Bonjour,
apres pas mal de recherche je ne comprend tjs pas pk cet exemple:
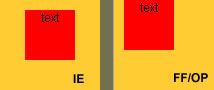
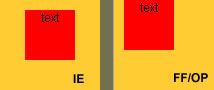
Le div2 a est bien décalé a droite et a gauche dans le div1 mais le margin-top (10px) du div2 fait une marge sur le div1 et non le div2
ca fonctionne sous IE (un bug?) mais pas sous ff et op.
Si vous avez une piste pour ne pas m'amusez a mettre un padding-top sur mon div1 ca serait cool .
Merci d'avance.
apres pas mal de recherche je ne comprend tjs pas pk cet exemple:
<style>
#div1{
height:100px;
width:100px;
background-color:#fc3;
}
#div2{
height:50px;
width:50px;
background-color:#fc3;
margin:10px 20px 0 2px;
}
</style>
<div id="div1">
<div id="div2">
test
</div>
</div>
Le div2 a est bien décalé a droite et a gauche dans le div1 mais le margin-top (10px) du div2 fait une marge sur le div1 et non le div2
ca fonctionne sous IE (un bug?) mais pas sous ff et op.
Si vous avez une piste pour ne pas m'amusez a mettre un padding-top sur mon div1 ca serait cool .
Merci d'avance.