Bonjour,
Je n'arrive pas à pouvoir aligner verticalement 3 éléments qui sont un texte "MARQUES DISPONIBLES" un picto et un texte "Recherche personnalisée" à coté du picto.
Code dans ma page :
Ma css :
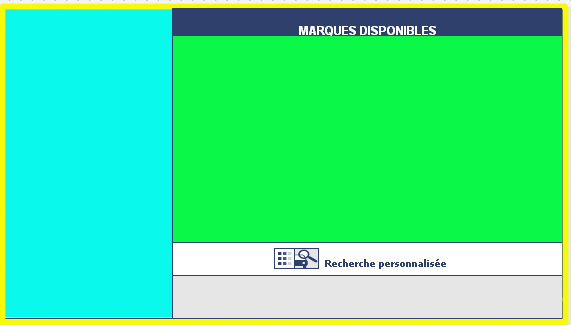
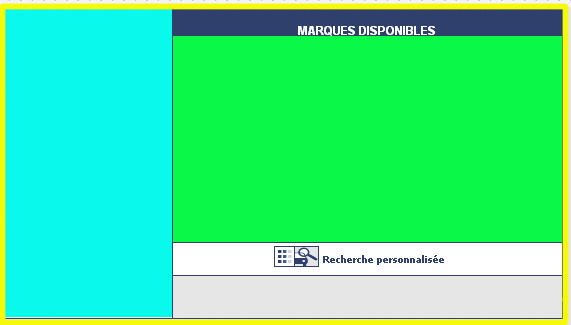
Ce qui donne ceux-ci :
div colCentre (conteneur (couleur jaune ))
div colCG (couleur bleue claire callé à gauche avec un float: left)
div colCD (couleur bleue foncé callé à droite en haut)
div colDChV (couleur vert callé à droite float: right)
div rechPerso (couleur blanc callé à droite avec float: right)
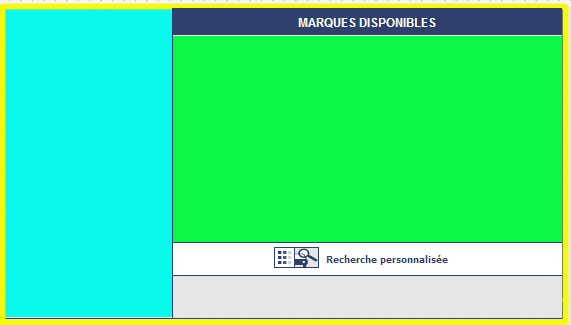
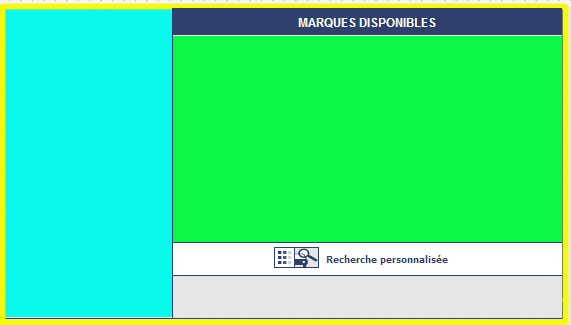
sous IE7 :

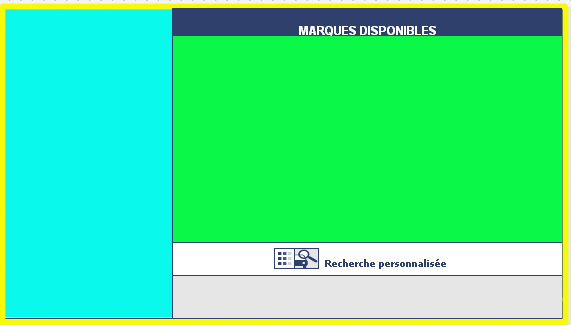
sous Mozilla Fierefox 1.5.0.9 :

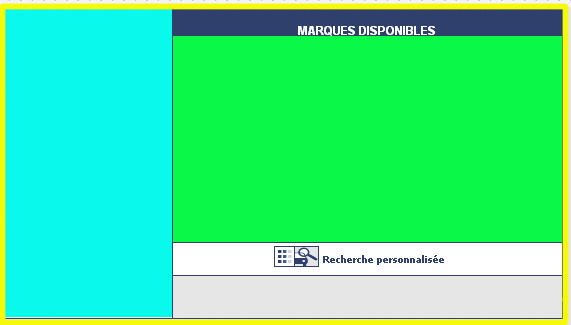
sous Opéra 9.10 :

voilà ma problèmatique
Merci de votre aide !!
Modifié par Gobelin (12 Jan 2007 - 16:43)
Je n'arrive pas à pouvoir aligner verticalement 3 éléments qui sont un texte "MARQUES DISPONIBLES" un picto et un texte "Recherche personnalisée" à coté du picto.
Code dans ma page :
<div class="rechPerso"><!-- rech perso -->
<a href="lien.asp"><img class="pictoRech" src="images/picto.gif" width="202" height="21" alt="" title="" /></a>
<a class="menutexte01" href="lien.asp">Recherche personnalisée</a>
</div>
Ma css :
.colCentre {
float:left;
width: 558px;
height: 308px;
margin-left: 14px;
border: 1px solid;
border-color: #2F406C;
margin-top: 2px;
}
.colCG {
float: left;
width: 168px;
height: 308px;
border-right: 1px solid #2F406C;
background-color: #FFFFFF;
}
.colCD {
float: right;
width: 389px;
height: 26px;
line-height: 26px;
background-color: #2F406C;
text-align: center;
}
.rechPerso {
width: 389px;
height: 32px;
background-color: #FFFFFF;
border-top: 1px solid;
border-bottom: 1px solid;
border-color: #2F406C;
float: right;
line-height: 32px;
}
.pictoRech {
width: 45px;
height: 21px;
border: none;
padding-left: 101px;
vertical-align: middle;
}
.menutexte01 {
width: 204px;
height: 19px;
padding-left: 3px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #2F406C;
text-align: left;
font-weight: bold;
text-decoration: none;
}
Ce qui donne ceux-ci :
div colCentre (conteneur (couleur jaune ))
div colCG (couleur bleue claire callé à gauche avec un float: left)
div colCD (couleur bleue foncé callé à droite en haut)
div colDChV (couleur vert callé à droite float: right)
div rechPerso (couleur blanc callé à droite avec float: right)
sous IE7 :

sous Mozilla Fierefox 1.5.0.9 :

sous Opéra 9.10 :

voilà ma problèmatique

Merci de votre aide !!
Modifié par Gobelin (12 Jan 2007 - 16:43)

