MERCI DE M'AIDER
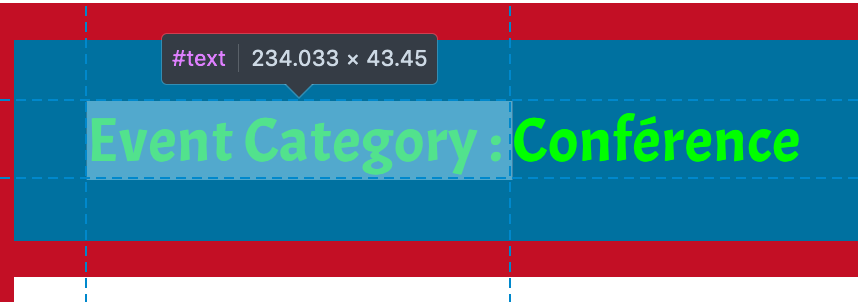
Je chercher à effacer "Event Category : "
voir image jointe
soit en l'effacent tout simplement, soit en le colorant en bleu du fond, soit mieux (pour moi) mettre à la place "Mots Clés :"

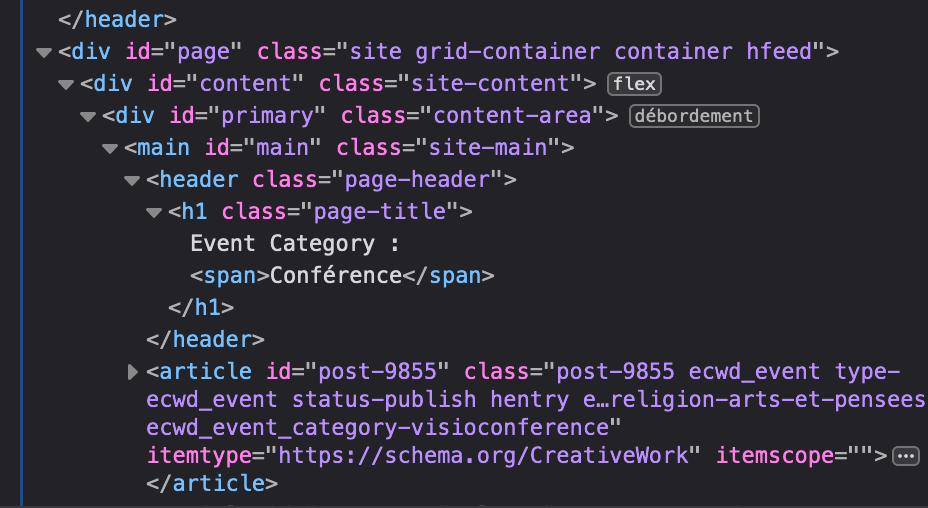
le code de la feuille est le suivant
voir image jointe

le code fait bien changer la couleur de (tout) "Event Category : Conférences" en vert
avec ce code
code
.page-header .author-info > :last-child, .page-header > :last-child, .page-title {
margin-bottom: 0;
color: #ff0;
}
code
Avez vous une solution
MERCI d'avoir lu jusque là
Michel
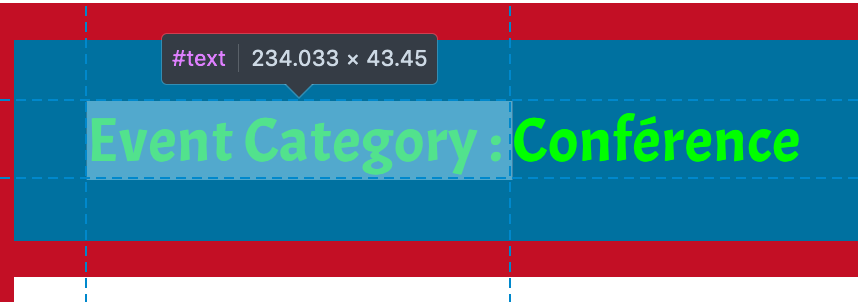
Je chercher à effacer "Event Category : "
voir image jointe
soit en l'effacent tout simplement, soit en le colorant en bleu du fond, soit mieux (pour moi) mettre à la place "Mots Clés :"

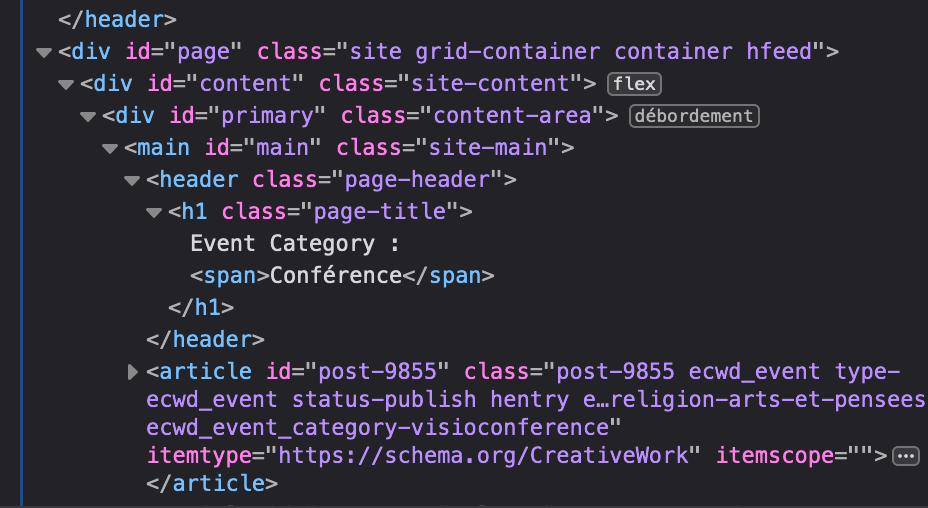
le code de la feuille est le suivant
voir image jointe

le code fait bien changer la couleur de (tout) "Event Category : Conférences" en vert
avec ce code
code
.page-header .author-info > :last-child, .page-header > :last-child, .page-title {
margin-bottom: 0;
color: #ff0;
}
code
Avez vous une solution
MERCI d'avoir lu jusque là
Michel


