bonjour,
je souhaiterai réaliser un menu horizontal à deux niveaux
mon problème c'est que les deux niveaux ne sont pas du même type :
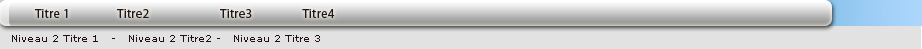
- le niveau 1 est entièrement en image:
il est horizontal est composé de rollover grace à une seule image de fond réactive (cf gabarits menus proposé par raphael),
- le niveau 2 permettrait d'afficher une liste de menus de façon dynamique . > lorsque je passe avec la souris sur le titre 1
les menus du niveau 2 affectés aparaissent ..
mon souhait est bien évidemment de tout faire en css ...
quelqu'un aurait il déjà pratiqué ce genre de menus hybrides ?
ou aurait une idée ?
ci joint un apperçu de ce que je voudrai réaliser
merci d'avance !

je souhaiterai réaliser un menu horizontal à deux niveaux
mon problème c'est que les deux niveaux ne sont pas du même type :
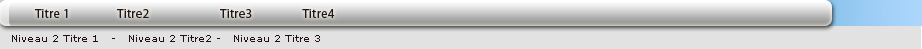
- le niveau 1 est entièrement en image:
il est horizontal est composé de rollover grace à une seule image de fond réactive (cf gabarits menus proposé par raphael),
- le niveau 2 permettrait d'afficher une liste de menus de façon dynamique . > lorsque je passe avec la souris sur le titre 1
les menus du niveau 2 affectés aparaissent ..
mon souhait est bien évidemment de tout faire en css ...
quelqu'un aurait il déjà pratiqué ce genre de menus hybrides ?
ou aurait une idée ?
ci joint un apperçu de ce que je voudrai réaliser
merci d'avance !