5546 sujets
Sémantique web et HTML
Bonjour,
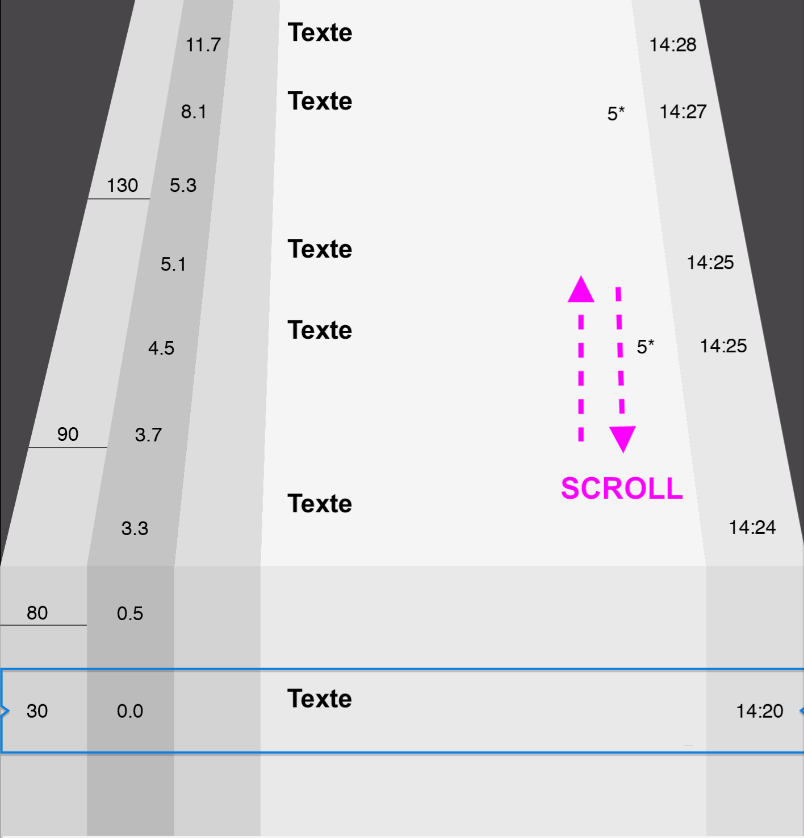
voici une possibilité proche : https://codepen.io/gc-nomade/pen/qBZvoZe qui a ses limites :
* il faut cloner l'élément a plier
* les superposer (via absolute ou grid)
* en cacher une partie de chaque (via clip-path)
* enfin se servir de transform et tenter de caler le transform-origin/clip-path au mieux (50/50 ne pose pas de problème)
* synchroniser le scroll des deux éléments (JavaScript, peut-être faire le clonage a partir d'ici)
bon amusement,
Cdt
code de la démo:
les styles
et la synchro pour le scroll des élements empilés:
Modifié par gcyrillus (26 Sep 2020 - 14:25)
voici une possibilité proche : https://codepen.io/gc-nomade/pen/qBZvoZe qui a ses limites :
* il faut cloner l'élément a plier
* les superposer (via absolute ou grid)
* en cacher une partie de chaque (via clip-path)
* enfin se servir de transform et tenter de caler le transform-origin/clip-path au mieux (50/50 ne pose pas de problème)
* synchroniser le scroll des deux éléments (JavaScript, peut-être faire le clonage a partir d'ici)
bon amusement,
Cdt
code de la démo:
<div>
<section>
<table>
<colgroup>
<col />
<col />
<col />
<col />
</colgroup>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> XXX</td>
<td>X.X</td>
<td>texte</td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
</table>
</section>
<section data-clone>
<table>
<colgroup>
<col />
<col />
<col />
<col />
</colgroup>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> <span>XXX</span></td>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td rowspan=3> XXX</td>
<td>X.X</td>
<td>texte</td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
<tr>
<td><span>X.X</span></td>
<td><span>texte</span></td>
<td><time>00.01</time></td>
</tr>
</table>
</section>
</div>
les styles
td {
height: 3em;
vertical-align: bottom;
padding: 0.2em 0.5em;
}
td:nth-last-child(2) {
padding-left: 2.5em;
width: 100%;
}
col {
background: #cfcfcf;
}
col + col {
background: #aaa;
}
col + col + col {
background: linear-gradient(to right, #ccc 2em, #eee 1em);
padding-left: 2em;
}
col + col + col + col {
background: #ddd;
}
div {
width: 600px;
height: 400px;
margin: auto;
display: grid;
perspective: 400px;
filter:drop-shadow(0 0 5px #000)
}
section {
grid-row: 1;
grid-column: 1;
clip-path: polygon(0 50%, 100% 50%, 100% 0, 0 0);
overflow: auto;
transform: rotatex(20deg);
}
section[data-clone] {
clip-path: polygon(0 50%, 100% 50%, 100% 100%, 0% 100%);
transform: rotatex(0deg);
filter: brightness(95%);
}
table {
table-layout: fixed;
width: 100%;
border-collapse: collapse;
}
[rowspan] {
border-bottom: solid 1px #000;
}
td {
width: max-content;
border-bottom: solid 1px transparent;
}
body {background:#bee}et la synchro pour le scroll des élements empilés:
var s1 = document.querySelector("section");
var s2 = document.querySelector("section[data-clone]");
function select_scroll_1(e) {
s2.scrollTop = s1.scrollTop;
}
function select_scroll_2(e) {
s1.scrollTop = s2.scrollTop;
}
s1.addEventListener("scroll", select_scroll_1, false);
s2.addEventListener("scroll", select_scroll_2, false);Modifié par gcyrillus (26 Sep 2020 - 14:25)
Bonjour,
Milles mercis c’est exactement ce que je souhaitais faire mais je savais pas comment m’y prendre, merci beaucoup pour votre travail c’est parfait.
Je vais étudier le code source à fin de le mettre à ma sauce mais les bases sont la.
Cordialement Romain
Modifié par SIRIUS_NG (27 Sep 2020 - 14:37)
Milles mercis c’est exactement ce que je souhaitais faire mais je savais pas comment m’y prendre, merci beaucoup pour votre travail c’est parfait.
Je vais étudier le code source à fin de le mettre à ma sauce mais les bases sont la.
Cordialement Romain
Modifié par SIRIUS_NG (27 Sep 2020 - 14:37)
 Bonjour à tous pour un projet j’ai besoin de faire un genre de scroll incliné aimait mais je sais pas comment m’y prendre.
Bonjour à tous pour un projet j’ai besoin de faire un genre de scroll incliné aimait mais je sais pas comment m’y prendre. 