Bonjour
Comment faire pour le bouton de formulaire dont j'ai fixé la largeur en css (voir en bas) s'agrandisse automatiquement en hauteur quand le texte dépasse la largeur fixée ?
Merci pour votre site !
Duck
.bouton_egal, {
width:307px;
text-align:justify;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
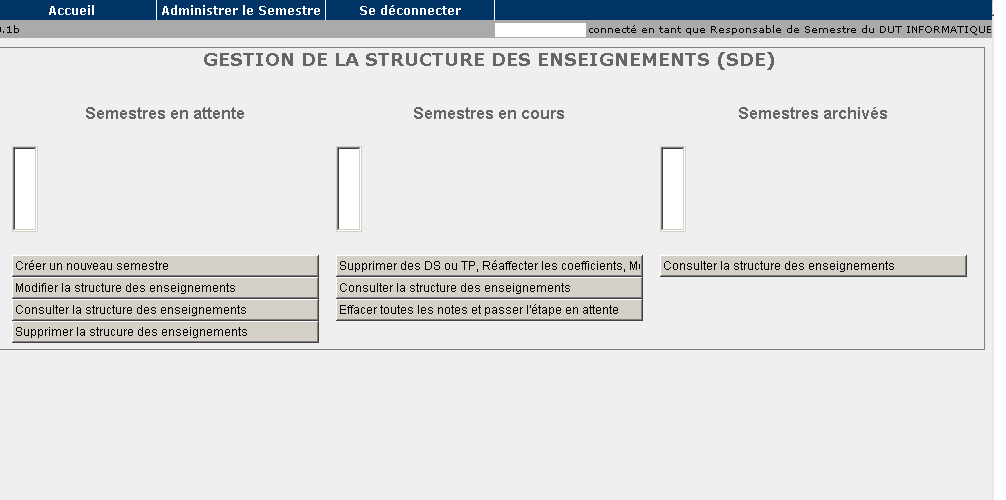
Là c'est OK le texte tient :
<input type="submit" name="consultation" value="Consulter la structure des enseignements" class="bouton_egal"><br/>
Là le texte est tronqué :
<input name="Submit" type="suppression" value="Supprimer des DS ou TP, Réaffecter les coefficients, Modifier les libellés" class="bouton_egal"><br/>
Modifié par DuckLeCanard (26 Sep 2006 - 11:50)
Comment faire pour le bouton de formulaire dont j'ai fixé la largeur en css (voir en bas) s'agrandisse automatiquement en hauteur quand le texte dépasse la largeur fixée ?
Merci pour votre site !
Duck
.bouton_egal, {
width:307px;
text-align:justify;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
Là c'est OK le texte tient :
<input type="submit" name="consultation" value="Consulter la structure des enseignements" class="bouton_egal"><br/>
Là le texte est tronqué :
<input name="Submit" type="suppression" value="Supprimer des DS ou TP, Réaffecter les coefficients, Modifier les libellés" class="bouton_egal"><br/>
Modifié par DuckLeCanard (26 Sep 2006 - 11:50)