Salut à tous,
J'ai un problème que j'ai du mal à définir, alors je poste une image, et le code css.
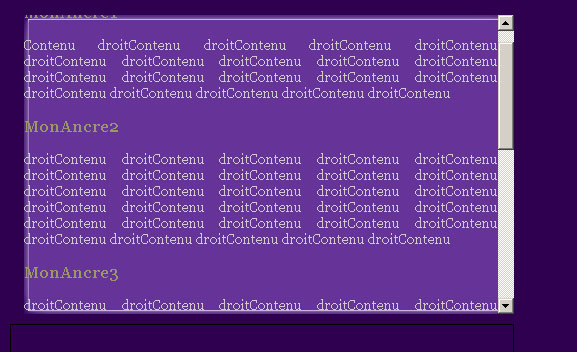
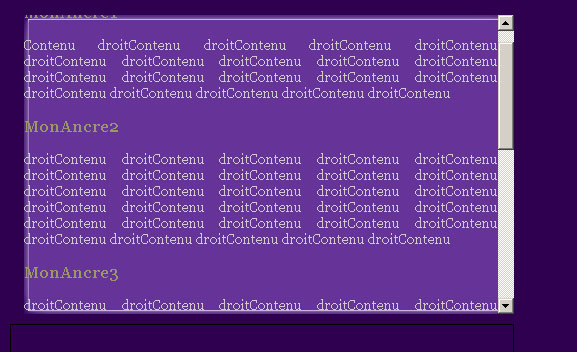
J'aimerais contraindre mon texte à rester dans ma background-image, une sorte de padding, ou de text-indent ... auriez vous une idée ? ou des suggestion pour mieux intégrer le scroller ...
je débute, c'est mon premier Css, soyez simpa einh !
merci d'avance de me donner un peu de votre temps !
Image aperçu:

Modifié par ths_otra (26 Dec 2006 - 11:25)
J'ai un problème que j'ai du mal à définir, alors je poste une image, et le code css.
J'aimerais contraindre mon texte à rester dans ma background-image, une sorte de padding, ou de text-indent ... auriez vous une idée ? ou des suggestion pour mieux intégrer le scroller ...
je débute, c'est mon premier Css, soyez simpa einh !
merci d'avance de me donner un peu de votre temps !
Image aperçu:

//CSS [bloc-droit]
#corps_d
{
width:490px;
margin-bottom: 10px;
float: right;
/*border: 1px solid white;*/
padding:0px;
overflow:auto;
height:299px;
background-color:#2F004F;
background-image:url("corps_d.jpg");
background-repeat:no-repeat;
}/* F O RM A T AG E D U B L O C C O R P S _D */
.titre_contenu_corps_d{
font-size:1em;
color:#999966;
text-transform:capitalize;
font-weight:bold;
}
.contenu_corps_d{
font-size:0.8em;
color:#CCCCCC;
text-align: justify;
}Modifié par ths_otra (26 Dec 2006 - 11:25)
 Un padding tout simple appliqué à ta division #corps_d ferait tout à fait l'affaire non?
Un padding tout simple appliqué à ta division #corps_d ferait tout à fait l'affaire non? merci ...
merci ...