Bonjour tout le monde!!
Bon je suis débutant en html, je n'ai eu aucune formation pour le moment et me debrouille tant bien que mal avec mon notepad et mon dreamweaver
L'imagination se n'est pas se qui manque, mais mettre tout ça sur la toile bien codé, proprement, c'est pas facile! pour preuve ces quelques pages sa fait 1an que je suis dessus! (avec des périodes de trous dû à la lassitude d'avoir toujours à faire à des barrières).
http://peexstudio.fr
Breff, tout ça se monte progressivement, je tiens à signaler que absolument TOUT est de moi, sauf le soundtrack en fond mais tout le reste a été créé par mes propres mains ^^
Je poste ici car je ne parviens pas à faire se que je souhaite, et les tags sont assez difficiles à trouver pour ce genre de demande étant donné que je ne sais pas comment je pourrais nommer ça...
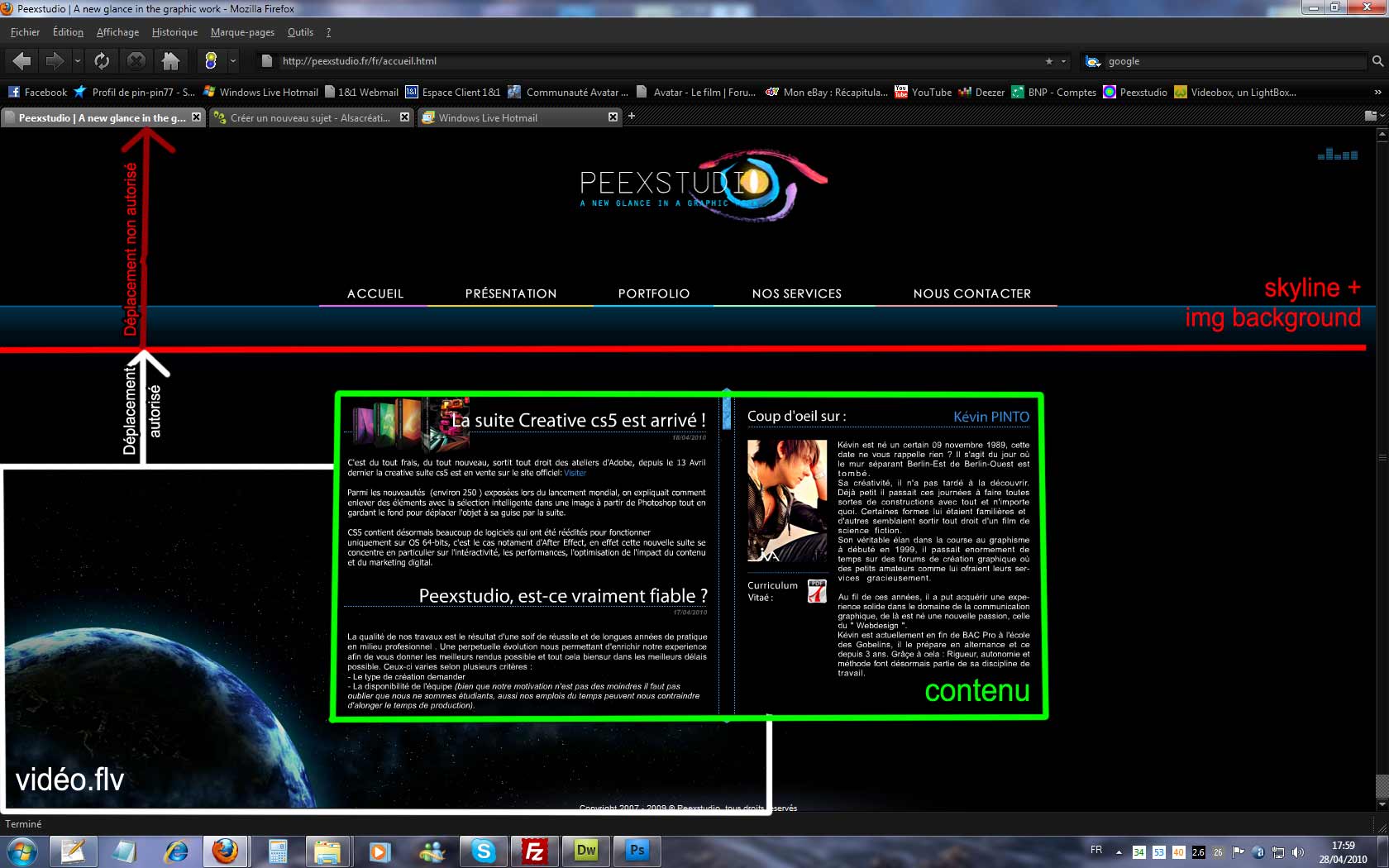
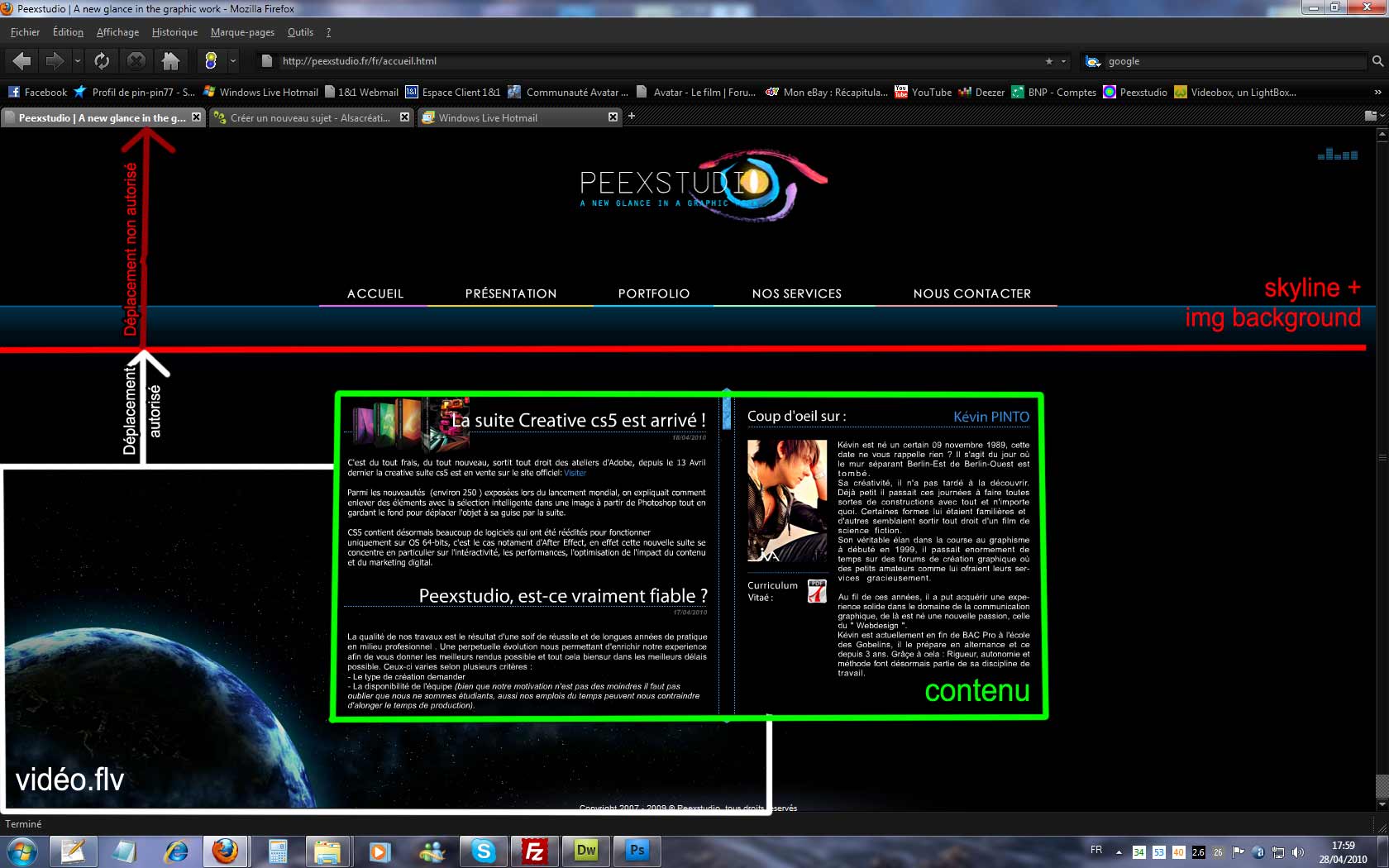
Enfaite j'aimerais que ma video.flv accepte le déplacement verticale lorsque la fenêtre se redimensionne en limitant se déplacement jusqu'à un endroit donné.
Voici une illustration pour mieux comprendre:

