Bonjour j'ai regardé sur internet comment mettre une page de connexion et j'ai trouver ça:
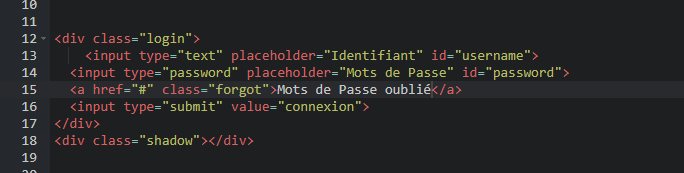
 <div class="login">
<div class="login">
<input type="text" placeholder="Identifiant" id="username">
<input type="password" placeholder="Mots de Passe" id="password">
<a href="#" class="forgot">Mots de Passe oublié</a>
<input type="submit" value="connexion">
</div>
<div class="shadow"></div>
Voila c'est bien car ça ma mis sur ma page un panneau de connexion sauf qu'il n'est pas configuré ducou il ne ce passe rien, pouvez vous me dire en message la formule que je puisse la coier et la coller et j'aurais juste à rentrer l'identifiant et le mots de passe merci de votre aide. [/#
[/#
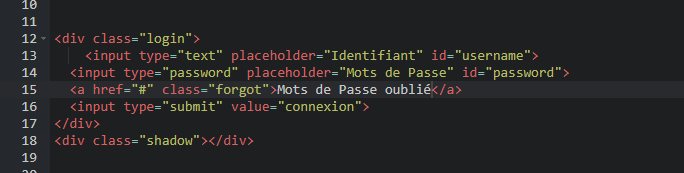
 <div class="login">
<div class="login"><input type="text" placeholder="Identifiant" id="username">
<input type="password" placeholder="Mots de Passe" id="password">
<a href="#" class="forgot">Mots de Passe oublié</a>
<input type="submit" value="connexion">
</div>
<div class="shadow"></div>
Voila c'est bien car ça ma mis sur ma page un panneau de connexion sauf qu'il n'est pas configuré ducou il ne ce passe rien, pouvez vous me dire en message la formule que je puisse la coier et la coller et j'aurais juste à rentrer l'identifiant et le mots de passe merci de votre aide.
 [/#
[/#
 non
non