Ca fait maintenant 2 jours que je m'arrache les cheveux  pour faire ma première page html utilisant une mise en page avec des div et du css.
pour faire ma première page html utilisant une mise en page avec des div et du css.
En faite, je ne sais même pas si ce que j'essaye de faire et possible ou pas.
J'aurais bien besoin d'un coup de main.
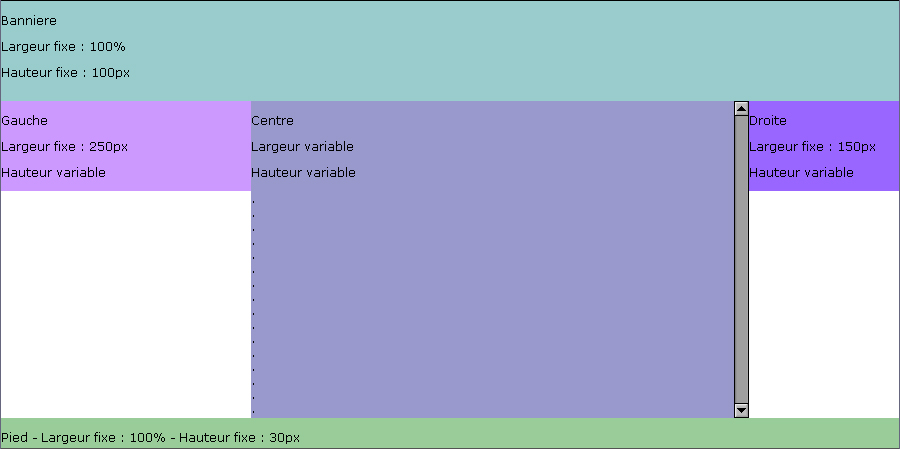
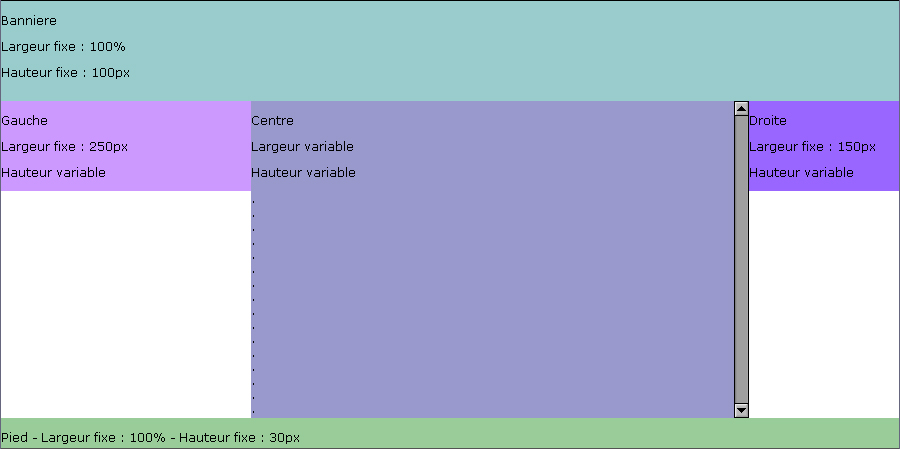
Voici le résultat que j'aimerais avoir :

C'est-à-dire 1 bannière, 1 menu à gauche, 1 menu à droite, 1 pied de page toujours sur les côtés du navigateur et une zone centrale qui occupe le reste de la fenêtre avec un ascensseur si besoin.
J'ai réussi à positionner la bannière, les menus et le pied de page grâce à la position absolue. J'ai également réussi à définir la zone centrale en lui mettant des marges pour ne pas écrire sur ou sous les autres éléments.
Mais j'ai un soucis avec l'ascensseur de la zone principale.
Si j'écris plus de texte que la hauteur de la fenêtre me le permet, le texte continu par delà le pied de page.
Voir la page internet ici
Merci de m'aider car là je suis désespéré.
Modifié par BugsByte (28 Oct 2006 - 16:26)
 pour faire ma première page html utilisant une mise en page avec des div et du css.
pour faire ma première page html utilisant une mise en page avec des div et du css.En faite, je ne sais même pas si ce que j'essaye de faire et possible ou pas.
J'aurais bien besoin d'un coup de main.
Voici le résultat que j'aimerais avoir :

C'est-à-dire 1 bannière, 1 menu à gauche, 1 menu à droite, 1 pied de page toujours sur les côtés du navigateur et une zone centrale qui occupe le reste de la fenêtre avec un ascensseur si besoin.
J'ai réussi à positionner la bannière, les menus et le pied de page grâce à la position absolue. J'ai également réussi à définir la zone centrale en lui mettant des marges pour ne pas écrire sur ou sous les autres éléments.
Mais j'ai un soucis avec l'ascensseur de la zone principale.
Si j'écris plus de texte que la hauteur de la fenêtre me le permet, le texte continu par delà le pied de page.
Voir la page internet ici
Merci de m'aider car là je suis désespéré.

Modifié par BugsByte (28 Oct 2006 - 16:26)

