Bonjour à tous,
Sur un site web, j'ai une sidebar dans lequel j'ai ajouté une barre de recherche. Sur tous les principaux navigateurs et OS, son apparence est nickel, mais sous Safari avec iOS, le input search est arrondi, c'est affreux !
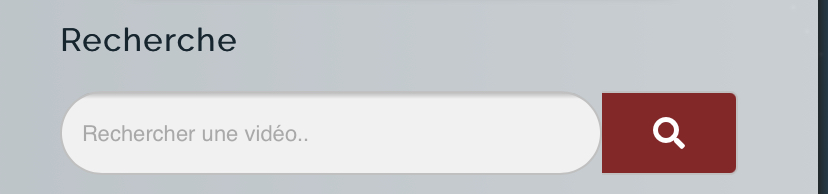
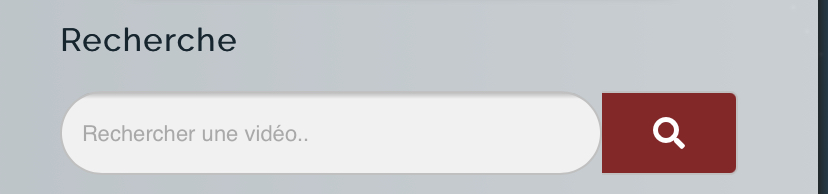
Voilà à quoi ressemble mon input sous Safari iOS :

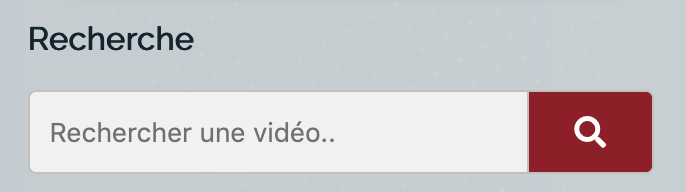
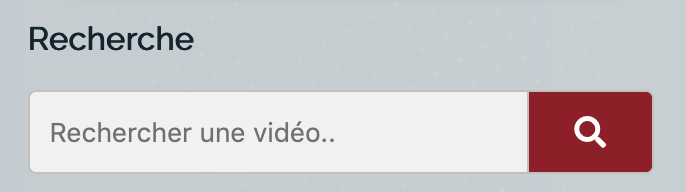
Et voilà à quoi ressemble mon input sous tous les autres navigateurs :

Il semblerait qu'on puisse palier à cette apparence par défaut, liée à iOS, avec les CSS suivants :
Dans mon CSS, le border radius étant déjà déclaré, j'ai simplement ajouté le webkit-appearance: none puis vidé le cache de mon iPhone : rien n'y fait, c'est toujours pareil. Je ne pense pas être le seul à avoir rencontré ce souci, avez-vous donc une idée de quoi faire pour que mon input ait la même apparence sous Safari iOS que sur les autres navigateurs ?
Si cela peut aider, voici le CSS actuel de mon input :
Merci d'avance pour votre précieuse aide, comme d'habitude
Sur un site web, j'ai une sidebar dans lequel j'ai ajouté une barre de recherche. Sur tous les principaux navigateurs et OS, son apparence est nickel, mais sous Safari avec iOS, le input search est arrondi, c'est affreux !
Voilà à quoi ressemble mon input sous Safari iOS :

Et voilà à quoi ressemble mon input sous tous les autres navigateurs :

Il semblerait qu'on puisse palier à cette apparence par défaut, liée à iOS, avec les CSS suivants :
.sidebar-search-bar {
border-radius: 0;
-webkit-appearance: none;
}Dans mon CSS, le border radius étant déjà déclaré, j'ai simplement ajouté le webkit-appearance: none puis vidé le cache de mon iPhone : rien n'y fait, c'est toujours pareil. Je ne pense pas être le seul à avoir rencontré ce souci, avez-vous donc une idée de quoi faire pour que mon input ait la même apparence sous Safari iOS que sur les autres navigateurs ?
Si cela peut aider, voici le CSS actuel de mon input :
.sidebar-search .sidebar-search-bar {
padding: 10px;
border: 1px solid #C0C0C0;
border-radius: 4px 0 0 4px;
float: left;
width: 80%;
background: #f1f1f1;
margin-top: 0;
height: 42px;
-webkit-appearance: none;
}Merci d'avance pour votre précieuse aide, comme d'habitude

