5568 sujets
Sémantique web et HTML
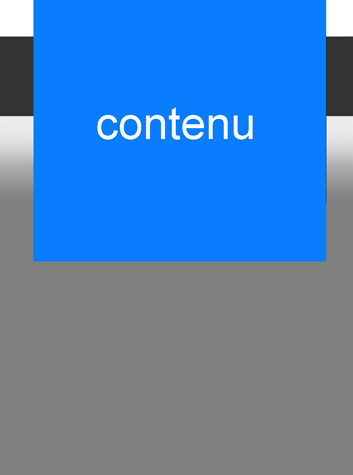
La comme ca a chaud je dirais un gradient sur le body (ou le conteneur global), une première div blanche, une seconde grise et le contenu avec un margin négatif.
EDIT (J'ai cliqué trop vite) : Mais bon ca reste personnel comme approche et il y a peut être mieux...
Modifié par _laurent (19 Sep 2012 - 10:34)
conteneur{
min-height:100%;
height:auto;
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(255,255,255,1) 30%, rgba(145,145,145,1) 50%, rgba(145,145,145,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(30%,rgba(255,255,255,1)), color-stop(50%,rgba(145,145,145,1)), color-stop(100%,rgba(145,145,145,1)));
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,1) 30%,rgba(145,145,145,1) 50%,rgba(145,145,145,1) 100%);
background: -o-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,1) 30%,rgba(145,145,145,1) 50%,rgba(145,145,145,1) 100%);
background: -ms-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(255,255,255,1) 30%,rgba(145,145,145,1) 50%,rgba(145,145,145,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(255,255,255,1) 30%,rgba(145,145,145,1) 50%,rgba(145,145,145,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#919191',GradientType=0 );
}
#bandeau1{
height:100px;
background-color:#FFFFFF;
}
#bandeau2{
height:100px;
background-color:#222222;
}
#contenu{
margin:-150px auto 0;
width:100%;
max-width:900px;
height:600px;
background-color:#2ab0ed;
}EDIT (J'ai cliqué trop vite) : Mais bon ca reste personnel comme approche et il y a peut être mieux...
Modifié par _laurent (19 Sep 2012 - 10:34)
Merci
C'est une des options que j'avais envisagées:
- Il faut alors que mon gradient démarre à partir de 200px de haut (juste à la suite des deux premiers bandeaux)
- Le coté conteneur vide pour les deux premiers bandeaux me génait un peu (il y a d'ailleurs un fil à ce sujet un peu plus bas dans le forum)
Mais malgré tout ça me semble le plus simple
C'est une des options que j'avais envisagées:
- Il faut alors que mon gradient démarre à partir de 200px de haut (juste à la suite des deux premiers bandeaux)
- Le coté conteneur vide pour les deux premiers bandeaux me génait un peu (il y a d'ailleurs un fil à ce sujet un peu plus bas dans le forum)
Mais malgré tout ça me semble le plus simple