre la tête, tout comme IIE d'ailleurs.
je vous remercis d'avance, cordialement,
Arnaud S.
Modifié par bibi-arnaud (13 Jun 2008 - 17:22)

 Y a-t-il une limite ?
Y a-t-il une limite ? ... mais quand on commence à vérifier si tout fonctionne de la même façon sous IE, c'est là que l'on reçoit les mauvaises surprises.
... mais quand on commence à vérifier si tout fonctionne de la même façon sous IE, c'est là que l'on reçoit les mauvaises surprises.