Bonjour à tous,
Je me permets de vous écrire afin d'avoir quelques pistes afin de pouvoir solutionner mon problème.
Je suis en train de coder mon site web afin d'y présenter mes projets de graphisme.
J'ai donc créé un index visuel des différents projets.
Il s'agit d'une mozaïque de 5 images par lignes + 5 textes associés par lignes
Soit une balise globale <span> de width =100%
5 <img> de width= 20%
5 <div> de width = 20%
5 <img> de width= 20%
5 <div> de width = 20%
5 <img> de width= 20%
5 <div> de width = 20%
etc
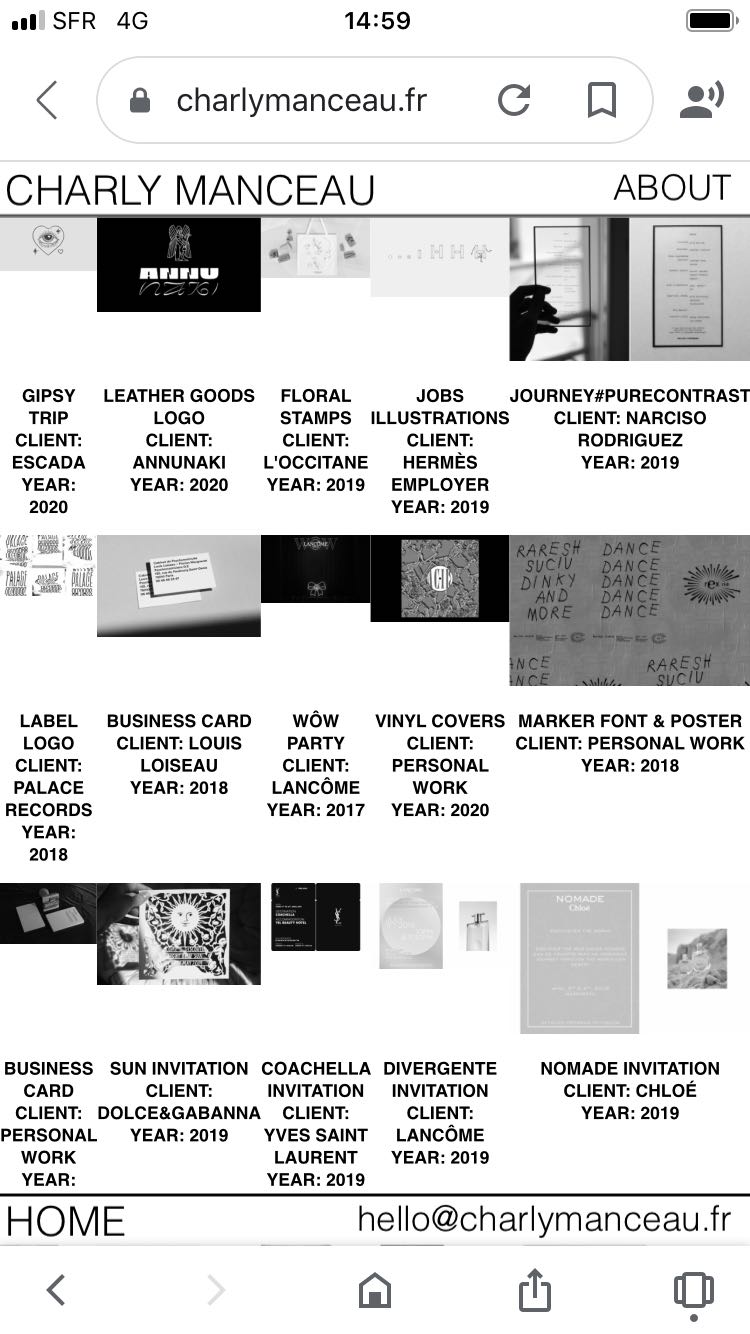
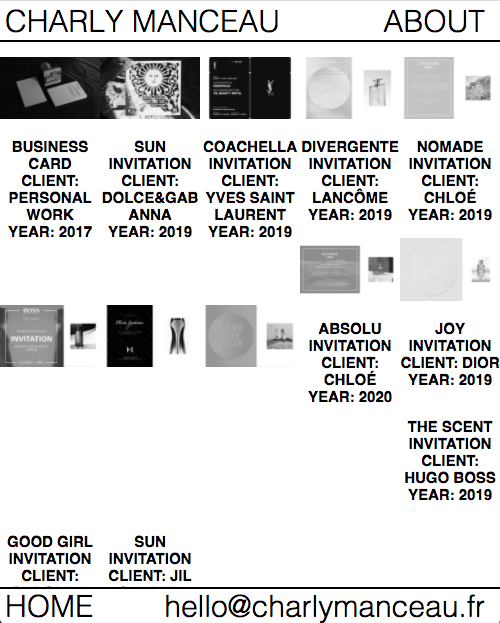
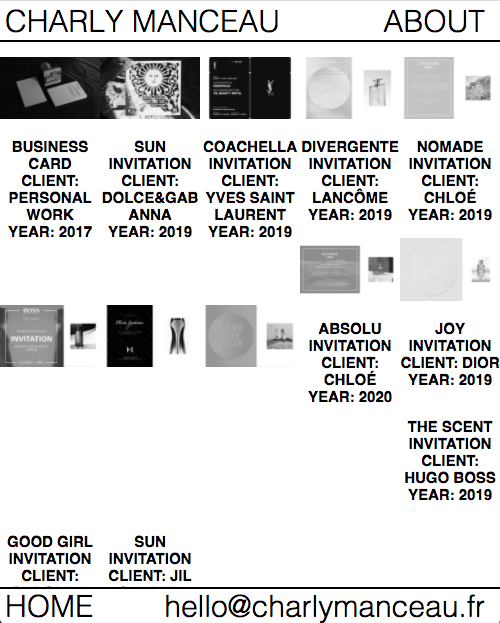
Mon problème est que lorsque que je réduis la taille de la fenêtre de mon navigateur, certaines images sautent à causes de la hauteur variable de la div du dessus.
Je vous joins une capture d'écran ou sinon mon site est actuellement en ligne sur www.charlymanceau.fr
Merci d'avance pour votre aide,
Charly
Je me permets de vous écrire afin d'avoir quelques pistes afin de pouvoir solutionner mon problème.
Je suis en train de coder mon site web afin d'y présenter mes projets de graphisme.
J'ai donc créé un index visuel des différents projets.
Il s'agit d'une mozaïque de 5 images par lignes + 5 textes associés par lignes
Soit une balise globale <span> de width =100%
5 <img> de width= 20%
5 <div> de width = 20%
5 <img> de width= 20%
5 <div> de width = 20%
5 <img> de width= 20%
5 <div> de width = 20%
etc
Mon problème est que lorsque que je réduis la taille de la fenêtre de mon navigateur, certaines images sautent à causes de la hauteur variable de la div du dessus.
