Bonjour à tous.
Je suis en train de faire mon site perso et je rencontre un problème dont je n'ai pas trouvé la solution. Arrivant vers la fin, je m'en remets à vous.
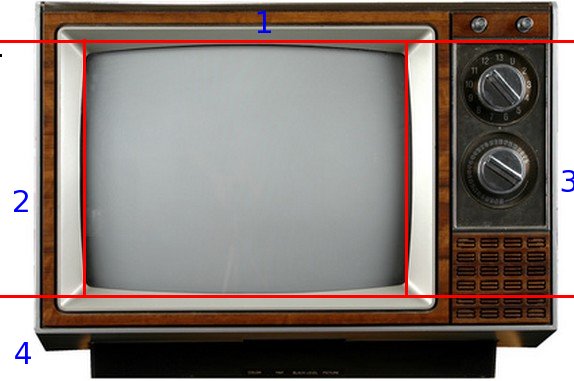
Je souhaite superposé à une balise HTML 5 <video> un png qui laisse apparaitre par transparence la vidéo. L'intérêt de la chose est d'intégrer le lecteur vidéo dans un png représentant une veille télévision.
Lorsque je click sur un bouton, la vidéo correspondante apparait dans la télé png transparent(j'ai fait cette action à l'aide de javascript apparition disparition de la div.... ).
Mon PROBLEME est que les boutons du lecteur <video> ne sont pas réactifs dut à la superposition du png "Télé".
Cela fait trois jours que j'essaye et cherche sans résultat...
Il y aurait il une solution pour rendre non présent le png pour la souris et que du coup je récupère mon interaction avec le lecteur <video> ?
Je suis débutant ! J'utilise une feuille de style CSS et une feuille JS.
J'utilise une feuille de style CSS et une feuille JS.
Je vous remercie par avance !!! J'ai peur de votre réponse qui je pense va être négative... j'ai basé tout mon graphisme la dessus.... snif !
Je suis en train de faire mon site perso et je rencontre un problème dont je n'ai pas trouvé la solution. Arrivant vers la fin, je m'en remets à vous.
Je souhaite superposé à une balise HTML 5 <video> un png qui laisse apparaitre par transparence la vidéo. L'intérêt de la chose est d'intégrer le lecteur vidéo dans un png représentant une veille télévision.
Lorsque je click sur un bouton, la vidéo correspondante apparait dans la télé png transparent(j'ai fait cette action à l'aide de javascript apparition disparition de la div.... ).
Mon PROBLEME est que les boutons du lecteur <video> ne sont pas réactifs dut à la superposition du png "Télé".
Cela fait trois jours que j'essaye et cherche sans résultat...
Il y aurait il une solution pour rendre non présent le png pour la souris et que du coup je récupère mon interaction avec le lecteur <video> ?
Je suis débutant !
 J'utilise une feuille de style CSS et une feuille JS.
J'utilise une feuille de style CSS et une feuille JS. Je vous remercie par avance !!! J'ai peur de votre réponse qui je pense va être négative... j'ai basé tout mon graphisme la dessus.... snif !