Salut,
Sur quoi peut on jouer pour aligner une puce image et son texte <li> dans une liste, quand l'image de puce est grosse ?
Sur la largeur je joue sur les padding, mais sur la hauteur ?
CSS
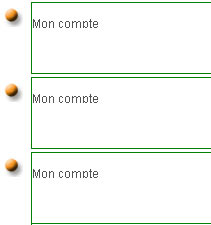
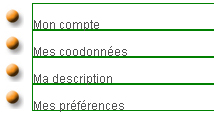
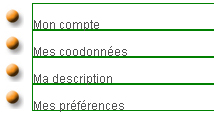
Aperçu du problème :

Merci d'avance !
Modifié par Hum (05 Dec 2006 - 19:44)
Sur quoi peut on jouer pour aligner une puce image et son texte <li> dans une liste, quand l'image de puce est grosse ?
Sur la largeur je joue sur les padding, mais sur la hauteur ?
CSS
ul.listtop {margin: 0 0 0 30px; }
ul.listtop li {list-style-image: url(../images/puce/puce.jpg); border: 1px solid green; height: 25px; }
Aperçu du problème :

Merci d'avance !
Modifié par Hum (05 Dec 2006 - 19:44)