Bonjour a tous 
Je suis nouveau ici.
Je ne sais pas si ca existe, ni comment ce composant s'appelle....Mais j'aimerais créer un composant qui a les propriétés suivantes :
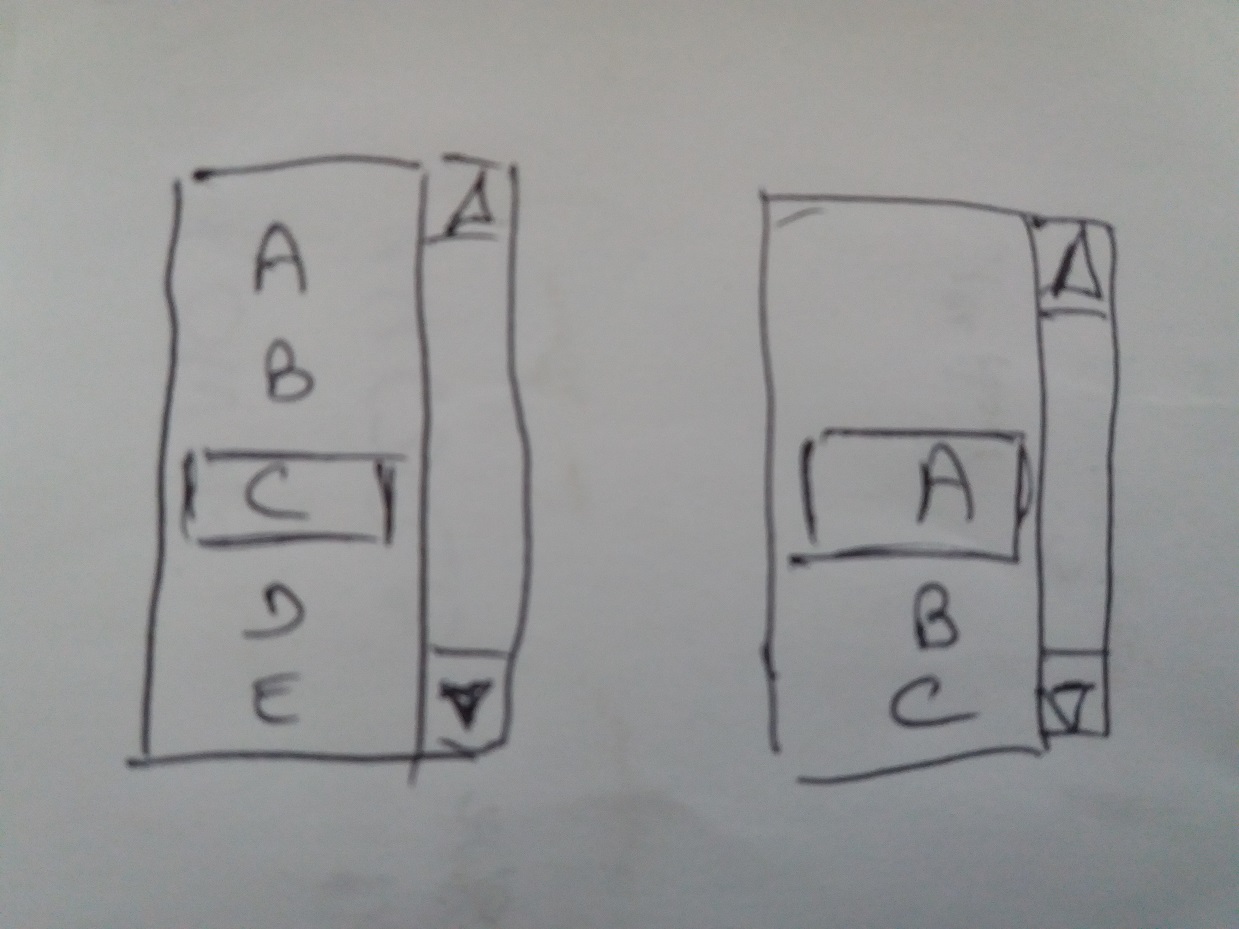
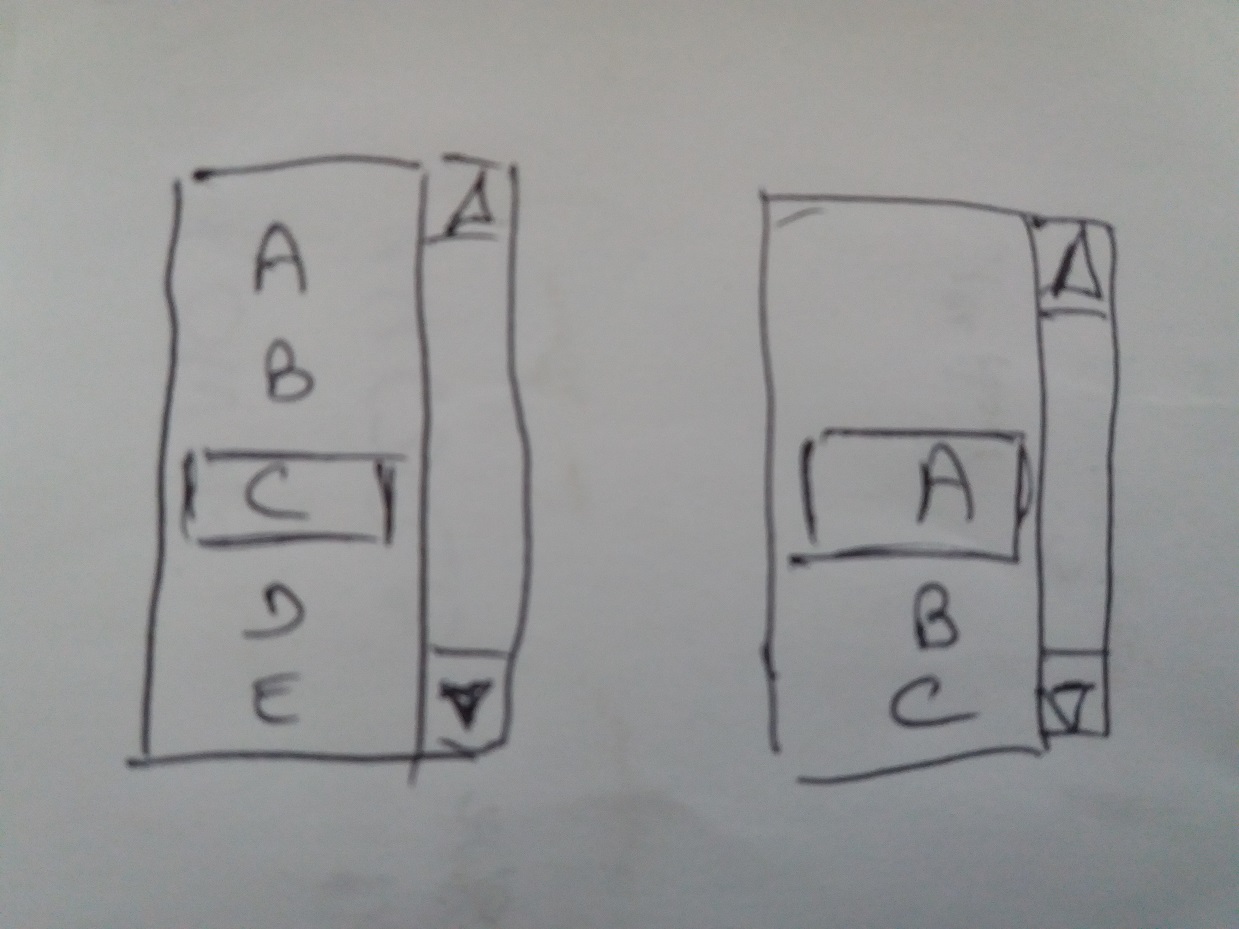
C est une liste, dont l'élément sélectionné , est toujours visible et centré au centre comme sur le croquis joint.
J ai mis des scrollbars, mais elles sont inutiles, car le composant sera selectionné de facon programmée.
Si vous avez des idées comment on peut programmer cela
Merci
Stéph


Je suis nouveau ici.
Je ne sais pas si ca existe, ni comment ce composant s'appelle....Mais j'aimerais créer un composant qui a les propriétés suivantes :
C est une liste, dont l'élément sélectionné , est toujours visible et centré au centre comme sur le croquis joint.
J ai mis des scrollbars, mais elles sont inutiles, car le composant sera selectionné de facon programmée.
Si vous avez des idées comment on peut programmer cela

Merci
Stéph