Bonjour tout le monde.
j'ai une galerie d'image intégrée sous forme des éléments li,a l'etat du survole une image s'affiche tranquillement sous firefox et internet explorer 8,pourtant sous internet explorer 7 une partie de l'image du survole se place derrière l'element suivant de la liste li.
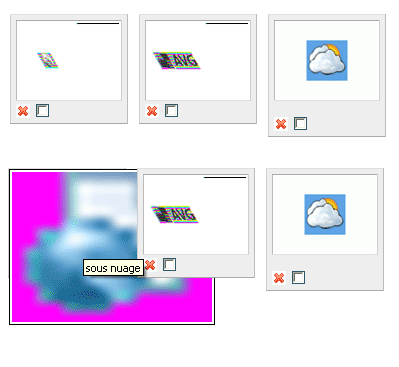
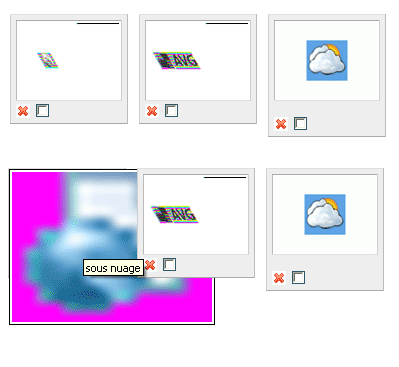
j'ai pris un screenshot de la situation sous ie7
voici le code html
LE CODE CSS

Modifié par zbexworld (23 Nov 2009 - 18:06)
j'ai une galerie d'image intégrée sous forme des éléments li,a l'etat du survole une image s'affiche tranquillement sous firefox et internet explorer 8,pourtant sous internet explorer 7 une partie de l'image du survole se place derrière l'element suivant de la liste li.
j'ai pris un screenshot de la situation sous ie7
voici le code html
<ul class="hoverbox">
<div class="box" style="float: left; padding-left: 5px; padding-bottom: 5px;">
<li>
<a href="#">
<img style="margin-bottom: 3px;" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/Thumb/admin@siway.fr/475218_avglinks.bmp" class="img_alb"/>
<img class="preview" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/admin@siway.fr/475218_avglinks.bmp"/>
</a>
</li>
<br/><a href="javascript:showDialog('Attention','Vous êtes sur le point de supprimer une photo<br /><br />
<a href=\'javascript:;\' onclick=\'del_img(93517);\'>
<img src=\'http://yapasphoto.ma/images/icones/ok.png\' alt=\'\' /></a>
<a href=\'#\' onclick=\'hideDialog()\' ><img src=\'http://yapasphoto.ma/images/icones/cancel.png\' alt=\'\' /></a>','error');">
<img class="icon" alt="" src="http://yapasphoto.ma/images/icones/delete.png"/></a>
<input type="checkbox" onclick="addsel(93517)" class="chk_alb" value="93517" name="id_photo" id="id_photo_93517"/>
</div>
<div class="box" style="float: left; padding-left: 5px; padding-bottom: 5px;">
<li>
<a href="#">
<img style="margin-bottom: 3px;" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/Thumb/admin@siway.fr/925495_avglogo.bmp" class="img_alb"/>
<img class="preview" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/admin@siway.fr/925495_avglogo.bmp"/>
</a>
</li>
<br/><a href="javascript:showDialog('Attention','Vous êtes sur le point de supprimer une photo<br /><br />
<a href=\'javascript:;\' onclick=\'del_img(96711);\'>
<img src=\'http://yapasphoto.ma/images/icones/ok.png\' alt=\'\' /></a>
<a href=\'#\' onclick=\'hideDialog()\' ><img src=\'http://yapasphoto.ma/images/icones/cancel.png\' alt=\'\' /></a>','error');">
<img class="icon" alt="" src="http://yapasphoto.ma/images/icones/delete.png"/></a>
<input type="checkbox" onclick="addsel(96711)" class="chk_alb" value="96711" name="id_photo" id="id_photo_96711"/>
</div>
<div class="box" style="float: left; padding-left: 5px; padding-bottom: 5px;">
<li>
<a href="#">
<img style="margin-bottom: 3px;" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/Thumb/admin@siway.fr/414391_cond068.gif" class="img_alb"/>
<img class="preview" alt="sous nuage" src="http://yapasphoto.ma/extranet/Upload/Clients/admin@siway.fr/414391_cond068.gif"/>
</a>
</li>
<br/><a href="javascript:showDialog('Attention','Vous êtes sur le point de supprimer une photo<br /><br />
<a href=\'javascript:;\' onclick=\'del_img(96713);\'>
<img src=\'http://yapasphoto.ma/images/icones/ok.png\' alt=\'\' /></a>
<a href=\'#\' onclick=\'hideDialog()\' ><img src=\'http://yapasphoto.ma/images/icones/cancel.png\' alt=\'\' /></a>','error');">
<img class="icon" alt="" src="http://yapasphoto.ma/images/icones/delete.png"/></a>
<input type="checkbox" onclick="addsel(96713)" class="chk_alb" value="96713" name="id_photo" id="id_photo_96713"/>
</div>
</ul>
LE CODE CSS
/* =Hoverbox Code
----------------------------------------------------------------------*/
.hoverbox
{
cursor: default;
list-style: none;
}
.hoverbox a
{
cursor: default;
display:block;
}
.hoverbox a .preview
{
display: none;
}
.hoverbox a:hover .preview
{
display: block;
position: absolute;
top: 0px;
left: 0px;
z-index: 30000;
}
.hoverbox img
{
background: #fff;
border-color: #aaa #ccc #ddd #bbb;
border-style: solid;
border-width: 1px;
color: inherit;
padding: 2px;
vertical-align: top;
width: 100px;
height: 75px;
}
.hoverbox li
{
background: #eee;
border-color: #ddd #bbb #aaa #ccc;
border-style: solid;
border-width: 1px;
color: inherit;
display: inline;
float: left;
margin: 3px;
padding: 5px;
z-index:30;
}
.hoverbox .preview
{
border-color: #000;
width: 200px;
height: 150px;
}
.hoverbox .icon
{
border: 0px;
width: 10px;
height: 10px;
}

Modifié par zbexworld (23 Nov 2009 - 18:06)