bonjour je debut en css et j'ai un probleme
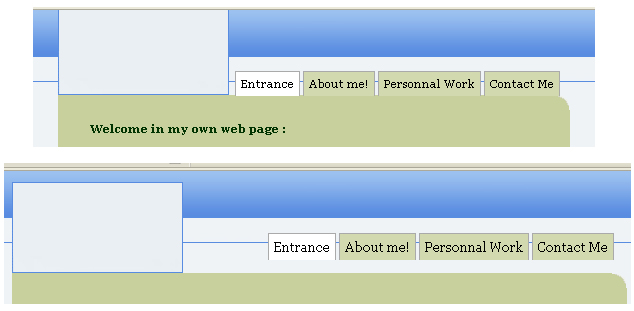
j'ai créé un header
je pense que quelqu'un peu m'aider ! Merci d'avance
Modifié par valentin85 (08 Dec 2006 - 14:41)
j'ai créé un header
#header {
top: 0 px;
left: 0 px;
height: 8em;
font-size: 1em;
background: url(./images/logo.gif) bottom left no-repeat;
padding: 0;
margin: 0;
text-align:right;
padding-right:1em;
}je pense que quelqu'un peu m'aider ! Merci d'avance
Modifié par valentin85 (08 Dec 2006 - 14:41)