Hi all !!
Pour construire mon menu, je me suis inspiré d'un des gabarit proposé par alsacréations, j'ai donc choisi celui ci : http://css.alsacreations.com/modelesmenus/vd2.htm
Donc le menu est correct, mais là ou j'ai un problème c'est que sur l'exemple du gabarit, les sous menu disparaisse une fois la souris sortie de la zone. Et cela ne se fait malheureusement pas avec mes sous-menu.
voilà le code :
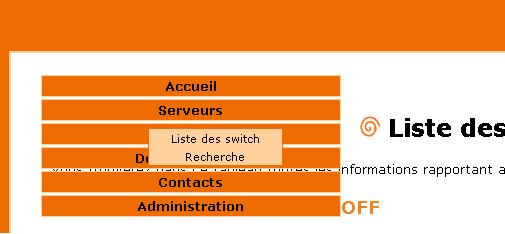
ce qui donne :
Et je voudrais savoir comment pourrais-je mettre ce menu en horizontal ?
Modifié par mLk (08 Aug 2006 - 10:55)
Pour construire mon menu, je me suis inspiré d'un des gabarit proposé par alsacréations, j'ai donc choisi celui ci : http://css.alsacreations.com/modelesmenus/vd2.htm
Donc le menu est correct, mais là ou j'ai un problème c'est que sur l'exemple du gabarit, les sous menu disparaisse une fois la souris sortie de la zone. Et cela ne se fait malheureusement pas avec mes sous-menu.
voilà le code :
#menu {
margin-top: 20px;
margin-left: 30px;
position:absolute;
width:300px; /* précision pour Opera */
}
#menu dl{
left:20px;
width: 300px;
}
#menu dt {
cursor: pointer;
background: #EB6E00;
height: 20px;
line-height: 20px;
color: #fff;
margin:2px 0;
border: 1px solid #FC9;
text-align: center;
font-weight: bold;
}
#menu dd {
position:absolute;
left:8em;
z-index:100;
margin-top: -1.4em;
width: 10em;
background: #A9BFCB;
border: 1px solid #EB6E00;
}
#menu li {
text-align: center;
background: #FC9;
font-size: 85%;
height: 18px;
line-height: 18px;
}
#menu li a,#menu dt a{
background-color:inherit;
color: #000;
text-decoration: none;
display: block;
height: 100%;
/*border: 0 none;*/
}
#menu li a:hover{
text-decoration: underline;
}ce qui donne :
Et je voudrais savoir comment pourrais-je mettre ce menu en horizontal ?
Modifié par mLk (08 Aug 2006 - 10:55)



