Bonsoir,
Pourriez-vous m'aider svp à résoudre ce problème ?
Il s'agit d'un concours entre étudiants créé par mon université.
J'ai repris sur un site un bout de code pour créer ma section, et le souci est que je ne sais pas par quoi remplacer les @keyframes.
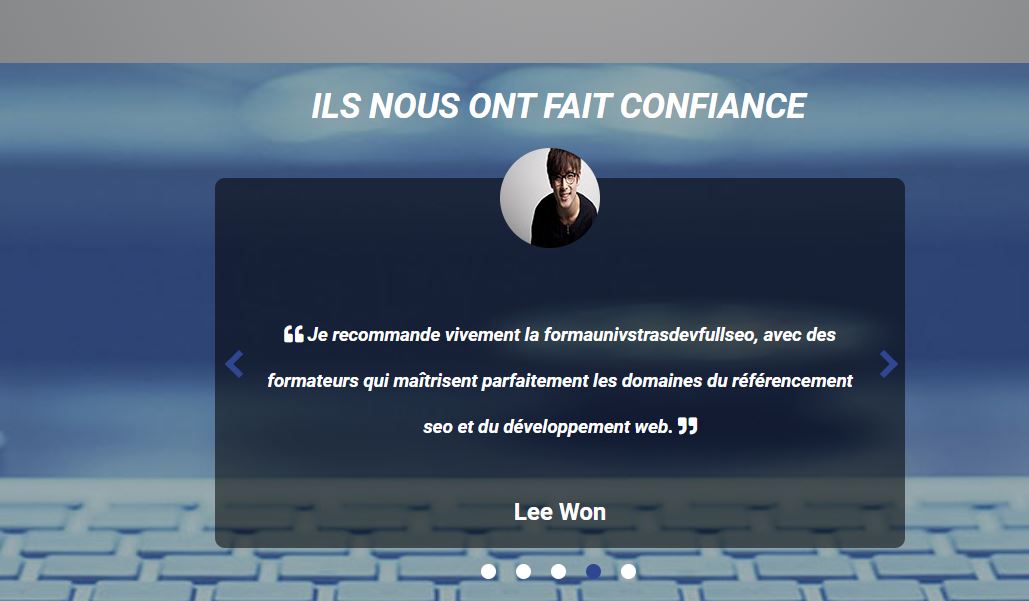
En photo je joins ce que j'obtiens en local.
Merci pour votre aide.
Modifié par Slly23 (27 Nov 2020 - 21:03)
Pourriez-vous m'aider svp à résoudre ce problème ?
Il s'agit d'un concours entre étudiants créé par mon université.
J'ai repris sur un site un bout de code pour créer ma section, et le souci est que je ne sais pas par quoi remplacer les @keyframes.
En photo je joins ce que j'obtiens en local.
Merci pour votre aide.
<section id=temoignage>
<h2 id="testim-title">Ils nous ont fait confiance</h2>
<div class="bloc-caroussel fade">
<div class="caroussel">
<img class="pic-caroussel fade" src="./images/img100px100px/formaunivstrasdevfullseo-eleve1.jpg" alt="formaunivstrasdevfullseo élève 1">
<blockquote>
<i class="fas fa-quote-left"></i> Grâce à la <strong>formaunivstrasdevfullseo</strong> , j'ai pu développer mon activité de webdesigner freelance, en fournissant à mes clients des services de qualité. Je la recommande ! <i class="fas fa-quote-right"></i>
</blockquote>
<h4 class="name-testim">Leïla Bektis</h4>
</div>
</div>
<div class="bloc-caroussel fade">
<div class="caroussel">
<img class="pic-caroussel" src="./images/img100px100px/formaunivstrasdevfullseo-eleve2.jpg" alt="Elève 2 formaunivstrasdevfullseo">
<blockquote>
<i class="fas fa-quote-left"></i> Formateurs au top ! La <strong>formaunivstrasdevfullseo</strong> m'a permis de réussir ma reconversion professionnelle, et de retrouver un travail dans un domaine qui me plait et me correspond. <i class="fas fa-quote-right"></i>
</blockquote>
<h4 class="name-testim">Jessie Okari</h4>
</div>
</div>
<div class="bloc-caroussel fade">
<div class="caroussel">
<img class="pic-caroussel" src="./images/img100px100px/formaunivstrasdevfullseo-eleve3.jpg" alt="Elève 3 formaunivstrasdevfullseo">
<blockquote>
<i class="fas fa-quote-left"></i> Sans aucun doute le meilleur <strong>centre de formation à Strasbourg</strong>. Je recommande vivement cette formation à quiconque souhaite réussir dans le domaine du développement web! <i class="fas fa-quote-right"></i>
</blockquote>
<h4 class="name-testim">Carine Lemarchand</h4>
</div>
</div>
<div class="bloc-caroussel fade">
<div class="caroussel">
<img class="pic-caroussel" src="./images/img100px100px/formaunivstrasdevfullseo-eleve4.jpg" alt="Elève 4 formaunivstrasdevfullseo">
<blockquote>
<i class="fas fa-quote-left"></i> Je recommande vivement la formaunivstrasdevfullseo, avec des formateurs qui maîtrisent parfaitement les domaines du <strong>référencement seo</strong> et du <strong>développement web</strong>. <i class="fas fa-quote-right"></i>
</blockquote>
<h4 class="name-testim">Lee Won</h4>
</div>
</div>
<div class="bloc-caroussel fade">
<div class="caroussel">
<img class="pic-caroussel" src="./images/img100px100px/formaunivstrasdevfullseo-eleve5.jpg" alt="Elève 5 formaunivstrasdevfullseo">
