Bonjour,
J'ai un petit souci de mise en forme.
Pour vous montrez exactement mon souci voici deux captures d'écran respectivement sous IE et FF :
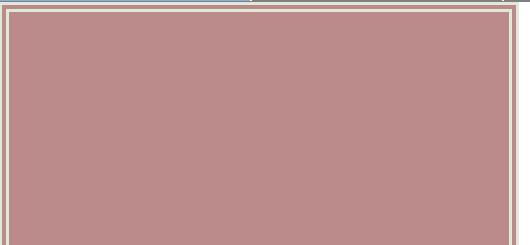
Capture IE :

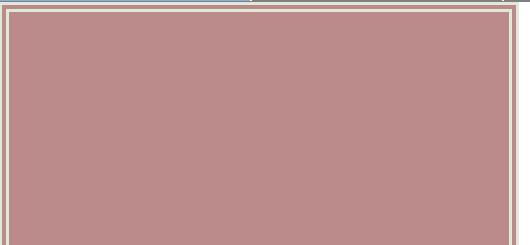
Capture FF :

Mon problème provient du fait que sous FF le background-color prend tout le cadre, même à l'intèrieur de la double bordure et non pas sous IE. Je souhaiterez avoir le même rendu sous IE que sous Firefox mais je n'arrive pas à trouver sur quelle propriété de ma div je dois jouer.
Voici le code html :
Voici le code css :
Merci pour votre aide.
Modifié par albator_38 (23 Aug 2006 - 11:06)
J'ai un petit souci de mise en forme.
Pour vous montrez exactement mon souci voici deux captures d'écran respectivement sous IE et FF :
Capture IE :
Capture FF :

Mon problème provient du fait que sous FF le background-color prend tout le cadre, même à l'intèrieur de la double bordure et non pas sous IE. Je souhaiterez avoir le même rendu sous IE que sous Firefox mais je n'arrive pas à trouver sur quelle propriété de ma div je dois jouer.
Voici le code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>Comité Handball 05</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="conteneur">
</div>
</body>
</html>
Voici le code css :
.conteneur { /*le conteneur global du site, qui sera centré */
width: 500px;
height: 500px;
position: absolute;
margin: 0;
padding: 0;
height: 100%;
border-style: double;
border-color: #E0E8D8;
border-width: 10px;
background-color:#BB8B8B;
}
Merci pour votre aide.
Modifié par albator_38 (23 Aug 2006 - 11:06)
