Bonjour à tous!
J'ai un problème, oui oui oui J'ai déjà fait plusieurs recherches et j'ai trouvé quelques posts avec le même problème mais aucune solution qui fonctionne pour moi ou alors j'ai mal cherché et, dans ce cas, désolé d'avance!
J'ai déjà fait plusieurs recherches et j'ai trouvé quelques posts avec le même problème mais aucune solution qui fonctionne pour moi ou alors j'ai mal cherché et, dans ce cas, désolé d'avance! 
C'est tout simple:
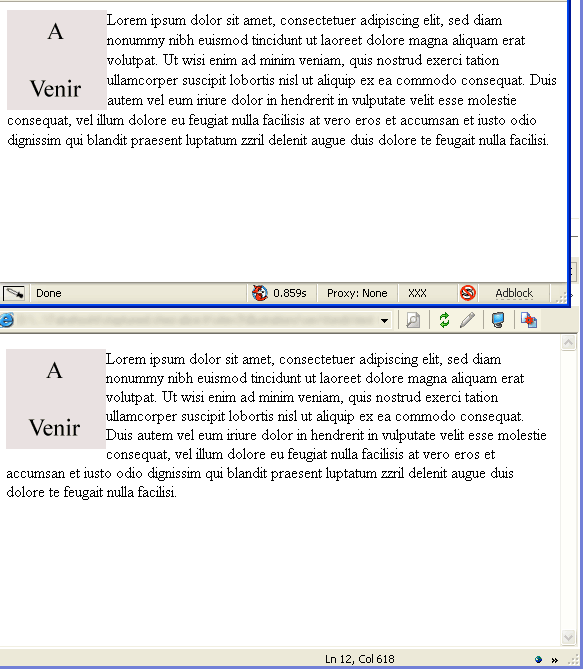
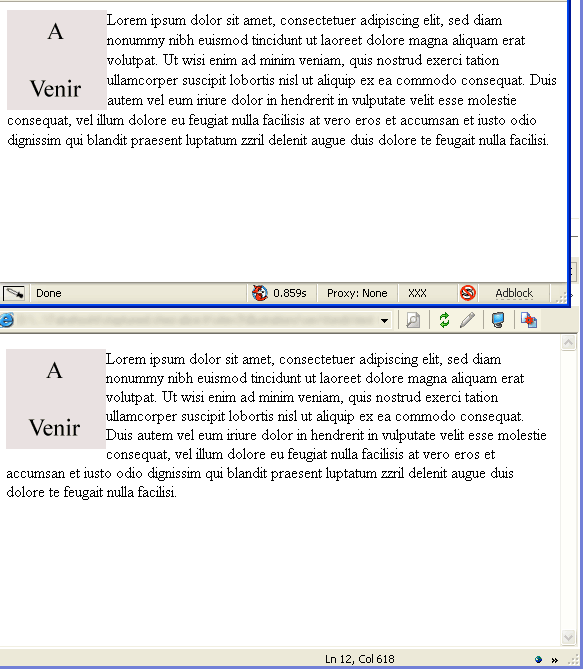
Je place une image en float: left; et ensuite un long texte mais, sous IE, il y a comme une marge supplémentaire en dessous de l'image et je ne sais pas d'ou ca vient. Des idées? (Sachant que j'ai évidemment essayé d'enlever toutes les marges/paddings pour voir mais rien n'y change.)
Je ne sais même pas lequel des deux comportements est normal
Merci d'avance!

Modifié par kamansan (07 Mar 2006 - 20:20)
J'ai un problème, oui oui oui
 J'ai déjà fait plusieurs recherches et j'ai trouvé quelques posts avec le même problème mais aucune solution qui fonctionne pour moi ou alors j'ai mal cherché et, dans ce cas, désolé d'avance!
J'ai déjà fait plusieurs recherches et j'ai trouvé quelques posts avec le même problème mais aucune solution qui fonctionne pour moi ou alors j'ai mal cherché et, dans ce cas, désolé d'avance! 
C'est tout simple:
Je place une image en float: left; et ensuite un long texte mais, sous IE, il y a comme une marge supplémentaire en dessous de l'image et je ne sais pas d'ou ca vient. Des idées? (Sachant que j'ai évidemment essayé d'enlever toutes les marges/paddings pour voir mais rien n'y change.)
Je ne sais même pas lequel des deux comportements est normal

Merci d'avance!

Modifié par kamansan (07 Mar 2006 - 20:20)
