Salut,
depuis quelque temps j'ai un probleme avec IE que je n'arrive pas a resoudre,
la hauteur de ligne de deux block aligné n'est pas la meme tandis que sous firefox tout marche trés bien
deux petites images pour vous aider a comprendre :

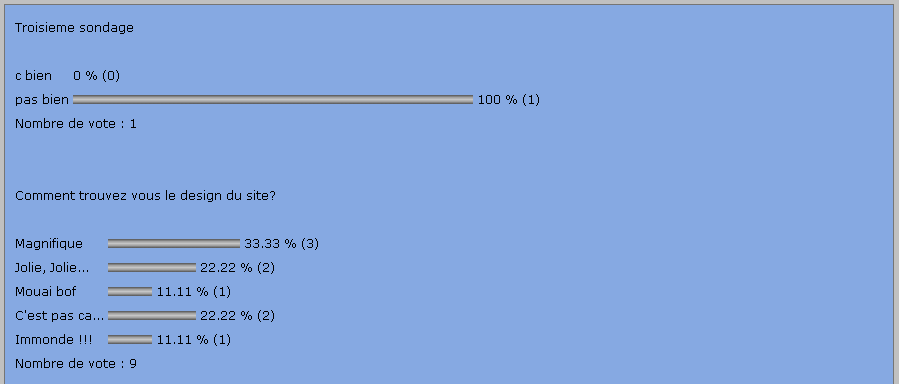
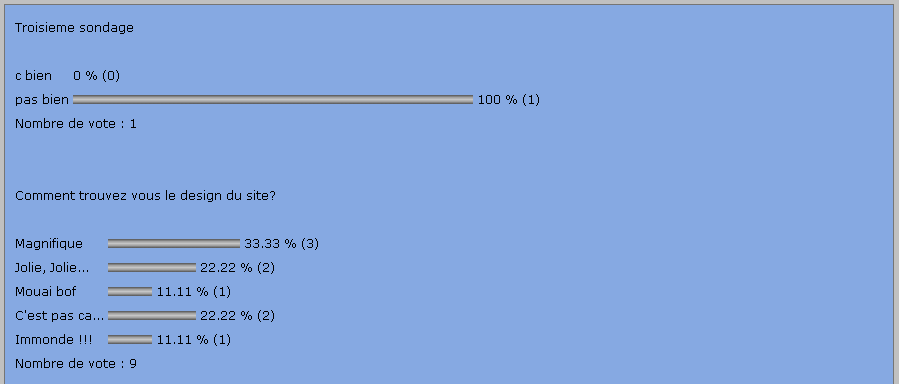
ca c'est le resultat obtenu avec FireFox la tout est normal

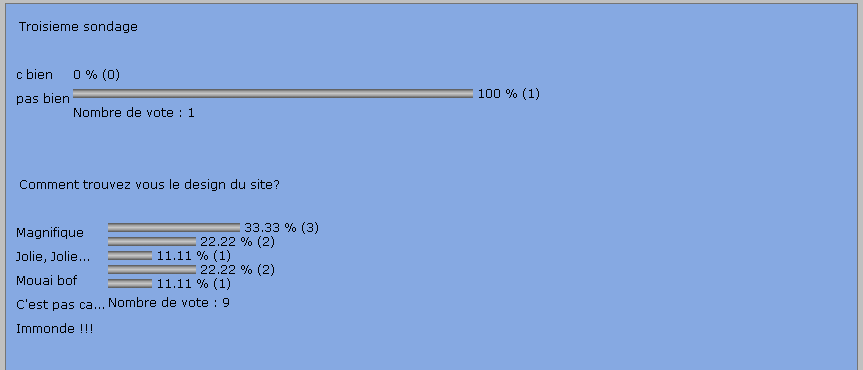
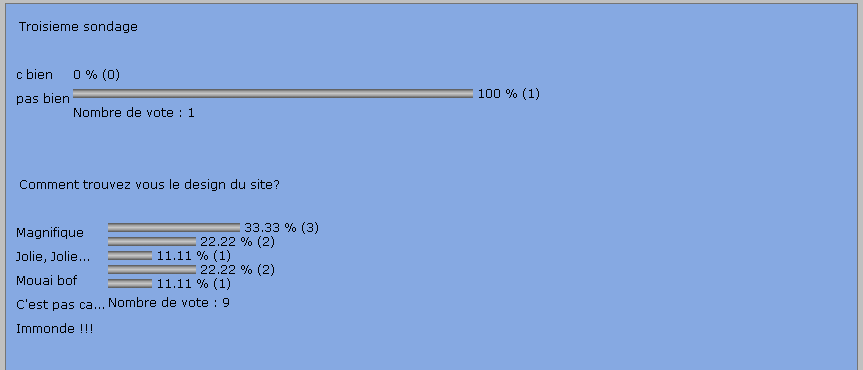
ca c'est ce que j'ai avec IE vous voyer que les barres sont decalé par rapport au choix du sondage
et mon code si ca peut vous aider
HTML :
Et CSS:
j'avais trouver une solution que j'aimais pas trop elle consisté a reduire la hauteur de ligne du block option, uniquement sous IE mais je trouve que c'est pas beau....
J'ai remarqué que ce problème venait de l'image barre car si on remplace les images par des lettre tout marche trés bien.
Donc ma question est comment je regle ce probleme ?
Merci d'avance
Modifié par Mssp (11 Nov 2006 - 11:09)
depuis quelque temps j'ai un probleme avec IE que je n'arrive pas a resoudre,
la hauteur de ligne de deux block aligné n'est pas la meme tandis que sous firefox tout marche trés bien
deux petites images pour vous aider a comprendre :

ca c'est le resultat obtenu avec FireFox la tout est normal

ca c'est ce que j'ai avec IE vous voyer que les barres sont decalé par rapport au choix du sondage
et mon code si ca peut vous aider
HTML :
<div id="page">
<div class="resultats_sondage">Troisieme sondage<br /><br />
<div class="option">
c bien <br />
pas bien <br />
</div>
<div class="barre">
0 % (0)<br />
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 100 % (1)<br />
</div>
Nombre de vote : 1<br /><br /><br /></div>
<div class="resultats_sondage">Comment trouvez vous le design du site?<br /><br />
<div class="option">
Magnifique <br />
Jolie, Jolie... <br />
Mouai bof <br />
C'est pas ca... <br />
Immonde !!! <br />
</div>
<div class="barre">
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 33.33 % (3)<br />
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 22.22 % (2)<br />
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 11.11 % (1)<br />
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 22.22 % (2)<br />
<img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /><img src="barre.jpg" alt="" /> 11.11 % (1)<br /> </div>
Nombre de vote : 9<br /><br /><br /> </div>
</div>
Et CSS:
#page
{
display: block;
padding: 10px;
background-color: #86a9e2;
color: black;
border: 1px solid rgb(117,117,117);
border-bottom: none;
text-align: left;
margin-left: 170px;
margin-right: 170px;
font: 12px/24px verdana, arial, sans-serif;
}
.resultats_sondage
{
display: block;
}
.option
{
display: block;
float: left;
}
.barre
{
display: block;
}
j'avais trouver une solution que j'aimais pas trop elle consisté a reduire la hauteur de ligne du block option, uniquement sous IE mais je trouve que c'est pas beau....
J'ai remarqué que ce problème venait de l'image barre car si on remplace les images par des lettre tout marche trés bien.
Donc ma question est comment je regle ce probleme ?
Merci d'avance
Modifié par Mssp (11 Nov 2006 - 11:09)