donc j'aimerais que "vidéo.flv" remonte lorsque la fenêtre se retraicie, et qu'elle se stop à partir du trait rouge pour qu'elle ne chevauche pas le trait (lueur) bleuté car celui-ci est en arrière plan et visuellement c'est pas très beau voila voila ^^.
voila voila ^^.
Merci pour vos réponses
Modifié par shakuro (28 Apr 2010 - 21:08)
Bon je suis débutant en html, je n'ai eu aucune formation pour le moment et me debrouille tant bien que mal avec mon notepad et mon dreamweaver

L'imagination se n'est pas se qui manque, mais mettre tout ça sur la toile bien codé, proprement, c'est pas facile! pour preuve ces quelques pages sa fait 1an que je suis dessus! (avec des périodes de trous dû à la lassitude d'avoir toujours à faire à des barrières).
http://peexstudio.fr
Breff, tout ça se monte progressivement, je tiens à signaler que absolument TOUT est de moi, sauf le soundtrack en fond mais tout le reste a été créé par mes propres mains ^^
Je poste ici car je ne parviens pas à faire se que je souhaite, et les tags sont assez difficiles à trouver pour ce genre de demande étant donné que je ne sais pas comment je pourrais nommer ça...
Enfaite j'aimerais que ma video.flv accepte le déplacement verticale lorsque la fenêtre se redimensionne en limitant se déplacement jusqu'à un endroit donné.
Voici une illustration pour mieux comprendre:

donc j'aimerais que "vidéo.flv" remonte lorsque la fenêtre se retraicie, et qu'elle se stop à partir du trait rouge pour qu'elle ne chevauche pas le trait (lueur) bleuté car celui-ci est en arrière plan et visuellement c'est pas très beau
 voila voila ^^.
voila voila ^^. Merci pour vos réponses

Modifié par shakuro (28 Apr 2010 - 21:08)
