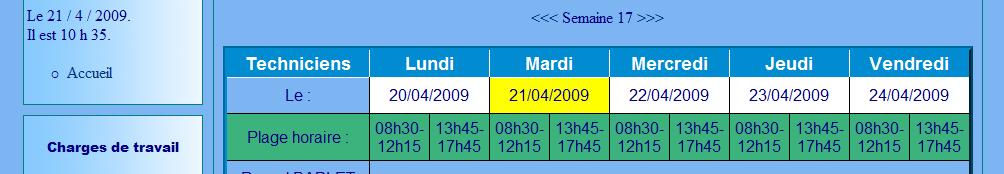
Bonjour, j'ai un tableau avec dans mes <td>texteRecupéréDeMaBaseDeDonnées</td> mes cases doivent être assez petite sachant qu'il n'y a pas d'espace dans le texte récupéré car ce sont des créneaux horaires (10h30-12h30) par exemple et j'aimerai que la largeur de ma case reste fixe et surtout qu'elle ne s'élargisse pas sinon ça élargit tout mon tableau et donc que ça aille automatiquement à la ligne après le '-' car la case peut contenir que 7 caractères maxi dans la taille de police (déjà petite) choisit. Internet explorer gère ça automatiquement avec les <td style="width:7%"> il va à la ligne sans qu'il y est besoin d'espace et sans plus de précision et l'affichage me va parfaitement mais Firefox ne va pas à la ligne, ne tient pas compte de ma largeur max et élargit mes cases et tout mon tableau avec.
exemple :
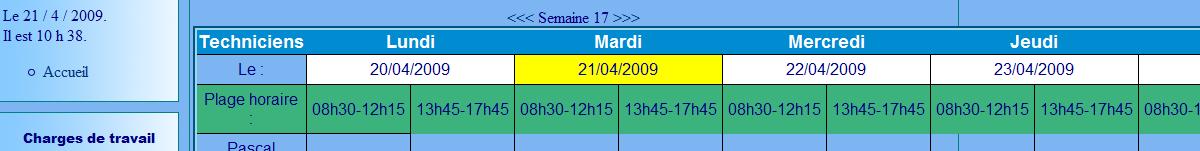
J'aimerai avoir le même affichage sur les 2 navigateurs (celui de IE). Quelqu'un aurait une idée de comment résoudre ce problème ?
Modifié par Biouzor (22 Apr 2009 - 09:02)
exemple :
<table style="width: 500px;">
<tr>
<td style="width:7%;">monTexteSansEspace</td>
<td style="width:7%;">monTexteSansEspace</td>
// etc..
</tr>
//etc...
</table>
J'aimerai avoir le même affichage sur les 2 navigateurs (celui de IE). Quelqu'un aurait une idée de comment résoudre ce problème ?
Modifié par Biouzor (22 Apr 2009 - 09:02)


 ) :
) :