Bonjour,
Je n'ai pas trouvé sur le site de remède à mon problème :
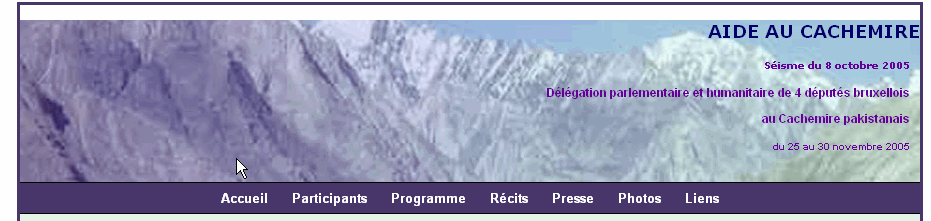
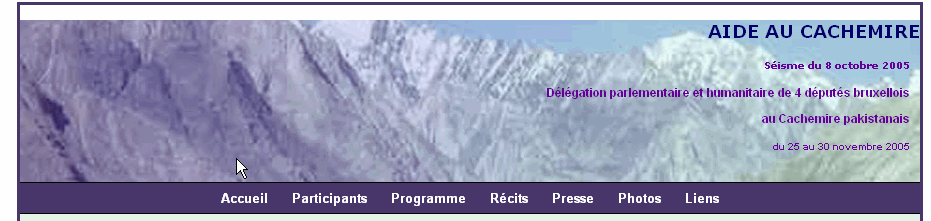
Voici ce qui apparaît sur FF : , soit un décalage de l'image vers le bas. Il s'agit de la bannière
, soit un décalage de l'image vers le bas. Il s'agit de la bannière
Voici le code CSS concerné :
Voici aussi la partie concernée du code html :
Un grand merci à qui pourra m'aider
Modifié par vivi (10 Dec 2005 - 08:54)
Je n'ai pas trouvé sur le site de remède à mon problème :
Voici ce qui apparaît sur FF :
 , soit un décalage de l'image vers le bas. Il s'agit de la bannière
, soit un décalage de l'image vers le bas. Il s'agit de la bannièreVoici le code CSS concerné :
/* CSS Document */
{margin:0;padding:0}
body {
font-size:12px;
font-family:Verdana, Arial, Helvetica, sans-serif;
text-align: center;
left: 0px;
top: 0px;
}
div#outer {
width: 900px;
border: medium solid #49356A;
margin: 5px auto;
color: #000066;
}
div#header {
text-align: center;
background: url(../kashmir/images/header2.jpg) no-repeat; 100% 0 no repeat
width: 900px;
}
Voici aussi la partie concernée du code html :
<body>
<div id="outer">
<div id="header">
<h2 align="right">AIDE AU CACHEMIRE</h2>
<h5 align="right" class="Style1">Séisme
du 8 octobre 2005 </h5>
<h4 align="right" class="Style1 Style2">Délégation parlementaire
et humanitaire
de 4 députés bruxellois </h4>
<h4 align="right" class="Style3">au Cachemire pakistanais</h4>
<h5 align="right" class="Style3">du 25 au 30 novembre
2005 </h5>
<br />
</div>
Un grand merci à qui pourra m'aider
Modifié par vivi (10 Dec 2005 - 08:54)


