Bonjour,
Je cherche à adapter le tableau suivant en html:

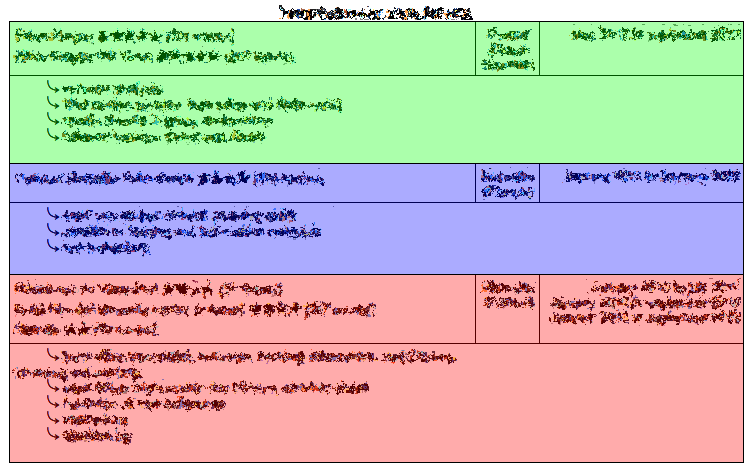
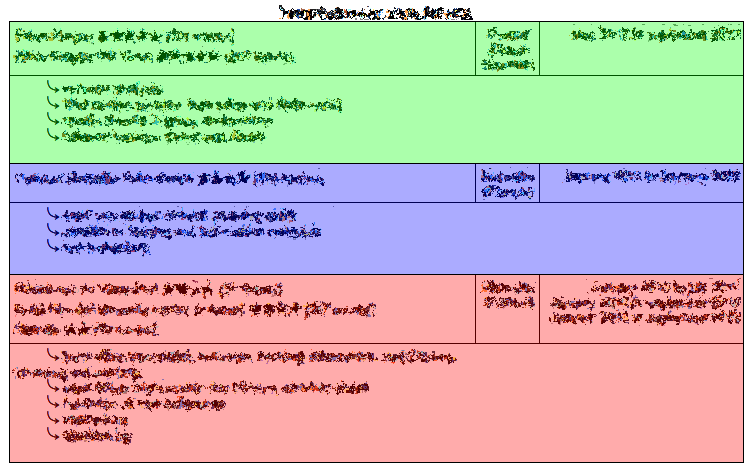
Le titre en haut correspond à un <h3>.
Le tableau a été colorié en zones selon le contenu de chacune des cellules. Le contenu a été brouillé pour des raisons de confidentialité mais les fleches ont été laissées pour indiquer des listes. Les cellules au dessus de ces listes contiennent (de gauche à droite): un titre (<h4>?), un lieu, puis une période temporelle.
Ma question: quelle est la façon la plus respectueuse des standards pour adapter ce tableau en html.
Merci de vos conseils!
Modifié par BNWCTM (20 Feb 2013 - 02:57)
Je cherche à adapter le tableau suivant en html:

Le titre en haut correspond à un <h3>.
Le tableau a été colorié en zones selon le contenu de chacune des cellules. Le contenu a été brouillé pour des raisons de confidentialité mais les fleches ont été laissées pour indiquer des listes. Les cellules au dessus de ces listes contiennent (de gauche à droite): un titre (<h4>?), un lieu, puis une période temporelle.
Ma question: quelle est la façon la plus respectueuse des standards pour adapter ce tableau en html.
Merci de vos conseils!

Modifié par BNWCTM (20 Feb 2013 - 02:57)


