Bonjour,
J'ai crée un menu sous forme d'une liste avec une css.
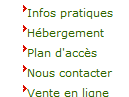
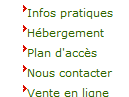
Le souci que j'ai est le suivant : je n'arrive pas à aligner les puces avec le texte, les puces sont décallées vers le haut

Je n'ai pas trouvé de solution probante pour l'instant.
Avec vous une solution ?
Merci
Modifié par pan (24 Jan 2007 - 14:56)
J'ai crée un menu sous forme d'une liste avec une css.
Le souci que j'ai est le suivant : je n'arrive pas à aligner les puces avec le texte, les puces sont décallées vers le haut

Je n'ai pas trouvé de solution probante pour l'instant.
Avec vous une solution ?
Merci
Modifié par pan (24 Jan 2007 - 14:56)

