bonjour,
Voici mon problème :
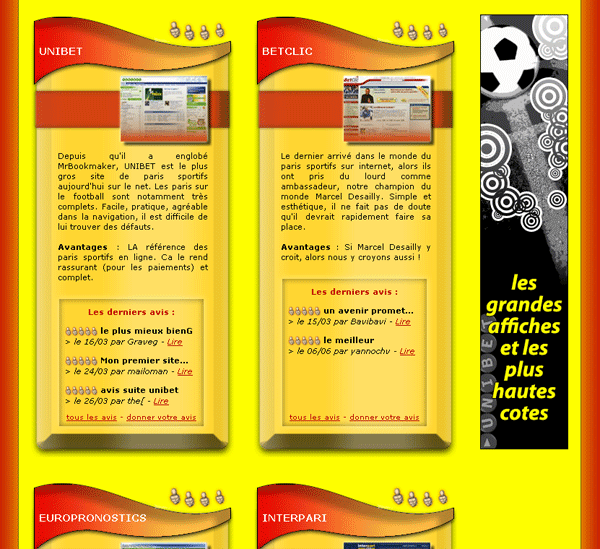
J'ai une page avec mise en forme en div. Dans le content, j'ai un tableau PPAL sur 2 colonnes, qui me permet (avec un while en php) d'afficher dynamiquement tous les résultats qu'il trouve.
J'ai donc un resultat par cellule, et 2 celllules par ligne.
Chaque résultat s'affiche dans un tableau RESULTAT, sachant que tous les résultats ne font par forcément la meme nombre de lignes, donc pas la meme hauteur...
Or, je voulais que tous mes tableaux RESULTAT s'harmonisent au sein d'une même ligne, au niveau de la hauteur, afin d'aligner parfaitement le bas de chaque tableau de résultat.
J'ai donc rajouté -en gros- quelques height=100% sur des cellules et aussi dans certains div, avec une image dupplicable en background de la partie qui s'allonge pour s'adapter.
J'arrive au résultat parfait que je souhaite sous Firefox, qui rallonge les tableau... mais sous IE, il semble ne pas tenir compte de ces données, car il adapte malgré tout la hauteur du tableau RESULTAT en fonction de son contenu. Donc sur une ligne, les bas des tableaux ne sont jamais alignés...
Pourquoi ça marche sous firefox et pas sous IE ? Qqn aurait-il une suggestion pour résooudre ça ?
Merci !
Voici mon problème :
J'ai une page avec mise en forme en div. Dans le content, j'ai un tableau PPAL sur 2 colonnes, qui me permet (avec un while en php) d'afficher dynamiquement tous les résultats qu'il trouve.
J'ai donc un resultat par cellule, et 2 celllules par ligne.
Chaque résultat s'affiche dans un tableau RESULTAT, sachant que tous les résultats ne font par forcément la meme nombre de lignes, donc pas la meme hauteur...
Or, je voulais que tous mes tableaux RESULTAT s'harmonisent au sein d'une même ligne, au niveau de la hauteur, afin d'aligner parfaitement le bas de chaque tableau de résultat.
J'ai donc rajouté -en gros- quelques height=100% sur des cellules et aussi dans certains div, avec une image dupplicable en background de la partie qui s'allonge pour s'adapter.
J'arrive au résultat parfait que je souhaite sous Firefox, qui rallonge les tableau... mais sous IE, il semble ne pas tenir compte de ces données, car il adapte malgré tout la hauteur du tableau RESULTAT en fonction de son contenu. Donc sur une ligne, les bas des tableaux ne sont jamais alignés...
Pourquoi ça marche sous firefox et pas sous IE ? Qqn aurait-il une suggestion pour résooudre ça ?
Merci !