<blockquote><i class="fas fa-quote-left"></i>
J'avais déjà effectué il y a quelques années une formation pour être graphiste, la formaunivstrasdevfullseo m'a permis de développer de nouvelles compétences. <i class="fas fa-quote-right"></i>
</blockquote>
<h4 class="name-testim">Kevin Cosn</h4>
</div>
</div>
<div class="prev" onclick="plusDivs(-1)"></div>
<div class="next" onclick="plusDivs(1)"></div>
<div style="text-align:center">
<span class="dot" onclick="currentDiv(1)"></span>
<span class="dot" onclick="currentDiv(2)"></span>
<span class="dot" onclick="currentDiv(3)"></span>
<span class="dot" onclick="currentDiv(4)"></span>
<span class="dot" onclick="currentDiv(5)"></span>
</div>
</section>
/* Témoignages*/
#temoignage {
height: 550px;
background-image: url(../images/slider-bg.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
#testim-title {
text-transform: uppercase;
font-size: 26pt;
font-weight: bolder;
color: white
}
.pic-caroussel {
border-radius: 50%;
margin: -30px 285px;
-webkit-transition: 0.70s;
-moz-transition: 0.70s;
-ms-transition: 0.70s;
-o-transition: 0.70s;
}
.pic-caroussel:hover {
transition: 0.70s;
-webkit-transition: 0.70s;
-moz-transition: 0.70s;
-ms-transition: 0.70s;
-o-transition: 0.70s;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
.caroussel {
border-color: transparent;
border-radius: 10px;
width: 690px;
height: 370px;
background-color: rgb(0,0,0,0.54);
position: relative;
}
blockquote {
color: white;
text-align: center;
font-size: 14pt;
font-weight: 600;
padding-top: 60px;
font-style: italic;
}
.name-testim {
color: #fff;
text-align: center;
}
.bloc-caroussel {
margin: 0 38em;
}
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 0s;
animation-name: fade;
animation-duration: 0s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* The dots/bullets/indicators */
.dot {
height: 15px;
width: 15px;
margin: 0 8px;
background-color: #fff;
border-radius: 50%;
margin-top: 1em;
display: inline-block;
transition: background-color 0.6s ease;
}
.active {
background-color: #717171;
}
.prev {
border-bottom: 6px solid;
border-left: 6px solid;
transform: rotate(45deg);
left: 38.9em;
}
.next {
border-bottom: 6px solid;
border-left: 6px solid;
transform: rotate(-135deg);
right: 38.5em;
}
.active {
background-color:#2f4791;
}
.prev, .next {
width: 20px;
height: 20px;
color: #2f4791;
position: absolute;
top: 254em;
margin-top: -31px;
cursor: pointer;
}
.prev:hover, .next:hover {
color: rgba(255, 255, 255, 0.8);
}
/*témoignages*/
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("bloc-caroussel");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 8000); // Change image every 6 seconds
}
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function currentDiv(n) {
showDivs(slideIndex = n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("bloc-caroussel");
var dots = document.getElementsByClassName("dot");
if (n > x.length) {slideIndex = 1}
if (n < 1) {slideIndex = x.length}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
x[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
}
Modifié par Slly23 (27 Nov 2020 - 21:03)