Je vous joins une capture d'écran ou sinon mon site est actuellement en ligne sur www.charlymanceau.fr
Merci d'avance pour votre aide,
Charly

<span class="miniatureIndex">
<a href="projects/escadaYucatan.html" class="imageMosaique"><img src="images/PROJECTS/EscadaYucatan/oeil.jpg" style="width: 100%;" class="bnw"></a>
<a href="projects/annunaki.html" class="imageMosaique"><img src="images/PROJECTS/Annunaki/annunaki4.jpg" style="width: 100%;" class="bnw"></a>
<a href="projects/loccitanestamps.html" class="imageMosaique"><img src="images/PROJECTS/L'Occitane/LOccitane1.jpg" style="width: 100%;" class="bnw"></a>
<a href="projects/hermesemployer.html" class="imageMosaique"><img src="images/PROJECTS/Hermès/1.jpg" style="width: 100%;" class="bnw"></a>
<a href="projects/narcisorodriguez.html" class="imageMosaique"><img src="images/PROJECTS/Narciso Rodriguez/NarcissoRodriguez2.jpg" style="width: 100%;" class="bnw"></a>
<div class="texteMozaique"><p>GIPSY TRIP<br>CLIENT: ESCADA<br>YEAR: 2020</p></div>
<div class="texteMozaique"><p>LEATHER GOODS LOGO<br>CLIENT: ANNUNAKI<br>YEAR: 2020</p></div>
<div class="texteMozaique"><p>FLORAL STAMPS<br>CLIENT: L'OCCITANE<br>YEAR: 2019</p></div>
<div class="texteMozaique"><p>JOBS ILLUSTRATIONS<br>CLIENT: HERMÈS EMPLOYER<br>YEAR: 2019</p></div>
<div class="texteMozaique"><p>JOURNEY#PURECONTRAST<br>CLIENT: NARCISO RODRIGUEZ<br>YEAR: 2019</p></div>
</span>
.miniatureIndex{
position: absolute;
top: 40px;
width: 100%;
text-align: center;
padding-bottom: 50px;
}
.imageMosaique{
float: left;
width: 20%;
}
.texteMozaique{
float:left;
width: 20%;
font-family: Helvetica," sans-serif";
font-size: 15px;
font-weight: 600;
vertical-align: top;
overflow-wrap: anywhere;
}