Bonjour a tous!
Je rencontre un souci d'affichage de background
ça marche nikel sous IE mais ca marche pas sous FF
j'imbrique un div "corps_form" qui contient une image background repetée.
Dans les Divs intégrés " col_gauche " et " col_droite " j'ai un background aussi mais non repeté et en position top.
LE souci c'est que pour les autres divs (div.col_droite ou div.col_gauche ) que j'intègre a l'interieur il ne me prend pas en compte le background-image du "corps_form"
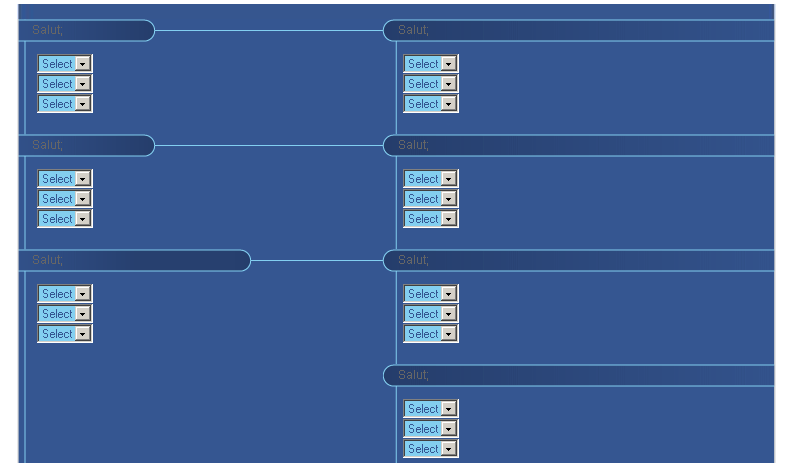
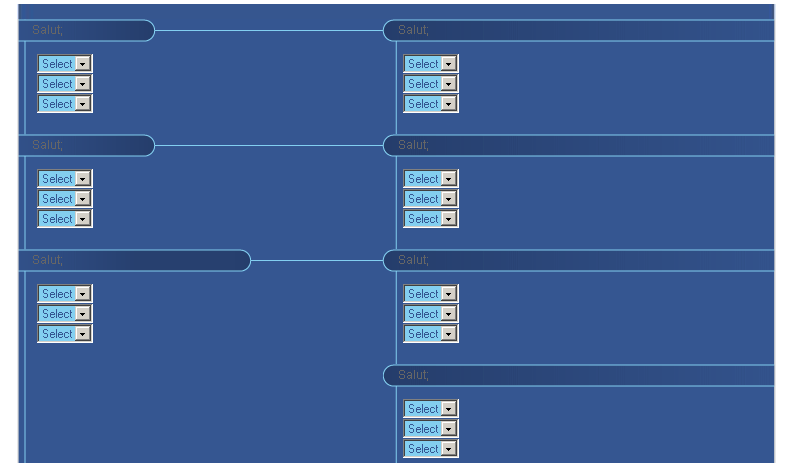
SOUS FIREFOX:

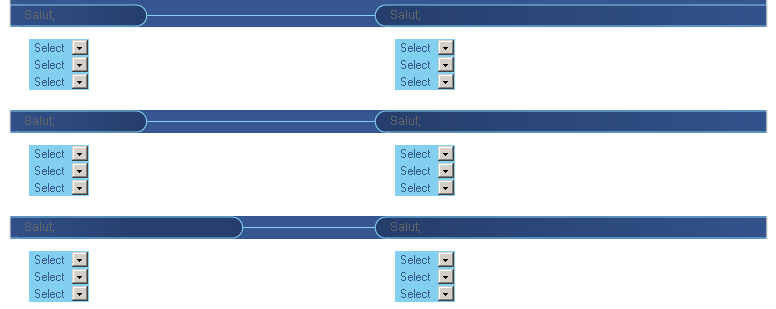
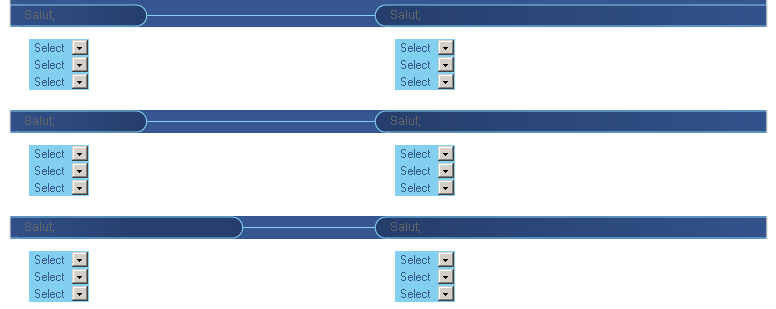
SOUS IE:

Modifié par ronio (10 Oct 2006 - 14:21)
Je rencontre un souci d'affichage de background
ça marche nikel sous IE mais ca marche pas sous FF
j'imbrique un div "corps_form" qui contient une image background repetée.
div.corps_form{
width: 759px;
background:url(../art/ADA/images_form/line_corps.gif) repeat-y;
margin-top: 0px;
margin-bottom: 0px;
}
Dans les Divs intégrés " col_gauche " et " col_droite " j'ai un background aussi mais non repeté et en position top.
div.col_gauche{
float:left;
margin-top: 0px;
margin-bottom: 0px;
width:366px;
min-height:25px;
background:transparent url(../art/ADA/images_form/header_1_large_block.gif) top left no-repeat;
}
div.col_droite{
float:right;
margin-top: 0px;
margin-bottom: 0px;
width:393px;
background:transparent url(../art/ADA/images_form/header_2_large_block.gif) top left no-repeat;
}
div.col_gauche span.titre,
div.col_droite span.titre{
position:relative;
left:15px;
top:3px;
height:18px;
}
div.col_gauche div.corps,
div.col_droite div.corps{
display:block;
position:relative;
top:0px;
left:0px;
width:315px;
padding:20px;
margin:0px;
height:100%;
}
LE souci c'est que pour les autres divs (div.col_droite ou div.col_gauche ) que j'intègre a l'interieur il ne me prend pas en compte le background-image du "corps_form"
<div class="corps_form" >
<div class="col_gauche">
<span class="titre">Salut;</span>
<div class="corps">
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
</div>
</div>
<div class="col_droite">
<span class="titre">Salut;</span>
<div class="corps">
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
</div>
</div>
</div>
<div class="corps_form">
<div class="col_gauche">
<span class="titre">Salut;</span>
<div class="corps">
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
</div>
</div>
<div class="col_droite">
<span class="titre">Salut;</span>
<div class="corps">
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
<br/>
<select>
<option value="">Select</option>
</select>
</div>
</div>
</div>
SOUS FIREFOX:

SOUS IE:

Modifié par ronio (10 Oct 2006 - 14:21)
