Bonjour tout le monde,
je viens de terminer un site et je passe donc par l'étape validation du code avant de finir.
Il y avait un problème, un script php me générait du code avec un id="cadre_menu" plusieurs fois. Donc j'ai modifié cela pour avoir class="cade_menu" :
En même temps, je modifie le CSS et change tous les #cadre_menu en .cadre_menu :
A priori, tout devrait bien se passer. Enfin, il me semble.
Mais en fait, non. L'affichage est différent.
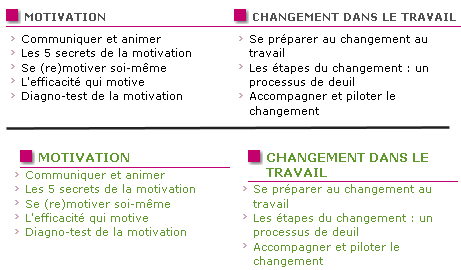
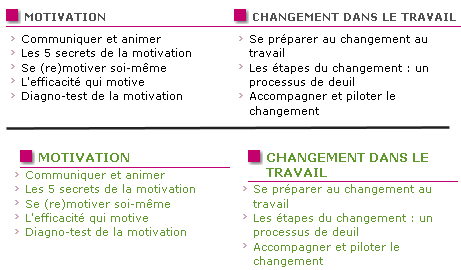
Je suis désolé car je ne peux pas vous donner de lien vers la page , le site n'est pas encore en ligne. Par contre, j'ai fais deux aperçus écrans et un petit montage... en haut la version souhaitée mais avec plusieurs id="cadre_menu", en bas la version avec class="cadre_menu".
, le site n'est pas encore en ligne. Par contre, j'ai fais deux aperçus écrans et un petit montage... en haut la version souhaitée mais avec plusieurs id="cadre_menu", en bas la version avec class="cadre_menu".

Merci pour votre aide
Modifié par greggy (20 Oct 2006 - 12:24)
je viens de terminer un site et je passe donc par l'étape validation du code avant de finir.
Il y avait un problème, un script php me générait du code avec un id="cadre_menu" plusieurs fois. Donc j'ai modifié cela pour avoir class="cade_menu" :
<div class="colonne">
<div class="cadre_menu">
<h2>
<a href="http://192.168.1.30/web/motivation" >Motivation</a>
</h2>
<ul>
<li>
<a href="http://192.168.1.30/web/motivation/communiquer-et-animer.html" >Communiquer et animer</a>
</li>
<li>
<a href="http://192.168.1.30/web/motivation/les-5-secrets-de-la-motivation.html" >Les 5 secrets de la motivation</a>
</li>
<li>
<a href="http://192.168.1.30/web/motivation/se-re-motiver-soi-meme.html" >Se (re)motiver soi-même</a>
</li>
<li>
<a href="http://192.168.1.30/web/motivation/l-efficacite-qui-motive.html" >L'efficacité qui motive</a>
</li>
<li>
<a href="http://192.168.1.30/web/motivation/diagno-test-de-la-motivation.html" >Diagno-test de la motivation</a>
</li>
</ul>
</div>
</div>
<div class="colonne">
<div class="cadre_menu">
<h2>
<a href="http://192.168.1.30/web/changement-dans-le-travail" >Changement dans le travail</a></h2>
<ul>
<li>
<a href="http://192.168.1.30/web/changement-dans-le-travail/se-preparer-au-changement-au-travail.html" >Se préparer au changement au travail</a></li>
<li>
<a href="http://192.168.1.30/web/changement-dans-le-travail/les-etapes-du-changement-un-processus-de-deuil.html" >Les étapes du changement : un processus de deuil</a></li>
<li>
<a href="http://192.168.1.30/web/changement-dans-le-travail/accompagner-et-piloter-le-changement.html" >Accompagner et piloter le changement</a></li>
</ul>
</div>
</div>
En même temps, je modifie le CSS et change tous les #cadre_menu en .cadre_menu :
.cadre_menu {
min-height: 70px;
}
.cadre_menu a {
text-decoration: none;
color: black;
margin: 0;
padding: 0;
}
.cadre_menu a:hover {
text-decoration: underline;
margin: 0;
padding: 0;
}
.cadre_menu ul {
margin: 0 0 5px 0;
text-align: left;
padding-left: 0;
}
.cadre_menu li {
background-image: url(../images/vert.gif);
background-position: top left;
background-repeat: no-repeat;
list-style-type: none;
padding-left: 10px;
}
.cadre_menu h2 {
padding: 0;
margin: 0;
font-weight: bolder;
text-align: left;
font-size: 11px;
color: #505050;
border-bottom: 1px solid #bf0071;
text-transform: uppercase;
background: url(../images/carre-bleu.gif) no-repeat;
padding-left: 18px;
padding-bottom: 2px;
}
.cadre_menu h2 a{
color: #505050;
}
.cadre_menu h2 a:hover {
text-decoration: none;
}
A priori, tout devrait bien se passer. Enfin, il me semble.
Mais en fait, non. L'affichage est différent.
Je suis désolé car je ne peux pas vous donner de lien vers la page
 , le site n'est pas encore en ligne. Par contre, j'ai fais deux aperçus écrans et un petit montage... en haut la version souhaitée mais avec plusieurs id="cadre_menu", en bas la version avec class="cadre_menu".
, le site n'est pas encore en ligne. Par contre, j'ai fais deux aperçus écrans et un petit montage... en haut la version souhaitée mais avec plusieurs id="cadre_menu", en bas la version avec class="cadre_menu".
Merci pour votre aide

Modifié par greggy (20 Oct 2006 - 12:24)

