Bonjour à tous,
On m'a fait remarquer un comportement très bizarre sur Opera 8 et 9 à propos de l'infobulle personnalisée de la FAQ : sur Opera9, l'infobulle ne s'efface pas quand on quitte le lien. Du coup, les autres infobulles s'affichent par dessus
J'ai remarqué ce même comportement avec tous les scripts de "calques" qui s'affichent et se masquent.
En fait je crois que c'est l'affichage qui ne se rafraichit pas : quand tu passes une autre fenêtre par-dessus le navigateur, puis que tu enlèves cette autre fenêtre, l'infobulle est alors bien masquée...
Mais je n'arrive pas à trouver d'infos là dessus
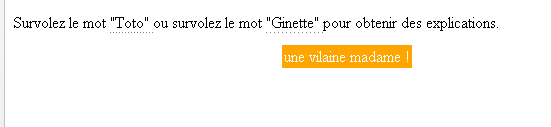
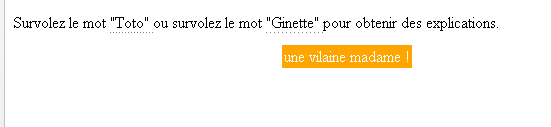
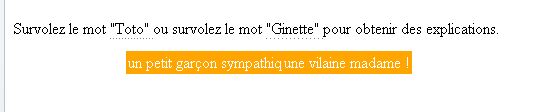
Capture sur Opera 8, lors du survol de "Ginette" :

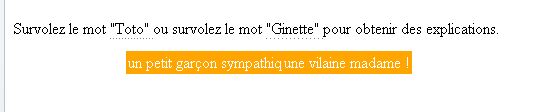
Capture sur Opera 8 : on quitte Ginette pour aller sur Toto :

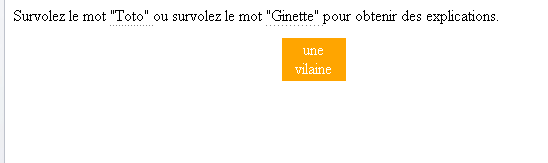
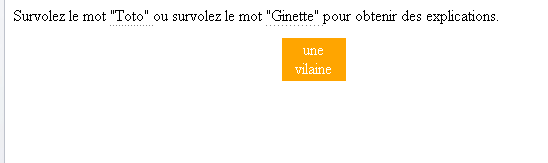
Sur Opera 9, le problème de :hover est réglé, mais il est remplacé par un autre problème : la taille de l'infobulle est restreinte, une partie du texte est tronqué !
Capture sur Opera 9 : une partie de l'infobulle est tronquée !

Quelqu'un a-t-il des pistes à propos de ces comportements ?
Modifié par Raphael (28 Dec 2006 - 12:25)
On m'a fait remarquer un comportement très bizarre sur Opera 8 et 9 à propos de l'infobulle personnalisée de la FAQ : sur Opera9, l'infobulle ne s'efface pas quand on quitte le lien. Du coup, les autres infobulles s'affichent par dessus
J'ai remarqué ce même comportement avec tous les scripts de "calques" qui s'affichent et se masquent.
En fait je crois que c'est l'affichage qui ne se rafraichit pas : quand tu passes une autre fenêtre par-dessus le navigateur, puis que tu enlèves cette autre fenêtre, l'infobulle est alors bien masquée...
Mais je n'arrive pas à trouver d'infos là dessus

Capture sur Opera 8, lors du survol de "Ginette" :

Capture sur Opera 8 : on quitte Ginette pour aller sur Toto :

Sur Opera 9, le problème de :hover est réglé, mais il est remplacé par un autre problème : la taille de l'infobulle est restreinte, une partie du texte est tronqué !
Capture sur Opera 9 : une partie de l'infobulle est tronquée !

Quelqu'un a-t-il des pistes à propos de ces comportements ?
Modifié par Raphael (28 Dec 2006 - 12:25)