Bonjour à tous,
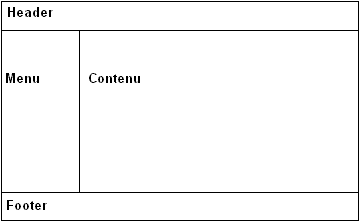
Je voudrais faire une mise en page css comme dans l'image de preview
Avec comme particularité:
header: Collé en haut width:100%
footer: Collé en bas width:100%
menu: width: minimale(idéalement) ou 200px
Hauteur: ecran - (footer + header)
contenu: width: maximum;
hauteur: comme le menu
overflow: scroll
J'arrive a un resultat correct en utilisant du javascipt, mais je suis sur qu'il existe un moyen de le faire en css...
Merci d'avance

Modifié par vincedev (18 Dec 2006 - 09:25)
Je voudrais faire une mise en page css comme dans l'image de preview
Avec comme particularité:
header: Collé en haut width:100%
footer: Collé en bas width:100%
menu: width: minimale(idéalement) ou 200px
Hauteur: ecran - (footer + header)
contenu: width: maximum;
hauteur: comme le menu
overflow: scroll
J'arrive a un resultat correct en utilisant du javascipt, mais je suis sur qu'il existe un moyen de le faire en css...
Merci d'avance

Modifié par vincedev (18 Dec 2006 - 09:25)

