Bonjour,
Je souhaite faire déborder une image d'un bloc.
Ci-dessous les exemples en version simplifiée:
A la verticale:
Le HTML:
Le CSS:
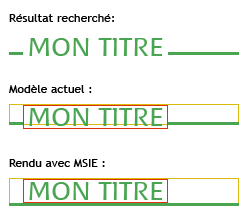
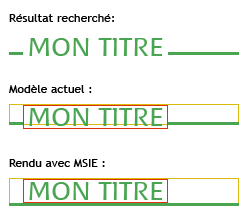
Résultat:

EDIT: ce problème a été résolu en utilisant
A l'horizontale:
Le HTML:
Le CSS:
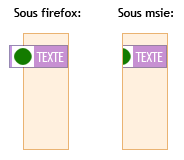
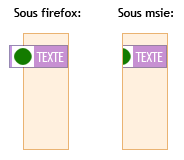
Résultat:

Ici, c'est le "position: absolute;" qui semble poser problème mais je n'ai pas compris pourquoi... ça ne marche pas mieux avec "position: relative;".
mais je n'ai pas compris pourquoi... ça ne marche pas mieux avec "position: relative;".
Modifié par elvex (12 Dec 2005 - 01:03)
Je souhaite faire déborder une image d'un bloc.
Ci-dessous les exemples en version simplifiée:
A la verticale:
Le HTML:
<div id="top">
<img src="montitre" height="25px" />
</div>
Le CSS:
div#top {
height: 20px;
overflow: visible;
border-bottom: solid 1px green;
}
div#top img {
float: left;
}
Résultat:

EDIT: ce problème a été résolu en utilisant
div#top img {
position: absolute;
}
A l'horizontale:
Le HTML:
<ul id="menu">
<li>texte</li>
</ul>
Le CSS:
ul#menu {
position: absolute;
margin: 0;
padding: 0;
list-style-type: none;
overflow: visible;
border-left: solid 10px #ff6600;
}
ul#menu li {
margin-left: -10px;
padding-left: 20px;
background: url('puce.png') no-repeat 0 0;
}
Résultat:

Ici, c'est le "position: absolute;" qui semble poser problème
 mais je n'ai pas compris pourquoi... ça ne marche pas mieux avec "position: relative;".
mais je n'ai pas compris pourquoi... ça ne marche pas mieux avec "position: relative;". Modifié par elvex (12 Dec 2005 - 01:03)

