Bonjour,
Bien qu'ayant déjà fait des sites full CSS, j'avoue que là, avec cette maquette, j'en perds mon latin.
Notamment avec des éléments de DIV qui "décroche" non pas sous FF mais sous IE.
Donc, j'en conclus que mon approche structurelle est mauvaise, et qu'il me faut revoir mes fondamentaux en CSS.
D'où ma demande d'aide de votre part.
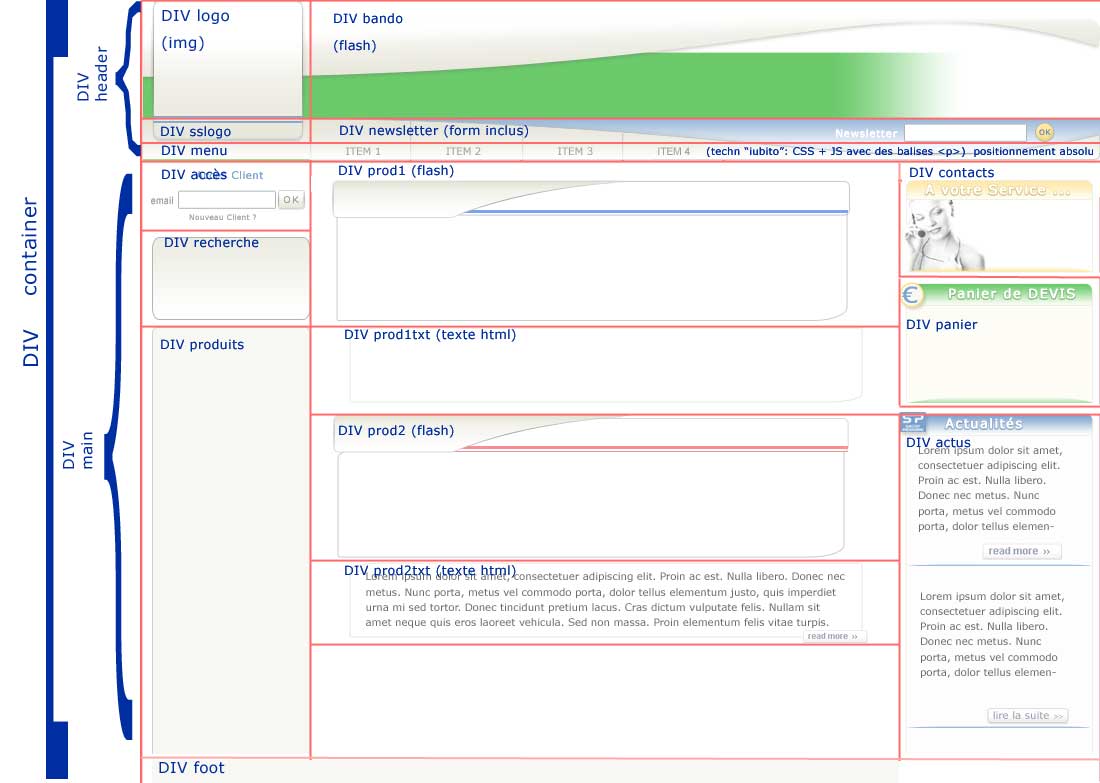
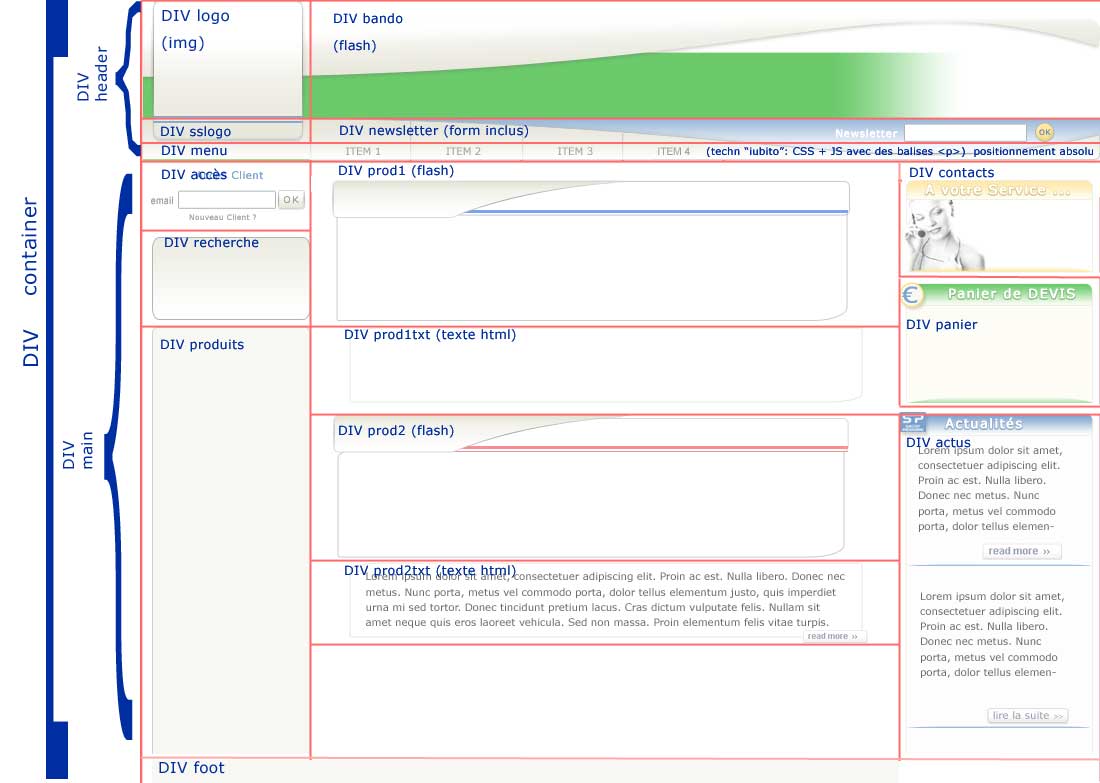
La maquette:

1/ Primo, pensez vous que la structure DIV que j'ai faite est correcte, avec ce code:
et la CSS correspondante:
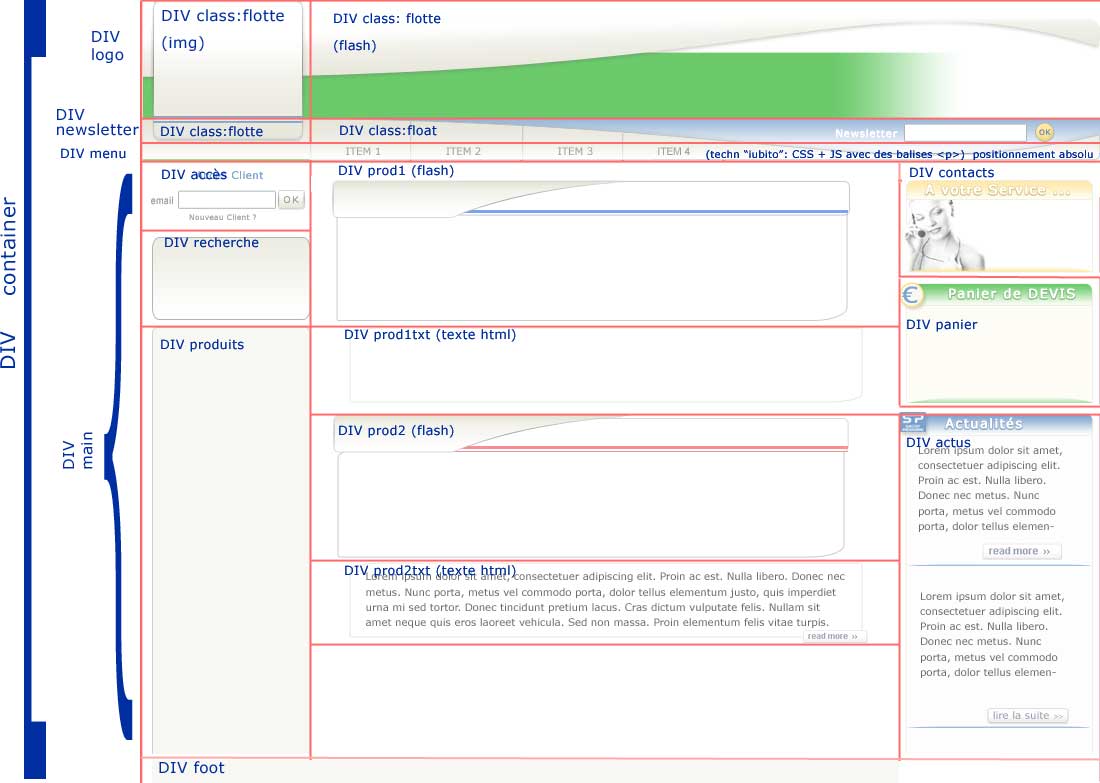
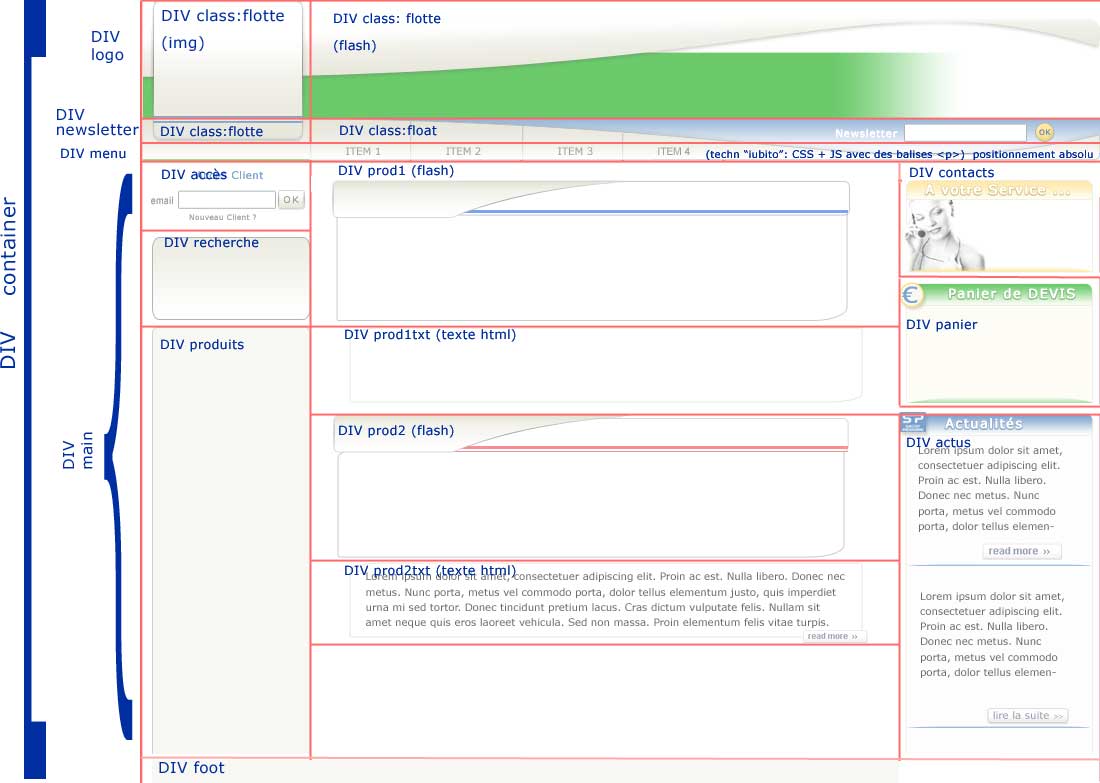
2/ ou alors vaut il mieux faire (pour le HEADER notamment):

avec le code suivant:
même CSS
En somme, pour le header, peux t'on enchaîner des DIV en positionnement flottant, les uns à la suite des autres, ou doit on les encapsuler dans des DIV qui seront en positionnement absolu.
