Bonjour,
j'essaye de mettre en forme un menu type liste comportant deux niveaux.
La feuille de style positionne le premier niveau de menu en barre horizontale tandis que le second prend place sur une colonne de taille fixe (%relatif à la largeur de page) à droite.
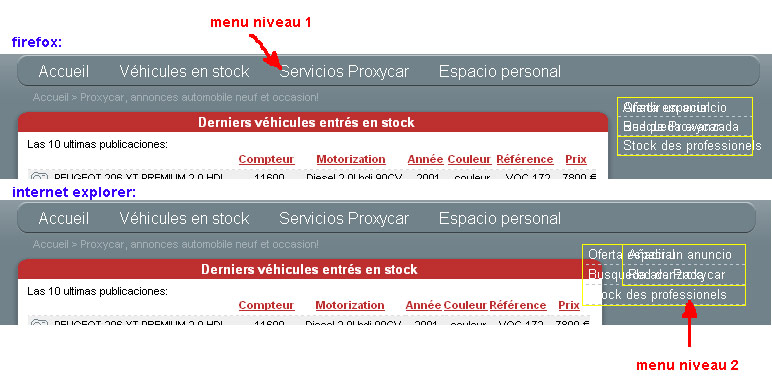
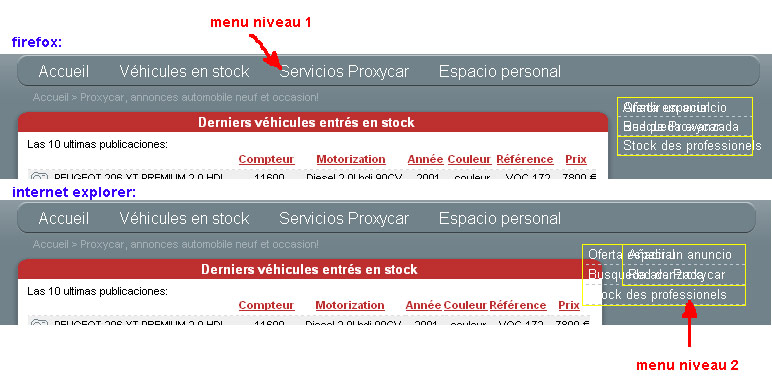
Alors le problème aparait sous ie, quand je donne au menu de second niveau une taille de 100% et un left:0, je me rends compte que la liste ne se positionne pas à gauche toute mais au niveau de la rubrique du menu de premier niveau dans lequel cette seconde liste est déclarée. Idem pour la taille de 20% n'occupe pas toute la page (cf. image jointe, vue ie ou j'ai superposé pour l'exemple plusieurs menu)
Quelqu'un a une idée de comment résoudre ca. J'aimerai dans un premier temps éviter de toucher mon html...
Merci d'avance pour le coup de main!

Modifié par brunob (03 Sep 2006 - 16:55)
j'essaye de mettre en forme un menu type liste comportant deux niveaux.
<div id="menu">
<ul>
<li>
<a href="#rub1" title="rub1">Rub 1</a>
<ul>
<li><a href="#srub1" title="srub1">sRub 1</a></li>
<li><a href="#srub2" title="srub2">sRub 2</a></li>
<li><a href="#srub3" title="srub3">sRub 3</a></li>
</ul>
</li>
<li>
<a href="#rub2" title="rub2">Rub 2</a>
<ul>
<li><a href="#srub1" title="srub1">sRub 1</a></li>
<li><a href="#srub2" title="srub2">sRub 2</a></li>
<li><a href="#srub3" title="srub3">sRub 3</a></li>
</ul>
</li>
<li>
<a href="#rub3" title="rub3">Rub 3</a>
<ul>
<li><a href="#srub1" title="srub1">sRub 1</a></li>
<li><a href="#srub2" title="srub2">sRub 2</a></li>
<li><a href="#srub3" title="srub3">sRub 3</a></li>
</ul>
</li>
</ul>
</div>
La feuille de style positionne le premier niveau de menu en barre horizontale tandis que le second prend place sur une colonne de taille fixe (%relatif à la largeur de page) à droite.
#menu ul {
position: absolute;
}
#menu ul li {
display: block;
float: left;
padding: 0 15px;
}
/* menu 2 */
#menu ul ul {
margin: 0; padding: 0;
position: relative;
top: 35px;
right: 0;
width: 20%;
}
Alors le problème aparait sous ie, quand je donne au menu de second niveau une taille de 100% et un left:0, je me rends compte que la liste ne se positionne pas à gauche toute mais au niveau de la rubrique du menu de premier niveau dans lequel cette seconde liste est déclarée. Idem pour la taille de 20% n'occupe pas toute la page (cf. image jointe, vue ie ou j'ai superposé pour l'exemple plusieurs menu)
Quelqu'un a une idée de comment résoudre ca. J'aimerai dans un premier temps éviter de toucher mon html...
Merci d'avance pour le coup de main!

Modifié par brunob (03 Sep 2006 - 16:55)