Bonjour à tous,
je suis nouveau sur Alsacréations, mais ça fait quelques années que je connais (de nom), j'ai parfois lu ici quelques très bon articles... et je bidouille sur le net depuis 6 ans environ.
J'ai deux gros sites, et une quantité d'autres plus ou moins dans les cartons.. mais je suis loin d'être un pro, je reste avant tout un amateur / bricoleur.
Je m'inscris aujourd'hui car je m'arrache les cheveux sur un nouveau template que je voudrais pour l'un de mes sites.
Le template en lui-même n'a rien d'exceptionnel (un 2 col fixe centré);
la difficulté réside dans le fait que je voudrais pouvoir ordonner mon code source de la façon suivante.
Je voudrais que dans la source apparaissent, dans l'ordre :
1. Le div "Left" (aligné à gauche)
2. Le div "Header"
3. La sidebar "Right" sur mon schema
4. Le Footer
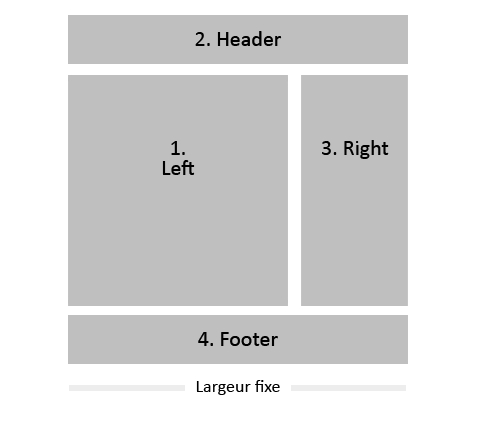
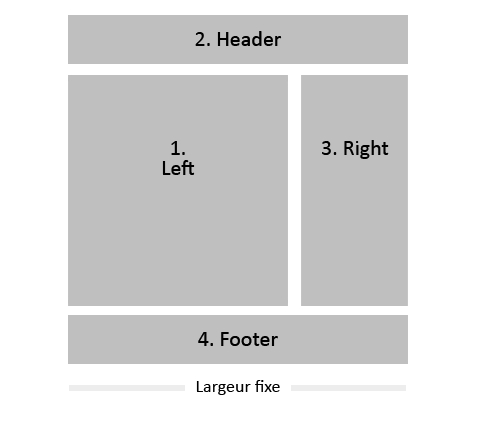
Mais que pour autant, l'apparence du template soit la suivante :

Les positionnements en CSS n'étant pas mon point fort, j'ai très bien pu, malgré de nombreuses tentatives, passer à côté du truc, bêtement.
En tout cas, je vous cache pas que si quelqu'un ici a la solution à cette question (que je ne suis certainement pas le premier à me poser), je veux bien un petit coup de main
Merci d'avance à qui me répondra ^^
Modifié par Matisme (31 Jul 2009 - 12:53)
je suis nouveau sur Alsacréations, mais ça fait quelques années que je connais (de nom), j'ai parfois lu ici quelques très bon articles... et je bidouille sur le net depuis 6 ans environ.
J'ai deux gros sites, et une quantité d'autres plus ou moins dans les cartons.. mais je suis loin d'être un pro, je reste avant tout un amateur / bricoleur.
Je m'inscris aujourd'hui car je m'arrache les cheveux sur un nouveau template que je voudrais pour l'un de mes sites.
Le template en lui-même n'a rien d'exceptionnel (un 2 col fixe centré);
la difficulté réside dans le fait que je voudrais pouvoir ordonner mon code source de la façon suivante.
Je voudrais que dans la source apparaissent, dans l'ordre :
1. Le div "Left" (aligné à gauche)
2. Le div "Header"
3. La sidebar "Right" sur mon schema
4. Le Footer
Mais que pour autant, l'apparence du template soit la suivante :

Les positionnements en CSS n'étant pas mon point fort, j'ai très bien pu, malgré de nombreuses tentatives, passer à côté du truc, bêtement.
En tout cas, je vous cache pas que si quelqu'un ici a la solution à cette question (que je ne suis certainement pas le premier à me poser), je veux bien un petit coup de main

Merci d'avance à qui me répondra ^^
Modifié par Matisme (31 Jul 2009 - 12:53)