PAr ailleurs, pour chaque DIV en flottant, doit on préciser ses dimensions dans la CSS. CE qui reveint alors à multiplier les déclarations de DIV ds la CSS (j'avais lu que ce n'était pas conseillé).
POur l'instant, j'ai plutôt testé la deuxième solution (2eme image), mais si ca passe sous FF, il y a souvent des pb avec IE.
Surtout que le site est prévu pour être centré en horizontale.
Pour le menu, j'utilise les techniques décrites par Iubito, qui me semblent vraiment excellentes (mes items de menus ne sont pas de taille égale notamment) qui se trouvent sur:
http://iubito.free.fr/prog/menu.php[/url]
Seul pb, c'est que les menus ainsi créés sont en positionnement absolu, mais ça passe.
Pour l'intégration du Flash dans les DIV, j'ai été au plus simple, et je n'ai pas gardé le code généré par le Flash.
Encore une fois, pour le DIV bando, j'ai notamment remarqué que si je remplaçais le flash par une image, pas de pb sous FF ni IE. PAr contre, quand le Flash est intégré, j'ai le DIV qui suit qui se décale sous IE (pas sous FF). Taille identique bien sûr.
Pour la partie MAIN? le fait d'utiliser la technqiue décrite des 3 colonnes sur les tutoriaux Alsacréations est elle la bonne voie ?
De toute façon, j'ai prévu que l'ensemble du site scroll vers le haut, notamment pour atteindre le pied de page.
Bon, je suis conscient que j'en demande peut-être beaucoup, mais à force de tourner et de chercher, je suis vraiment paumé, même en essayant de m'inspirer des tutoriaux ou exemples donnés.
MErci pour votre aide
Bien qu'ayant déjà fait des sites full CSS, j'avoue que là, avec cette maquette, j'en perds mon latin.
Notamment avec des éléments de DIV qui "décroche" non pas sous FF mais sous IE.
