Bonjour,
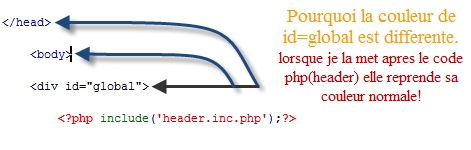
Voilà tout est dans le titre, et voilà une capture d'écran pour bien expliquer

J'ai lu le tuto de Corrine.S:
http://www.alsacreations.com/tuto/lire/579-Inclure-un-fichier-dans-un-autre-grace-a-PHP.html
J'ai mis le contenu header dans un fichier [header.inc.php] et je l'ai inclus dans toutes mes pages.
Je voudrais comprendre pourquoi mon éditeur affiche cette différente de la balise div?
NB: Lorsque je mets la balise après le code php, elle reprend sa couleur normale.
Merci
Modifié par Keyser_Soze (27 Nov 2010 - 13:51)
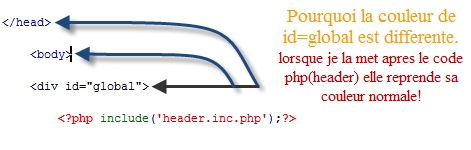
Voilà tout est dans le titre, et voilà une capture d'écran pour bien expliquer


J'ai lu le tuto de Corrine.S:
http://www.alsacreations.com/tuto/lire/579-Inclure-un-fichier-dans-un-autre-grace-a-PHP.html
J'ai mis le contenu header dans un fichier [header.inc.php] et je l'ai inclus dans toutes mes pages.
Je voudrais comprendre pourquoi mon éditeur affiche cette différente de la balise div?
NB: Lorsque je mets la balise après le code php, elle reprend sa couleur normale.
Merci

Modifié par Keyser_Soze (27 Nov 2010 - 13:51)



