Dans astuce ont trouve se code
Le code CSS:
Le code HTML:
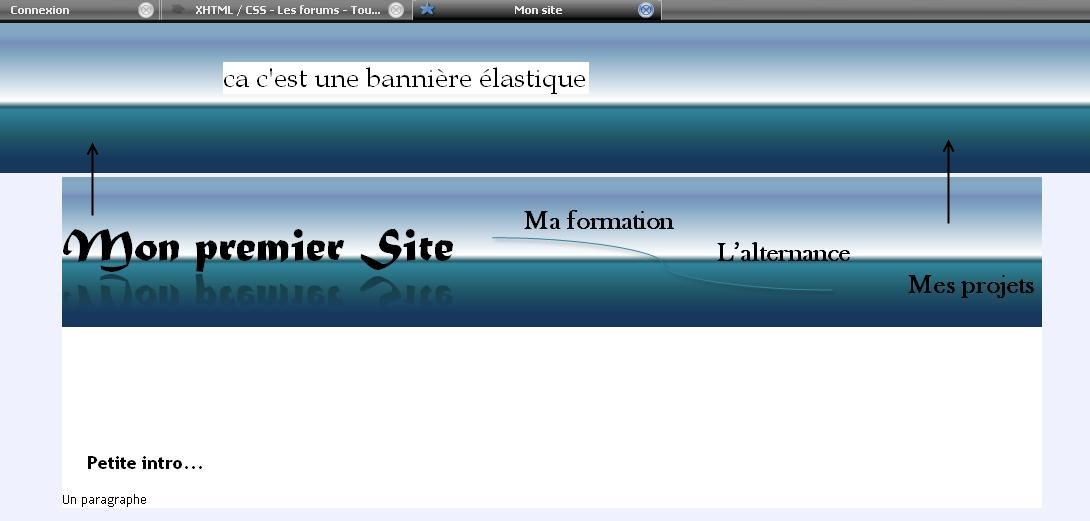
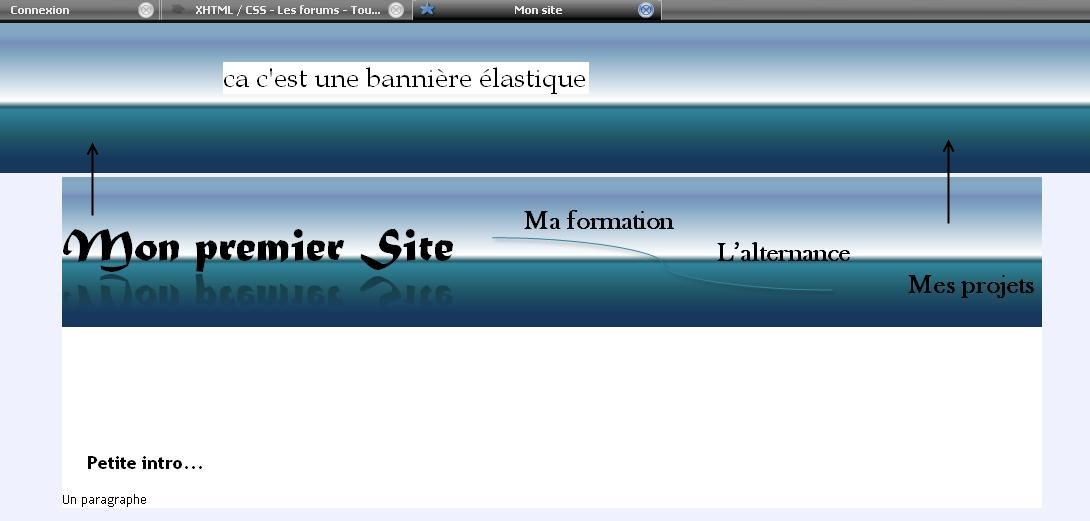
Mon problème est celui-ci

le reste de mon vient se mettre en dessous moi je souhaite qu'il se superpose à la bannière extencible mais je ne trouve pas comment
Quelqu'un peu m'aider
Le code CSS:
html, body {
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
#arriere {
/* l'image occupe toute la place du body */
width : 100%;
height: 100%;
}
Le code HTML:
<img id="arriere" alt="" src="araignees.jpg" />
Mon problème est celui-ci

le reste de mon vient se mettre en dessous moi je souhaite qu'il se superpose à la bannière extencible mais je ne trouve pas comment

Quelqu'un peu m'aider
