Bonjour à toutes et à tous!
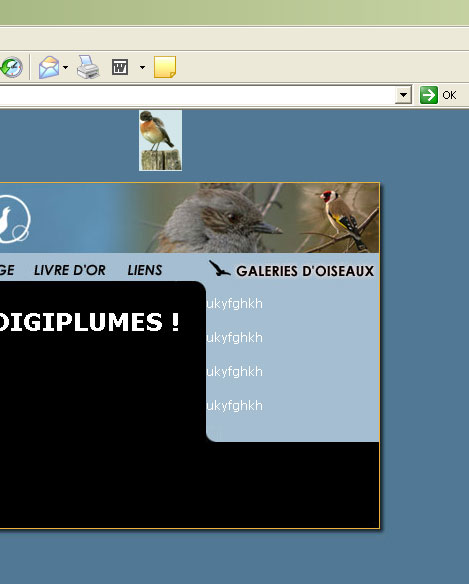
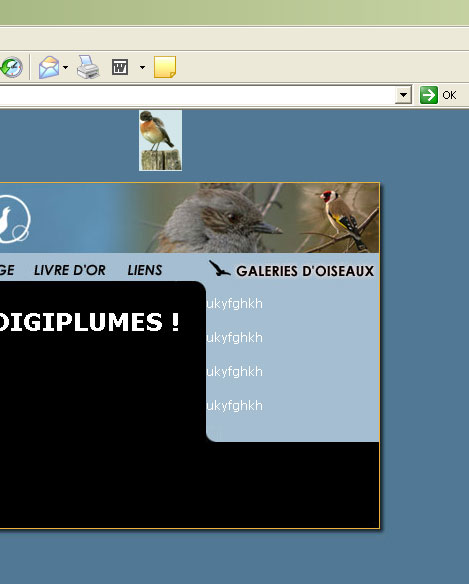
J'ai un soucis sur un menu horizontal fait avec des images survolées. IE me met une marge au dessus de chaque bouton par rapport au bouton précédent. (cf capture)
CODE HTML :
CODE CSS:
Merci d'avance de votre aide!
Olivier.
Modifié par mad_shreder (31 Mar 2006 - 12:24)
J'ai un soucis sur un menu horizontal fait avec des images survolées. IE me met une marge au dessus de chaque bouton par rapport au bouton précédent. (cf capture)
CODE HTML :
<ul id="menu">
<li><a id="lien_accueil" href="./index.php">Accueil</a></li>
<li><a id="lien_nature" href="./nature.php">Nature</a></li>
<li><a id="lien_voyages" href="./voyages.php">Voyages</a></li>
<li><a id="lien_bagage" href="./bagage.php">Le bagage</a></li>
<li><a id="lien_livre" href="./livre.php">Livre d'or</a></li>
<li><a id="lien_liens" href="./liens.php">Liens</a></li>
</ul>CODE CSS:
#menu {
padding-top: 80px;
padding-left: 75px;
}
#menu a {
display: block;
padding-top: 28px;
height: 0px;
overflow: hidden;
float: left;
margin-right: 10px;
}
#lien_accueil { width: 66px; background: url(../images/boutonAccueil.jpg) no-repeat 0 0;}
#lien_accueil:hover {background: url(../images/boutonAccueil.jpg) no-repeat 0 -29px;}Merci d'avance de votre aide!
Olivier.

Modifié par mad_shreder (31 Mar 2006 - 12:24)



