J'ai une page XHTML strict avec des DIVs imbriquées
Et j'ai défini la CSS suivante
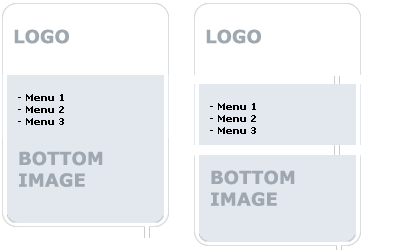
Si ma page est codée en HTML standard, tout s'affiche correctement sur les principaux navigateurs.
Or, ma page est codée en XHTML strict et j'ai un problème d'affichage sous Firefox 1.5 et NN 7.2. J'obtiens des espaces verticaux (non désirés) entre mes DIVs imbriquées. Tout s'affiche correctement sous IE.
Si quelqu'un a une solution ou une piste, c'est très volontiers, parce que là, j'ai bientôt tout essayé...
Merci pour votre soutien
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
...
<div id="leftBox">
<div id="logo"></div>
<div id="menu">
<p>
- Menu 1<br />
- Menu 2<br />
- Menu 3<br />
</p>
</div>
<div id="bottomimage"></div>
</div>
...Et j'ai défini la CSS suivante
#leftBox {
position: absolute;
display: block;
left: 17px;
top: 5px;
width: 167px;
margin: 0;
padding: 0;
z-index: 500;
}
#logo {
background-image: url(../_images/logo.jpg);
background-repeat: no-repeat;
width: 167px;
height: 72px;
}
#menu {
position: relative;
display: block;
font-size: 0.7em;
width: 167px;
height: auto;
margin: 0;
padding: 0 6px 0 6px;
background-image: url(../_images/menuBg.jpg);
background-repeat: repeat-y;
}
#bottomimage {
background-image: url(../_images/bottomImage.jpg);
background-repeat: no-repeat;
width: 167px;
height: 171px;
}Si ma page est codée en HTML standard, tout s'affiche correctement sur les principaux navigateurs.
Or, ma page est codée en XHTML strict et j'ai un problème d'affichage sous Firefox 1.5 et NN 7.2. J'obtiens des espaces verticaux (non désirés) entre mes DIVs imbriquées. Tout s'affiche correctement sous IE.
Si quelqu'un a une solution ou une piste, c'est très volontiers, parce que là, j'ai bientôt tout essayé...
Merci pour votre soutien