Bonjour et merci d'avance de votre attention ou de votre aide  .
.
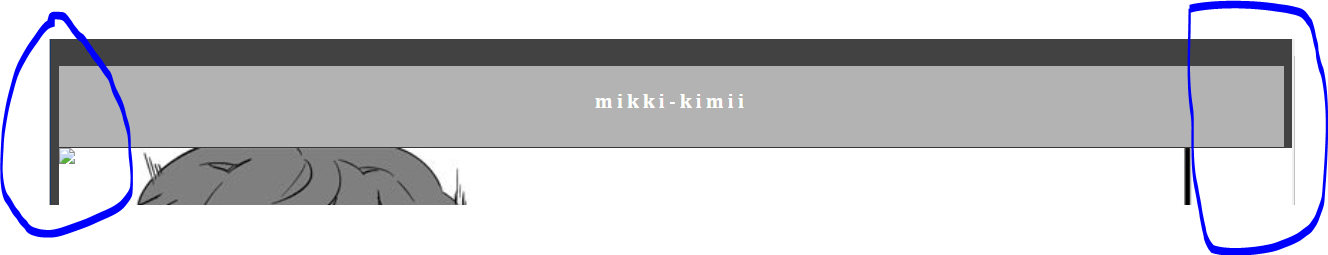
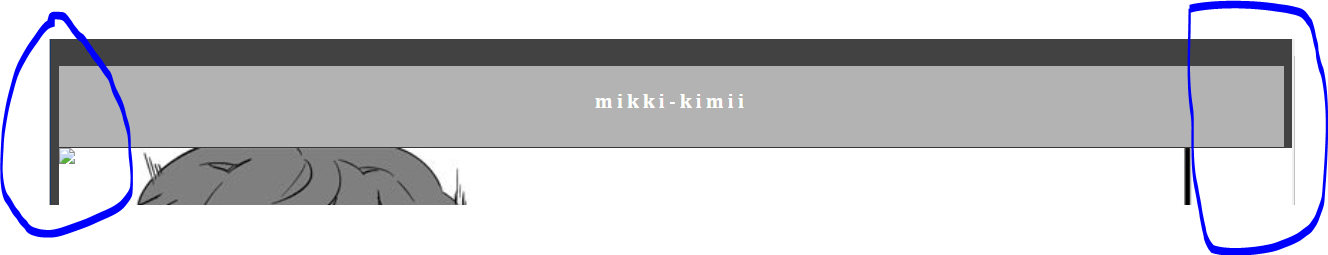
En gros j'ai 2 image avec des bort transparent qui sont superposer grâce a "position: absolute mais a cause de ça mon image dépasse légèrement sur la droite alors quelle devrai être comme la partit gauche ou il y a un petit écart.
je précise aussi que lorsque la page change de taille il faut que l'écart soit le même et que je ne veut pas rassembler les deux image avant de les mettre dans le site.
les codes en bref
et le css
merci d'avance j’espère avoir été assez clair
une petite image d e ce que ca donne:
e ce que ca donne:
 .
.En gros j'ai 2 image avec des bort transparent qui sont superposer grâce a "position: absolute mais a cause de ça mon image dépasse légèrement sur la droite alors quelle devrai être comme la partit gauche ou il y a un petit écart.
je précise aussi que lorsque la page change de taille il faut que l'écart soit le même et que je ne veut pas rassembler les deux image avant de les mettre dans le site.
les codes en bref
<div id="img1">
<img src="02 part1.png" max width="100%" height="auto" />
</div>
<div id="img2">
<img src="02 part2.png" max width="100%" height="auto" />
</div>
et le css
#img1 {
position: absolute;
width:100%;
height:auto;
z-index:1;
}
#img2 {
position: absolute;
width:100%;
height:auto;
z-index:2;
}
merci d'avance j’espère avoir été assez clair

une petite image d
 e ce que ca donne:
e ce que ca donne: .
.