Donc, j'en conclus que mon approche structurelle est mauvaise, et qu'il me faut revoir mes fondamentaux en CSS.
D'où ma demande d'aide de votre part.
La maquette:

1/ Primo, pensez vous que la structure DIV que j'ai faite est correcte, avec ce code:
<body>
<div id="container">
<div id="header">
<div id="logo" class="flotte">
<img src="img/div_1_1.jpg" width="167" height="118" alt=" Home" title="Home" /></a>
</div>
<div id="bando" class="flotte">
<object type="application/x-shockwave-flash" data="img/bando/accueil_bando_01.swf" width="790" height="118" id="bando" />
<param name="movie" value="img/bando/accueil_bando_01.swf" />
</object>
</div>
<div id="sslogo" class="flotte">
<img src="img/div_2_1.jpg" width="167" height="24" alt="Visiteur connecté"/>
</div>
<div id="newsletter" class="flotte">
<img src="img/accueil_newsletter.jpg" alt="Inscription à la Newsletter" width="790" height="24"/>
</div>
<div id="menu">
</div>
</div>
<div id="main">
<!-- ... Technique des 3 colonnes -->
</div>
<div id="foot">
<!-- ... -->
</div>
</div>
</body>et la CSS correspondante:
body {
background-image: url("img/fond/fond_accueil.gif");
background-color: white;
font : 1em Verdana, Arial, Helvetica, sans-serif;
font-size: 76%;/
padding: 0;
height : 100%;
border : 0;
margin : 0;
min-width: 957px;
}
img {
border : 0;
}
#saccof_container{
width: 957px;;
/* Pour mettre la page en centrage horizontal
margin-left: auto;
margin-right: auto;*/
margin-top: 10px;
}
.flotte {
float: left;
}
2/ ou alors vaut il mieux faire (pour le HEADER notamment):

avec le code suivant:
<div id="container">
<div id="logo">
<div class="flotte">
<img src="img/div_1_1.jpg" width="167" height="118" alt=" Home" title="Home" /></a>
</div>
<div class="flotte">
<object type="application/x-shockwave-flash" data="img/bando/accueil_bando_01.swf" width="790" height="118" id="bando" />
<param name="movie" value="img/bando/accueil_bando_01.swf" />
</object>
</div>
</div>
<div id="newsletter">
<div class="flotte">
<img src="img/div_2_1.jpg" width="167" height="24" alt="Visiteur connecté"/>
</div>
<div class="flotte">
<img src="img/accueil_newsletter.jpg" alt="Inscription à la Newsletter" width="790" height="24"/>
</div>
</div>
<div id="menu">
</div>
</div>
<div id="main">
<!-- ... Technique des 3 colonnes -->
</div>
<div id="foot">
<!-- ... -->
</div>
</div>
</body>
même CSS
En somme, pour le header, peux t'on enchaîner des DIV en positionnement flottant, les uns à la suite des autres, ou doit on les encapsuler dans des DIV qui seront en positionnement absolu.
PAr ailleurs, pour chaque DIV en flottant, doit on préciser ses dimensions dans la CSS. CE qui reveint alors à multiplier les déclarations de DIV ds la CSS (j'avais lu que ce n'était pas conseillé).
POur l'instant, j'ai plutôt testé la deuxième solution (2eme image), mais si ca passe sous FF, il y a souvent des pb avec IE.
Surtout que le site est prévu pour être centré en horizontale.
Pour le menu, j'utilise les techniques décrites par Iubito, qui me semblent vraiment excellentes (mes items de menus ne sont pas de taille égale notamment) qui se trouvent sur:
http://iubito.free.fr/prog/menu.php[/url]
Seul pb, c'est que les menus ainsi créés sont en positionnement absolu, mais ça passe.
Pour l'intégration du Flash dans les DIV, j'ai été au plus simple, et je n'ai pas gardé le code généré par le Flash.
Encore une fois, pour le DIV bando, j'ai notamment remarqué que si je remplaçais le flash par une image, pas de pb sous FF ni IE. PAr contre, quand le Flash est intégré, j'ai le DIV qui suit qui se décale sous IE (pas sous FF). Taille identique bien sûr.
Pour la partie MAIN? le fait d'utiliser la technqiue décrite des 3 colonnes sur les tutoriaux Alsacréations est elle la bonne voie ?
De toute façon, j'ai prévu que l'ensemble du site scroll vers le haut, notamment pour atteindre le pied de page.
Bon, je suis conscient que j'en demande peut-être beaucoup, mais à force de tourner et de chercher, je suis vraiment paumé, même en essayant de m'inspirer des tutoriaux ou exemples donnés.
MErci pour votre aide