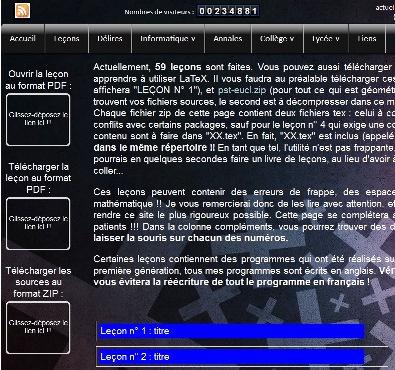
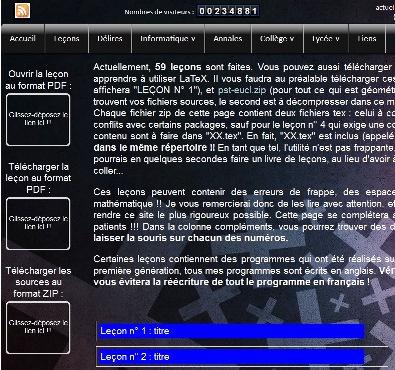
Bonjour à tous ! voilà, j'ai déjà partagé l'écran en 2 : une bande étroite à gauche où 3 div sont présents pour droper des éléments, et une partie à droite où se trouvent des div qui peuvent être déplacés dans ceux de gauche (voir capture d'écran !).
Ce que je souhaite faire, c'est :
* qu'en déplaçant le div intitulé "Leçon n° 1" dans le premier div de gauche, cela m'active (au moment de le lâcher) un lien du genre '<a href="lecons/lecon01.pdf">...</a>'
* qu'en déplaçant ce même div dans le second à gauche, cela m'active au moment de le lâcher un lien '<a href="./telecharge.php?Fichier=lecon01.pdf&Chemin=lecons/">...</a>'
* et en lâchant toujours le 1er div de droite sur le troisième à gauche, ça m'active un lien '<a href="lecons/source01.zip">...</a>'
Seulement, je n'ai pas la moindre idée de comment faire. J'ai essayé plein de trucs, mais rien n'a été fructueux. Je n'arrive pas à extraire l'id du div que je déplace pour en faire un lien personnalisé... Quelqu'un aurait-il une idée SVP ?
Ci-dessous, ce que j'ai déjà mis en place dans un fichier nommé lecons.php :
Les fonctions javascript dans le <head> (je précise qu'en remplaçant le 'move' par 'link', les liens hypertextes se chargent directement, et comme je ne peux pas spécifier trois liens différents dans une même balise <a>...) :
La partie de mise en style dans le fichier lecons.php :

Modifié par mlenzen (03 Apr 2011 - 13:07)
Ce que je souhaite faire, c'est :
* qu'en déplaçant le div intitulé "Leçon n° 1" dans le premier div de gauche, cela m'active (au moment de le lâcher) un lien du genre '<a href="lecons/lecon01.pdf">...</a>'
* qu'en déplaçant ce même div dans le second à gauche, cela m'active au moment de le lâcher un lien '<a href="./telecharge.php?Fichier=lecon01.pdf&Chemin=lecons/">...</a>'
* et en lâchant toujours le 1er div de droite sur le troisième à gauche, ça m'active un lien '<a href="lecons/source01.zip">...</a>'
Seulement, je n'ai pas la moindre idée de comment faire. J'ai essayé plein de trucs, mais rien n'a été fructueux. Je n'arrive pas à extraire l'id du div que je déplace pour en faire un lien personnalisé... Quelqu'un aurait-il une idée SVP ?
Ci-dessous, ce que j'ai déjà mis en place dans un fichier nommé lecons.php :
<div class="droite">
<a name="un">
<div class="donneur" id="01" draggable="true" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<div class="element" id="01">
Leçon n° 1 : titre
</div>
</div>
<div class="donneur" id="02" draggable="true" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<div class="element" id="02">
Leçon n° 2 : titre
</div>
</div>
<div class="donneur" id="03" draggable="true" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<div class="element" id="03">
Leçon n° 3 : titre
</div>
</div>
</div>
<div class="gauche">
<div class="textereceveur" id="ouvrirPDF">Ouvrir la leçon au format PDF :
<div class="receveur" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<br/><br/>Glissez-déposez le lien ici !!
</div> </div>
<div class="textereceveur" id="telechargerPDF"><br/>Télécharger la leçon au format PDF :
<div class="receveur" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<br/><br/>Glissez-déposez le lien ici !!
</div> </div>
<div class="textereceveur" id="telechargerZIP"><br/>Télécharger les sources au format ZIP :
<div class="receveur" ondragstart="dragStart(event);" ondragover="return dragOver(event);" ondrop="return drop(event);">
<br/><br/>Glissez-déposez le lien ici !!
</div> </div>
</div>
Les fonctions javascript dans le <head> (je précise qu'en remplaçant le 'move' par 'link', les liens hypertextes se chargent directement, et comme je ne peux pas spécifier trois liens différents dans une même balise <a>...) :
<script type="text/javascript">
function dragStart(event) {
event.dataTransfer.effectAllowed = 'move';
event.dataTransfer.setData("Text", event.target.getAttribute('id'));
}
function dragOver(event) {
return false;
}
function drop(event) {
var element = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(element));
event.stopPropagation();
return false;
}
</script>
La partie de mise en style dans le fichier lecons.php :
<style type="text/css">
.gauche
{ position: fixed;
width: 140px;
left: 0px;
top: 130px; /* à enlever si ça change qqch */
height: 100%;
margin: 0;
padding: 0;
color: white;
}
.droite
{ margin-left: 140px;
/*margin-top: 10px; */
/*margin-right: 10px;*/
width: 82%;
position: absolute;
top:0px; left:45px;
overflow: auto;
text-align: justify;
}
.donneur
{ border: 1px solid #CCC;
width: 50%;
/*height: 50px;*/
float: left;
margin: 5px;
}
.textereceveur
{ width: 100%;
margin: 5px;
text-align: center;
}
.receveur
{ border: 3px solid #CCC;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
width: 88%;
height: 100px;
margin: 5px;
text-align: center;
font-size: 75%;
}
.element
{ width: 90%;
margin: 5px;
padding: 3px;
background-color: blue; /* pour les tests... */
}
</style>

Modifié par mlenzen (03 Apr 2011 - 13:07)
